序
今回、メインデスクトップの最後の「欠けた要素」である「曲面ディスプレイ」を追加した。 これにより、メインデスクトップは4画面となり、メインデスクトップ環境は完成形となった。 つまり、なにかデバイスに不具合が生じたりしない限り、コンピューティングリソース以外の変更を加える必要がなくなった。
その概要としては
- 非常に強力なコンピュータ
- 後傾で安定した姿勢を維持できるチェア
- 後傾に合わせたキーボードポジションをとれる、高さが可変で傾斜をつけられるデスク
- 腕の高さに合わせられるマウス用デスク
- 作業の集中力を高められる曲面ディスプレイとディスプレイアーム
- それぞれ求められる機能を満たすサブディスプレイとディスプレイアーム
- 音楽制作において求められるものを満たすオーディオインターフェイス
- スタジオクオリティのモニタースピーカー
- 私にとって適切なモニターヘッドフォン
- 快適で魅力的なオーディオリスニング環境
- ストレスがなくスムーズなタイピングができるキーボード
- ストレスなく負担の小さい操作ができるマウス
というものだ。
理想的な環境に向かって進めてきたのもあるが、特にデスクとチェア、ディスプレイの関係は迷走したこともあり進めてきた内容で理想的なものにならなかった。 そうして最後に残ったのがディスプレイ環境であり、直近でメインディスプレイは曲面のほうが良いという判断があった。
この発展は最後のピースとしてずっと考えていたものだが、曲面ディスプレイの追加と、現行のディスプレイを活かすモニターアームの追加で完成に至った。

ディスプレイ構成
- Dell S3422DWG (34in 1800R, UWQHD@144Hz, VA)
- Dell S2817Q (27in, 4k@60Hz, IPS)
- Dell S2817Q (27in, 4k@60Hz, IPS)
- Aopen 24HC5QRPbmiipzx (23.8in 1500R, FHD@165Hz, VA)
新しく追加したのが、UWQHDの曲面ディスプレイ “S3422DWG” である。
今までIPA 4kディスプレイを使っていたのにここでVA UWQHDディスプレイを追加するのはしっくりこないように思う人も多いかもしれない。 だが、ここまで散々使ってきて到達した境地だ。
この判断をするにはいくつか前提の知識が必要になる。
視野
まずは人間の視野だ。 人間の視野は横に広く、およそ16:9に近いとされている。 が、これは単に「見えている」だけの話であり、文字を読めるかというと全く別の話だ。
普通はフォーカスしている中心部しか読めないもので、文字を読むときは目を動かしている。 これを、ターゲットマークなどを使って目を動かさないように、かつフォーカスを変更せずに読もうとすると、文字が認識できる範囲はかなり大きく見積もっても5インチスマートフォンくらいのサイズしかない。
といっても、そのサイズの表示領域があれば事足りるという意味ではなく、実際は先読み、読み戻りをしながら読んでいるので、ある程度の広さが必要になる。 とはいえ実際に「快適に読めるサイズ」はかなり小さく、大きくなると目を動かすのに疲れてくる。
21.5インチディスプレイを読める左右に並べるのは、各ディスプレイの3/4くらいまではだいたい把握できるため、ディスプレイ上で動きがあればほとんどの場合すぐ気付く。
ところが視野の外にあると通知が出ても気づきもしない。 トリプルディスプレイにすると左右のディスプレイは全く見られないということはよくある。
21.5インチ2枚でも端々だと結構目が疲れる。
27インチ4kを離して設置し、遠目に見ると非常にきれいで一覧性は良いが、これはさすがに200%スケーリングしないと使い物にならない。 200%スケーリングして、しかも離して使うと4kの価値はかなり微妙。もちろん、非常にきれいだが、感覚的なきれいさ以外のメリットがあまりない。
27インチ1枚で近くに置いて100%で使うといい感じになるが、これはこれでデュアルFHDディスプレイに対して作業領域が広がったかというと結構微妙。
これまで
- 21.5 FHD x2
- 21.5 FHD x3
- 32 4k + 21.5 FHD x3
- 32 4k + 21.5 FHD x2
- 32 4k + 27 4k x2
- 27 4k x2
- 27 4k x2 + 23.8 FHD
と変遷しているのだけど、最も効率が良いのは今までの3枚構成、ついでFHDが2枚という状況である。
さらに言うと、27インチ4kメインで使っていた当初は遠めに配置していたが、これが本当に使いにくかった。 模様替えで近くにもってきてようやく実用的になったのだが、ほとんどセンターのディスプレイ以外にウィンドウを配置すること自体ないため、寝室の32in 4k + 23.2in FHDと効率は変わらない。
ここで「大きめ4kを1枚というのが一番効率が良いのでは?」となってしまうわけだ。
27インチは少し遠めにすれば左右に並べて見られる範疇だが、均等に左右だとセンターにないみづらさを感じるし、かといってセンターとサイドにするとサイドのほうはほとんど見えない。
そこで、「真ん中に曲面ウルトラワイドディスプレイを」という考えになる。
ウルトラワイドディスプレイである理由はいくつかある。
まず、軽い後傾姿勢の場合、首を動かすことで上下の切り替えが割とききやすい。 集中すると前のめりになりやすいため、低めのセンターにディスプレイがあると良いが、情報を俯瞰するためのディスプレイを追加するとしたら「上」のが良いのだ。 このことから、下にセンター、上に左右という構成にすると、求めている内容に応じてうまく使い分けられる。ついでにいうと、同じディスプレイを枚買ったことも無駄にならない。
だが、以前試した限りではさすがに32インチのディスプレイの「上」はきついし、そもそもそんなところにディスプレイをマウントすること自体難しい。 今まではかなり特殊な方法でマウントしてきたが、これはもう廃止したい。 まずこの意味で高さは少ないほうがよく、ウルトラワイドディスプレイは都合が良い。
また、曲面ディスプレイであれば幅の大きさに対して多少サポートされるため、把握しやすくなる。 一方で上下方向は丸まっていないため、「読む」という行為に対して16:9が「縦に長すぎる」という問題は曲面ディスプレイになっても解決しない。
眼球を左右に振るのと比べて上下に振るのは負担も大きいし、そうしたこともあって人は帯状に表示されるディスプレイに慣れている。 こうしたことはウェブ縦書きでも分かることだ。ウェブ縦書きはビューポートの高さいっぱいに縦書きするととんでもなく読みづらくなるため、段落分けして高さを抑制する必要がある。
なので、テキストを軸に考えた場合、縦は短めのほうが負担が少なく扱いやすい。 ウィンドウは横にタイルするため幅はあったほうが便利で、なおかつ曲面ディスプレイによって幅が長いネガ要素がカバーできている。
横スクロールはしづらいものなので、横幅が足りないときに幅を使えるというのも大きい。
映像や画像のようなアスペクト比の決まっているコンテンツを扱うのでなければ、ウルトラワイドディスプレイはなかなか好都合なのだ。
横幅の使い方
27インチのディスプレイでも表示領域の大きさは一般的な大辞典1を広げた大きさを上回る。 大辞典を使った経験のある人が分かるなら分かると思うが、探しているものを見つけるのも結構大変だし、全く見やすくない。 大辞典が馬鹿げた大きさをしているのは、どちらかといえば製本できる厚さには限りがあるため、紙面を稼ぐには大きくするしかないという事情による。
いくら文字を大きくしても物理的に広大すぎるのだ。それを見やすくするために距離を取るというのは本末転倒である。 そして、その利用方法の多くはビジュアルと、タイリングにある。
ビジュアルコンテンツは画像や映像を指しているが、もともと映像は横長を指向する傾向にあった。 映画の2.35:1は16:9よりも長い。
写真の場合は35mmフィルムで3:2であり、4:3よりも少し横に長い。 中判は5:4なので、写真に関しては4:3というアスペクト比は割と妥協しやすいところにあった。 現在は一般的にスマートフォンで簡単に撮った場合は16:9となり、より本格的な手段で撮った場合は3:2もしくは4:3になることが多い。
一方でイラストレーションの場合は、一般的なA4およびB5が1:1.414、四つ切り判が1:1.20。 4:3と比べるとA4/B5は長辺が明らかに長く、四つ切り判はわずかに正方形に近い。 イラストレーションの最終形が紙出力であった時代は1:1.414の縦長(もしくは変型判に合わせたサイズ)が多く、エロゲーなど最終出力がディスプレイのものだけが4:3であることが多かった。
これがデジタルが一般化していくとディスプレイに合わせたサイズになっていった。 4:3に合わせて作っていた人は割とデジタル移行が早かった人で、基本的には16:9もしくは16:10が多かった。 その後はスマホに合わせた9:18〜21あたりの縦長が増えている。 写真と違ってイラストでは横長が「主流だった」のはデジタルが一般化してからスマホが普及するまでと結構短い。
これを踏まえた上なのだが、実際はこれらには明確な因果関係がある。
まず、映像から見たときに4:3というアスペクト比は横が短すぎた。 テレビは、初期の映画の比率である1.33:1に従って4:3という比を採用したが、時代が進むとともに「望ましい」サイズは変化していく。 映画はより迫力のあるシネマスコープサイズ(2.39:1)を採用し、映画の一般的なサイズとしてビスタサイズ(1.85:1)が採用されるようになっていく。
こうした経緯があって、テレビが次の世代、つまりハイビジョンになるときにはより横長になる必然性があった。 そして、実際にビスタサイズに近い16:9が採用された。
これは映像側の都合なので、PCで使うにはそこまで横長だと使いにくいと考えられた。 実際、4:3と16:9は劇的に違うため、乗り換えはちょっと苦労する。 そこで「PCでの使われ方にふさわしいワイドディスプレイ」として16:10というサイズがあったりした。 今では全く見かけない、1680x1050といったレイアウトもある。16:10というサイズ自体は既存のものだったのだが、16:10派による抵抗はかなり虚しいものになった。16:10のディスプレイが普及することはなく、マイナーに始まり消滅の道を歩む。
こうして全てが16:9に収束する時代がやってくる。それはスマホ時代の到来にも繋がってくる。 そもそも映像が16:9になっているのだから、当然動画フォーマットは16:9が標準になる。 デジタルカメラの場合、ライブビュー機構があるならば静止画も動画の1フレームを切り出すような構造にするのが簡単で、こうしたことから安価なカメラでは16:9が写真にも採用されるようになる。
イラストにしても、見るためのデバイスが16:9なのだから、16:9で描くのが一番迫力のあるビジュアルになる。 だから16:9で制作された。
しかしスマホはより表示領域を拡大したいという考えがあって徐々に大型化していくが、横幅の拡大は「手で持てない」という問題に直結するため、縦を拡大する路線になった。こうしてより長辺が長い比率となり、スマホのほうが一般的であることを踏まえてイラストも長辺が長くなる傾向になる。 ただ、スマホは統一されていないため、イラストも長辺が長いというだけで、16:10〜21:9あたりの範囲でかなりまちまちになる。
ゲームはこれとは別の話、むしろ映画と同じような「没入感と迫力を求めるなら、より横長で曲面のほうがいい」という考えがあり、ゲーム向けにシネマスコープサイズのディスプレイが出てくる。
そして最も直近では、Appleが16:10を採用したことに影響され、ラップトップでは16:10のディスプレイが復活してきた。 さらに、一部では4:3復権の兆しもあるらしい。
ということだが、このことを踏まえて「現在は」というと
- 映像の場合はシネマスコープサイズのソースは少ないので、ハイビジョンサイズ/ビスタサイズ/ヨーロピアンビスタサイズで最適に近い16:9が基本的に好ましい。限られたタイトルと視聴環境では21:9が欲しい
- 写真の場合はたいていの人は16:9がベスト。本格的な写真を撮る人は16:10のほうが嬉しいかもしれない
- イラストに関してはそもそも縦長で制作されているものが多いので、PCで見るのにあまり適していない
- ゲームでは16:9がターゲットで作られてるのが一般的なのでそれが好ましい。一部タイトルは21:9で楽しめる
という感じになっている。 ビジュアルコンテンツにおいては現在は「16:9が無難」というのが結論だ。
しかし、それはビジュアルコンテンツの話であり、作業環境としては必ずしもそうではない。
DAWなんかはFHDだと縦も横も足りないので難しいところだったりするけれど、テキストを扱う作業では4kサイズにある27〜32インチあたりのディスプレイは横が広すぎて、全幅を使って作業するのはだいぶやりづらい。 ラップトップなどでスケーリング前提であれば話は変わってくるが、単体のディスプレイだと最大化して使うことは減ってきていて、どちらかといえばタイリングして使うほうが一般的2になっている。
これはウィンドウタイリングに限らず、マルチペインやスプリットビューを含む。いずれにせよ、左右方向は分割して使うことが多いから、単独のビューは縦長である場合が多いということだ。3
このことから、「ディスプレイが横に長い」ことと「コンテンツが横に長い」ことは必ずしもイコールではない。 特に16:9の場合は等サイズでタイリングした場合、8:9となりビューは少し縦長だ。 左右方向は何らかのUIで占められる場合があるため、実際はより縦長になりやすい。
これを前提に考えると、21:9は半分にして10.5:9と少し横長になる。 FHDの場合、タイリングしたときにパネルのようなUI部品によって幅がつまり、十分な幅が取れないということがある。 ウェブの場合はそもそもタイリングした時点でページが要求する幅を満たせないということがあったりするが、パネルなどが幅を取っているとなおさら幅が狭すぎるという問題に直面しやすい。 横幅を拡大した21:9になれば、この問題をピンポイントに解決できる。
ディスプレイが4:3の時代、タイリングする人は割と少なく、かつタイリングする場合は4分割タイル、もしくは変則にすることがおおかった。左右タイルが普通になったのはディスプレイが横長になったという事情がそのまま反映されたものだ。 そして4:3の時代はウィンドウは最大化して使うのが一般的だった。
WFHD(2560x1080)の場合、FHDに対して単純に横方向に640px長く、こうした問題にピンポイントに効く。 「横が足りない」は割と致命的な問題なので、「横が足りないなら、分割は諦める」となりやすい。 横が広がれば、「横が足りない」を生じにくくなる。
なおかつ左右分割した場合ビューは1280x1080となり、SXGA(1280x1024)4に近い。 つまり、ひとつのアプリケーションウィンドウに占有させるのに結構いい感じのサイズ感になり、並列作業がしやすい。
また、WFHDの場合はFHDに横方向が増えただけなので、不均等タイルにすると、FHDサイズのウィンドウを出した状態で640ピクセルの余剰がある。モノにもよるが、例えばビデオミーティングをしつつ資料を横に出しておく、といったことが単一のディスプレイで可能なわけだ。
ここから縦方向に拡大すれば16:9のWQHD(2560x1440)となり、WQHDを横方向に拡大してまた21:9にしたのがUWQHD(3440x1440)。 FHDを4枚敷き詰めた4kは3840x2160でUWQHDに対して縦だけでなく横も広い。
が、ピクセルサイズが同じでピクセル数を増やせば実寸も増えるということであり、「デカければいいというものではない」という話に戻る。 FHDを基準にしたときに「縦も横も足りないよ」と感じているのであればWQHDを選択して、サイズそのものも少し拡大すれば希望を満たせるが、「横方向が足りない」と感じているのであれば縦方向の実寸が同程度のWFHDにしたほうが好ましい結果になる可能性が高い。 「中途半端」と見られやすいWQHDやWFHDは、かなり取り扱いやすいサイズである。
UWQHDの場合、左右分割で幅が1720pxになる。 「FHDで最大化すると左右がちょっとだけ余るコンテンツ」というのはあまりないので、100%で使うと結構微妙。 高精細なWFHDとして扱おうと考えた場合は、WFHDに対して1.34375倍の幅があり、さらにいえば縦はちょっとだけ短い。1/4のfractional scalingで調整できず、WFHDでも「まだちょっと幅が足りない」と考えるならば1.25で1376pxにするか、もしくはWFHDはちょっと広すぎると考えるなら1.5で1146pxにするか……となる。 このため、UWQHDはWFHDの上位互換とはいかず、どちらかといえば「もっと広大なピクセル空間が欲しい」という場合に選択するものになっている。
4kの場合は本当に広大なピクセル空間であり、スケーリングなしだとかなり持て余す。 幸いにもFHDと全く同じ比率であり、スケーリング2.0で完全に同じになるから、スケーリングありきなら取り扱いやすい。また、スケーリング1.5ならWQHDと全く同じになる。
ディスプレイはあんまり大は小を兼ねない。 ピクセル数が増えるということは、それなりに考えることが増えるということでもあるし、実寸が増えるとさらにうくまくいかないことが多い。 「どうせなら」でピクセル数が多いディスプレイを選ぶよりは、目的にあったディスプレイを選ぶほうが後悔しない。
そして、世の中はFHDが基準ということを前提に選択する基準としては
- WFHD → FHDで幅が足りない
- WQHD → FHDで幅も高さも足りない
- 4k → 高精細なFHD、もしくはWQHDが欲しい or 強烈な一覧性が欲しい
ということになる。 そしてUWQHDは左右分割での並行作業を前提として「より広い空間が欲しい」という欲求がありつつ、かつ「4kでは過剰」というところになる。 言葉だけ聞くとニッチなようだが、案外実際の作業画面としては合理的。テキストの場合はWFHDあるいはWQHDで十分というか、そっちのほうが合っている感じがするが、メディアファイルを取り扱うような作業だとそれでは狭いためUWQHDが非常に効く。
4kの場合は基本的にはスケーリングする前提だが、UWQHDの場合はどちらかというとスケーリングせずに広大な空間を活かしてこそ真価を発揮する。 だからこそ、UWQHDは大きいサイズのディスプレイにならざるを得ない面もある。
ちなみに32:9というディスプレイも存在するが、アレは完全にゲーム向けだと思う。 端の方は首を振らないと全く読めないので、映像に囲まれている状態にしたいがそれはVRではない(というか、顔じゃなく眼球の動きで視認したい)という欲求のものだろう。
表示コンテンツとの相性
前述のように、多くの作業では16:9の上下幅はそもそも無駄だ。 「縦がほしい」という状況はあるし、実際私は寝室ではFHDディスプレイは縦で使っていたりするが、「縦は3/4くらいでいいなぁ」と思うことが割と少なくない。
私は基本的に左右タイルで使っているが、そうすると縦が長く感じる。 かといって、1/4タイルは読むのに支障はないが、感覚的に狭い。
一方でプログラムを書いているときは逆に16:10くらいほしい。 スマホ向けに縦長になっているUIだったりするとそれも16:9でも縦が足りないと思うこともある。
この三角配置ディスプレイはこれらの「ケースごとに異なる欲求」をいい感じに満たせる。
集中したいときはUWQHDディスプレイが素晴らしい働きをするが、一覧性が欲しい作業では4kディスプレイが活躍する。 これらは併用可能だし、それだと4kは1枚で良さそうに思える(実際に4kの1枚は使っていないことが多い)が、バックグラウンドで走らせているものを確認しながら作業したいときは1/4タイルしてもちゃんと把握できる4kの空間が生きる。 UWQHDを実際に対話的作業するディスプレイとして使い、4kの2枚がそれぞれ資料用とモニター用になるわけだ。
加えていうと映像コンテンツはウルトラワイドのものはなかなかない、というか私は映画を見ないためほぼ存在しない。 ゲームもウルトラワイドをサポートしてないことも多いから、ウルトラワイド1本に絞るのはちょっとリスクが高い。 要は不便になってしまう可能性が高い。
ここに4k IPSディスプレイがあれば、映像や画像を見たいとき、美しさがウリのゲームを見たいときは4k側に出すという選択肢が生まれ、メインにUWQHDのVA液晶を選択するデメリットの大部分をかき消せる。
4kを200%スケーリングするという選択を取らない場合、FHDが1枚あるのもなかなか便利だ。 表示サイズを調整しづらいコンテンツ、例えばブラウザゲーム(調整もできないし、ブラウザで調整するとパフォーマンスが大きく落ちる)をする場合や、ウィンドウ表示のゲームをする場合など。 フルスクリーンであってもキャプチャの都合でFHDに出したいということもある。
FHDがハイリフレッシュレートになっているのも大きい。 ゲームでは4kで出すことも、高フレームレートを出すこともできても、4kで高フレームレートは出ないということは普通にある。 「フレームレートを優先したい」というときに、単純にFHDのディスプレイに出せばいいというのは、4kディスプレイを設定し直すよりはやりやすいことが多い。 別にUWQHDに出せばいいということもあるだろうが、FHDのほうが都合がいいこともある。
マルチヘッドディスプレイを使うときに、サイズやピクセル数を揃えるというのもメリットがあるが、各種取り揃えるのもそれはそれでメリットがある。
27インチの4kディスプレイは設置場所が悩ましいが、少し小さいサイズで曲面ディスプレイであるFHDディスプレイはより近くに配置しやすい。 というか、このレイアウトでは本当に目の前まで近づけることが可能である。 FHDクオリティの動画を見たい場合はこのFHDディスプレイで見ると見やすい。
なおFHDにせよ4kにせよ、じっくり動画鑑賞を楽しみたいときには全く向いていないという欠点がある。 が、それは寝室(32インチの4k)なりリビング(43インチの4k)なりでリラックスしながら観られる環境があるので、ワークルームでそれをやる必要はない。
スケーリングの都合
UIスケーリングは論理的なピクセル数と物理的なピクセル数を切り離すものだ。 例えば4kでスケーリング2.0だとすると、アプリからはFHDのディスプレイに見えるし、1920pxで全幅となる。
Windowsの場合、基本的にWindows上で動くものはすべてスケーリング後の論理ピクセルで見えるのだと思う。 DirectXもスケーリング後の値に見えているようだし。
このために、Windowsのゲームでちゃんと意味のある4k設定をしたければスケーリングを1.0にしておかないといけないとかいう罠もあるけれど。 (タイトルによっては、そもそもスケーリングしていると4kを選択できなかったりする)
だが、ここにFractional Scalingが入ってくると話はややこしくなる。
Fractional Scalingは基本的には、より大きい画面を作ってから縮小して表示している。 Cinnamonでは0.25単位のスケーリングを設定するためにも、またディスプレイ個別で設定するためにもFractional Scalingを有効にする必要がある。
だがこの仕組み上、Fractional Scalingを有効にするとかなりグラフィックス負荷が高くなる。4k2枚を描くのに、8k2枚相当の画面を作ったりするからだ。 そして、これがこのスケーリング上で動作するGtkアプリケーションならいいのだが、それ以外にとってはかなり面倒なことになる。
基本的には、それ以外のアプリにとっては非常に大きなディスプレイが存在するように見える。 このため、UIが異様に小さくなったり、スクリーンショットで座標ズレが発生したり、座標指定が困難だったり……という問題が起きる。 大丈夫な使い方もあるのだが、私の使い方だと大丈夫じゃないため、可能な限り1.0固定で運用したい。
ちなみに、ffmpegでスクリーンショットを撮ると、4k環境で100%と200%は3840x2160、125%は6144x3456、150%は5120x2880、175%は4384x2466に見える。
だが、27インチのスケーリングなしはUI部品もだいぶ小さくなって厳しい。 とはいえ近めに配置すれば操作できないほどではないのだが、文字はさすがに厳しすぎるので、全体的に文字は大きめに設定している。
しかしこうなると23.8インチFHDとの調和はかなり難しい。 なんといっても1.77倍ほど表示は大きくなるのだから。
ここに大きいUWQHDディスプレイが入るとこの中間サイズになる。 文字をちゃんと読みたいときは、文字サイズに関わらず正面の近くにあるメインディスプレイに持ってきたいものだし、そこで文字が大きめに表示され、4kディスプレイでは一覧性が良いように小さめに表示されるのは結構都合が良い。
ほんとに欲しかったディスプレイは他にある
Dellには現在、「最強のディスプレイ」が4つある。 「8k IPS」「500Hz FHD」「49インチ5k曲面」「ウルトラワイド曲面OELD」である。
このうち、「ウルトラワイド曲面OELD」となるW3423DWFは、
- OLEDノングレア
- 165Hz
- 10bit color
- 1800R曲面
というほぼ全部入りで、究極感がすごい。 が、惜しむらくはUWQHDである。
このディスプレイめちゃくちゃ欲しかったのだけど、UWQHDは適応コンテンツが狭いというデメリットがあり、OLEDの美しさを活かすなら4kのほうが活用機会が多いので、やはり買うなら4kだろう。
また、ブラックフライデーセールでこちらのディスプレイは11万円ほどだったのだが、S3422DWGは4万円ほどとかなり値引きされていた。 S3422DWGは2021年の登場時は7万円ほど、その後値下げされて現在は5.5万円ほどという製品。 それが4万円というのはあまりにもお買い得。
使い道とUWQHDのデメリット、そして4kディスプレイでそれらを補完できるということを踏まえると、この値段差はかなり良いディールであり、有機ELディスプレイは4kでの将来の楽しみとしておいて、S3422DWGを選択することにした。
グラフィックスパワーとの関係
私はメインPCにAMD Radeon RX7900XTXを搭載している。 AMDの現行モデルにおいて最高峰であり、ゲームをあまりやらない、せいぜいカジュアルゲーマー程度のユーザーにとってはかなり過剰に見えるビデオカードだ。
だが、実はこれだけのピクセル空間になるとそうとも言えなくなってくる。 以下は1秒間に描画されるピクセル数を表したものだ。
| ディスプレイ構成 | ピクセル数/s | FHD@60Hzとの比 |
|---|---|---|
| FullHD@60Hz | 124,416,000 | 1.000 |
| WQHD@60Hz | 210,816,000 | 1.694 |
| UWQHD@60Hz | 297,216,000 | 2.389 |
| 4k@60Hz | 497,664,000 | 4.000 |
| FullHD@144Hz | 298,598,400 | 2.400 |
| FullHD@165Hz | 342,144,000 | 2.750 |
| FullHD@500Hz | 1,036,800,000 | 8.333 |
| FullHD@60Hz x2 | 248,832,000 | 2.000 |
| FullHD@60Hz x3 | 373,248,000 | 3.000 |
| 4k@60Hz x2 | 995,328,000 | 8.000 |
| 4k@60Hz x3 | 1,492,992,000 | 12.000 |
| WQHD@165Hz | 579,744,000 | 4.660 |
| UWQHD@144Hz | 713,318,400 | 5.733 |
| UWQHD@165Hz | 817,344,000 | 6.569 |
| 4k@144Hz | 1,194,393,600 | 9.600 |
| 4k@60Hz x2 + FHD@60Hz | 1,119,744,000 | 9.000 |
| 4k@60Hz x2 + FHD@165Hz | 1,337,472,000 | 10.750 |
| 4k@60Hz x2 + UWQHD@144Hz + FHD@165Hz | 2,050,790,400 | 16.483 |
| 8k@60Hz | 1,990,656,000 | 16.000 |
| 16k@60Hz | 7,962,624,000 | 64.000 |
この構成はFHD@60Hz換算で16.5枚分のピクセル出力を必要とする。 これは4k@60Hzの4枚=8k@60Hzよりも多い。
これを出力するだけならおそらくもう二段下のRX6800XT、もしくは三段下のRX6700XT程度のビデオカードで可能なはずだが、その状態でゲームプレイすることは到底できない。 これだけのディスプレイ出力をしつつ、余裕をもって利用できるようにするためにはRX7900XTXがあったほうが良いと考えた。
なお、これはLinuxでの事情で、この点に関してはWindowsとの間にかなり大きな差がある。 Windowsでもビデオメモリはそれなりに必要にはなるだろうが、ディスプレイ空間のために神経質になる必要はないはずだ。
ちなみに、RX7900はUSB Type-Cポートを持っている。 これはUSB AltMode DisplayPortになっているが、ケーブルに困る(特に長いケーブルは選択肢もなく、値段も高い)ので、普通にDPポートのほうが嬉しいところ。 4台のディスプレイを接続するにはType-Cまで使う必要があるため、今回Type-C DisplayPortのケーブルを用意した。
また、USB Type-CポートはUSB Alt DPではあるもののホットスワップできず、接続を変更した場合は再起動する必要がある。 このことに気づかなくてちょっとハマった。
ハイリフレッシュレートディスプレイについて
FHDのディスプレイは165Hz、UWQHDのディスプレイは144Hzで使っている。 ここではハイリフレッシュレートディスプレイに価値はあるか? という話をしていこう。
その答えとしては、そういうゲームをしないのであれば、ない。
人間の目は240fps程度まで認識できると言われており、60Hzから144Hzに向上することはハッキリと認識できる。 これは、マウスカーソルやスクロールの残像感が大きく減るという形でわかりやすい。 特に最近はスマホにハイリフレッシュレートのディスプレイが使われることが増え、スマホのなめらかなスクロールに慣れていたりするため、そのような場合はリフレッシュレートが上がることでストレスが低減されるように感じるかもしれない。
しかし、通常PC上で速い動きが発生するのはそれくらいで、しかもスクロールに関してはスマホほどしょっちゅう発生しないので、ハイリフレッシュレートを感じることが全然ない。
ハイリフレッシュレートの恩恵を感じるのは、動きの激しいゲームくらいのものではないだろうか。 ブラウザソシャゲなんかは演出がなめらかになったりすることもあるが、それが本当に嬉しいかはちょっと疑問。
IPS vs VA
IPS(ADS)やVAは「パネル方式」と呼ばれているが、映像投影機構の構造のことである。
一般的には
- IPSは鮮やかだけど光が漏れる、VAはコントラスト比が大きく黒がくっきり
- IPSはレスポンスが遅い。VAはもっと遅い
というふうに言われている。 だが、実際のところは製品によって大きく違う。
私はTN3機種、VA5機種、IPS1機種を使っているが、TNは全て安物ということもあっていまいちよくないが、VAは色々だ。
VAは全体的に白っぽく見えるディスプレイが多く、黒くできるかどうかはディスプレイ次第。 Acer/AOpen製のディスプレイの場合は輝度下げ、コントラスト上げ、ガンマ上げ、ブラックブースト下げでくっきりした黒にできるが、AOCのディスプレイはどう調整しても白っぽい。 また、IPSと並べた場合は色の違いが目立つため、VAのほうをIPSの鮮やかさに近づけようとするとかなり白っぽい感じにならざるを得ない。
IPSの場合は色が強いため、ビビット側での階調は分かりやすいのに対し、より光がない状態に近いVAの黒付近の階調は分かりづらい。このことから、スペック上のコントラスト比ほどの差を感じられないことが多い。 IPSの輝く黒のほうが黒を感じやすいということだ。
そもそも鮮やかなほうが目を引くものなので、単純な見栄えとしてはIPSのほうがいい。 ほとんどの場合PC上で表示される黒は完全な黒ではなく、濃色の美しさという点から言っても単純な感覚としてより美しい、より良いと見えるのはIPSであると言って良い。
VAの欠点とされる残像感や視野角は良いVAならカバーでき、IPSの欠点とされる黒の浅さも良いIPSならカバーできる。VAだろうがIPSだろうが、「良いものを選べば満足度は高い」が基本的な事実である。 もっとも、最近は比較的低価格のものでも品質は良くなっているため、限界まで安さを追求しない限りあまりひどいものには当たりにくいだろう。 価格差はとても小さく非常に安価だが、Aopen 24HC5QRPbmiipzxは不満なく使えているが、わずかに安いAOC G2490VX/11はちょっと不満。
ただし、並べた場合にはどうしても違和感はある。 並べたときに全く違和感がないようにというと、同機種のカラーマネジメントディスプレイを選択するしかないが、気になる気にならないという観点からするとパネル方式の差は埋め難い。
いずれにせよ、「高いものは良いし、良いものは良い」ということを前提として、「IPSとVAは一長一短、魅力が分かりやすいのはIPS」という答えとなり、真に満足できるディスプレイが欲しいなら有機ELしかない。 有機ELならコントラスト、読みやすさ、鮮やかさ、色再現性、色空間の広さ、応答性どこをとっても文句なしに優れているため、大いに満足できるだろう。
マルチディスプレイとディスプレイスリープとDisplayPort
ディスプレイ製品にもよるが、多くのディスプレイはDisplayPortで接続されている場合、接続を失うと(つまりスリープしたり、他のチャンネルに切り替えると)ディスプレイが切断された扱いになる。 これはマルチディスプレイでは困ることがあり、特にDP接続しているディスプレイが複数存在しているととても困る場合がある。
Cinnamonの場合、ディスプレイ構成が変わると一回ディスプレイの接続をすべて切って接続し直す。 このときディスプレイ構成の変更も検出される。
そうすると、省電力のためにディスプレイの電源を切った結果、ディスプレイ構成が変更され、ディスプレイレイアウトをやり直す。このとき、有効なすべてのディスプレイに対して接続を切ってつなぐという処理をするため、省電力で電源を切ったディスプレイも起こされる。 この結果、バタバタと接続のon/offが繰り返され、最終的には全部onの状態に戻るため、省電力機能が働かない。
この問題はディスプレイをオンにする場合にも発生する。 複数のディスプレイを一度に無効にすることは可能だが、一度に有効にしようとすると有効にしたことでディスプレイ構成が変更されることが繰り返されるため、結果として失敗する。
なお、この問題はシステムをサスペンドさせるときも発生しうる。
このため、このようなディスプレイ構成にする場合、少なくともCinnamonではディスプレイの電源を切る設定を無効にしておく必要がある。
LightDMではこの問題は発生しないため、Cinnamonを使っていてセッションが有効なままディスプレイの電源を切りたい場合は、「ユーザーの切り替え」を選択してLightDMに戻って放置しておくとスリープまでいける。 同様に、ディスプレイに起因してサスペンドに失敗する場合は、LightDMからならサスペンドできる可能性もある。
縦画面について
高級なスタンドを持つ機種を使っている場合や、モニターアームを使っている場合はディスプレイを回して縦にするということができる。
縦にすること自体については、ケーブルに無理がないように回すことに留意すること、そしてモニターアームは製品によって回しやすさが全く違うことを考慮することが必要。
自動回転を認識する場合もあるが、マルチディスプレイでは難しい。 そのため、「ディスプレイを回転させ、ディスプレイの設定で調整する」という手順が必要で、あんまり頻繁にやると面倒くさい。
16:9のディスプレイを縦にした場合、横幅は通常の左右タイルよりも少し長い。 左右がかなり狭く感じるが、実際は意外とある。 その上で、非常に縦が長くなる。
縦画面が欲しい場合というのはとても限られている。 前述のように「読む」場合は縦に長いことはあまり嬉しくない。 一方で、Xは幅を全く活かせず、一方で横画面だと1投稿が収まるかも怪しいというレベルだったりするため、縦にすると多少見やすくなる。
まぁ、基本的には画像や映像において縦長のものを鑑賞したい場合に使うのがほとんどだ。 UIとして縦が必要になるUIで実装されることは少ない。 強いていうなら、写真をサムネイルで一覧するときは縦長のほうが見やすい。
ディスプレイを縦にすると、感覚的に非常に大きくなる。 27インチでもだいぶ手に負えないサイズ感になってしまう。 そのため、縦で使うディスプレイは小さめのほうが使いやすい。
また、画素数の多いディスプレイを縦で使うと相当持て余す。 4kの場合、fractional scalingを有効にして175%(横1234px)か200%(横1080px)あたりが適当で、4kにするメリットはほとんどなく、fractional scalingを使わない運用では厳しい。 23インチあたりのFHDが適当。大きな4kが欲しいのは高解像度のポートレートイラストを鑑賞したい場合などに限られるが、見慣れないせいか縦で使っていると横のときほど画素密度が気にならず、別にFHDでもいいかなという気持ちになる。 FHD縦よりは4kタイリングのほうが密度は高いが……
こうしたこともあり、縦に使いたい場合はレイアウト上自由度が高い左ディスプレイを縦にしている。 どうしても4k縦が欲しいときは右上ディスプレイを動かして縦にすることはできるが、実際にそうすることはほぼない。
個人的には1920x1200のディスプレイをサブとして常時縦で使うというのは割と可能性のある選択だと思っている。 サブとして使う場合は手元に近づけるというのも手。なお、この場合曲面ディスプレイはあまり向いていない。
S3422DWGのレビュー
ディスプレイは想像を絶するサイズの箱で届く。箱は厚みがかなりある。 一見持つところがないようで、重量も重くて危険さを感じるが、よく見ると側面中程が抜ける。 ただし、開封後は開いてしまいやすい作りになっているため、単に持つだけだと開いてしまうことがある。
付属品が多く、付属品がトレーに載せられている。これが箱の厚みの理由だ。 ディスプレイは画面を下にして入っているが、曲面に合わせたスポンジが使われており、クリアランスは結構ある。側面からディスプレイまでダメージを受ける可能性は低いだろう。
設置のときにいきなり困ってしまった。 100mmのVESAマウントを持っているが、背面に対してかなり奥まった位置にある。 このため、アタッチメント型のアームにマウントできず、アームを取り付けてから持ち上げるしかない。 これは重量があってデカいディスプレイなので、非常にきつい。
実際に設置して最初に思うのは、想像よりもだいぶ大きい、ということだ。 横幅は27インチの1.5倍くらいあり、43インチディスプレイに近いサイズ。16:9だった場合は、38インチくらいになるのだろうか。 このため、1440pxの縦幅も結構大きい。ディスプレイアームの高さが不足してしまった。
実測でサイズは幅が806mm、高さが364mmだった。 JAPANNEXTの42インチは幅965mm、Acerの31.5インチは723mmで、曲面で幅は抑えられているにも関わらずだいぶ大きい。 高さに関してもDELLの27インチは362mmで、27インチディスプレイとほぼ同じ。
これは、16:9のコンテンツをフルスクリーンで鑑賞した場合、27インチディスプレイとほぼ同じ感覚であるということでもある。左右にかなり帯は出るが、意外と気にならない。
ディスプレイは色がちょっと気になる。赤みが強い。 DELLのディスプレイは色ごとに利得(ゲイン?)、オフセット、彩度、色相を設定する色調整で、このあたりの調整はかなり難しい。 私は利得をR-2、色相をR+5, B+6として納得できる色を得た。
サイズが大きいことと、非常に近くに配置していることから結構ドットが荒く見える。 マットな感じのあるVAパネルということもあり、S2817Qの艶のある表示と比べるとだいぶ見劣りする。 ここらへんの事情も合わさって、感覚的には左のVA FHDディスプレイを大きくしたもの、という感じがある。
1800Rのディスプレイだが、見下ろすような位置では没入感はない。 配置的には背面のディスプレイが見えなくてもよければ上げること自体は可能。 せっかくならこの1枚に没入したい感じがする。 ただ、単純に端まで見やすいという利点は没入感を得られなくてもある。
左右方向はこの位置だと明らかに限界を超えたサイズで、首を動かさないと端-端を確認できない。 ゲームの場合は端は没入感のための余剰となるが、実用的なディスプレイとしてはデュアルディスプレイと同じような使い方になる。つまりは、左右は分かれる。
ただし、デュアルディスプレイと違って境界がなく、タイリングするにしてもタイル境界を動かすことができるという意味で、ピクセル数の差がなければデュアルディスプレイと比べて明確なメリットがある。
左右タイリングした場合については、これまで16:9の4kに慣れた感覚から言えば縦がとても短く感じられる。 だが、実際に集中し始めると非常に具合がいい。 ちゃんと文字に対して集中でき、大きめの文字サイズで表示してちょうどいいため、読みやすさは圧倒的に高く、またこの記事のように文章を書くのもやりやすい。 コードを書くのにも思ったより適している。 さすがに俯瞰しているときや、処理を探しているときは向かないが。
広めにサイドペインやタイルなどを展開してもFHDのタイル幅よりも広い。FHDタイルサイズで3〜4個並べることができ、しかも縦長すぎる感じにならないので利便性は非常に高い。
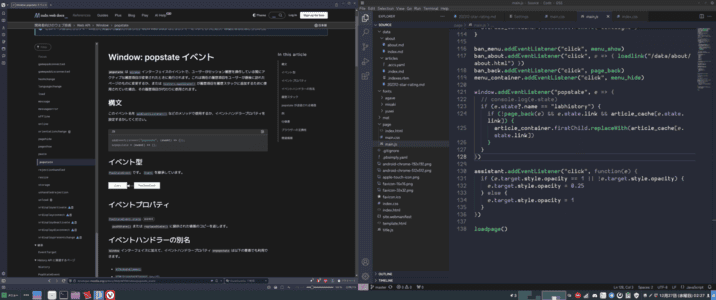
実際に見てみよう。 まず前提として、UIスケーリングは1.0で、デフォルトフォントサイズは14、フォントスケーリングは1.0、ウェブブラウザのデフォルトフォントサイズは16となっている。

Codeのフォントサイズは18、zoomは2(140%? 144%?)となっている。 実ピクセル数では英字は20px、日本語は24〜25px。
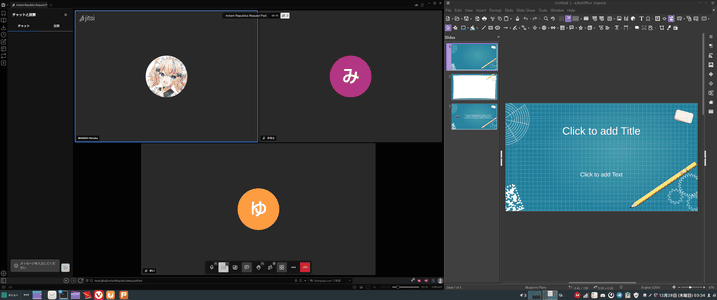
続いて、ミーティングとプレゼンテーション。

コラボレーション開発のイメージ


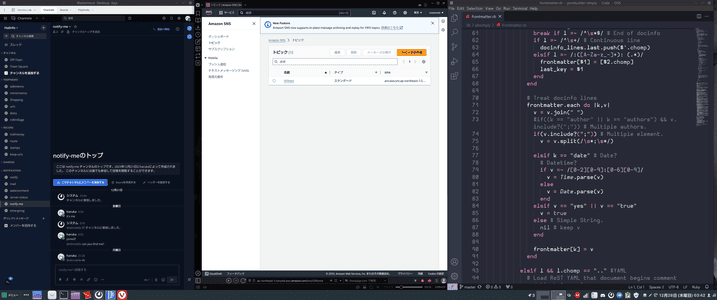
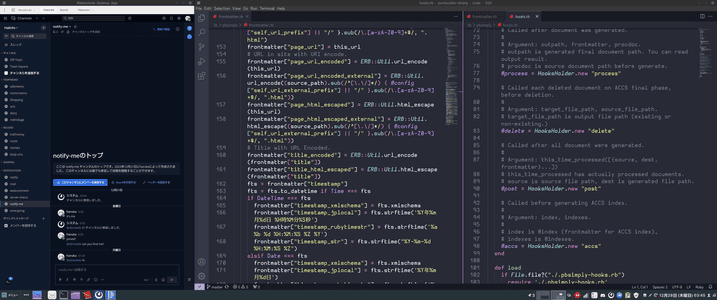
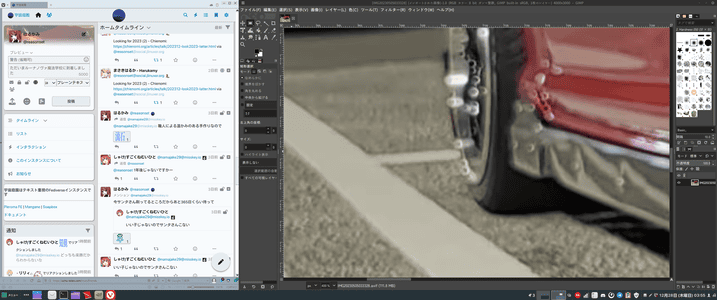
SNSとフォトレタッチ。

発色が地味なせいもあるが、標準の輝度75では不足気味に感じられる。 サイズが大きいディスプレイなので、消費電力はちょっと気になるところ。
ゲームについては、私が試した限り以下のようになった。
- BallisticNG - ちゃんと対応しているのでワイドになる (もともと横は余裕があるので、メリットはほぼない)
- Project Cars 3 - シーンによって引き伸ばされたりする。違和感がある
- Granblue Fantasy Versus - WQHDとして扱えるが、フルスクリーンだと引き伸ばされる。仮想フルスクリーンなら黒帯
- Street Fighter 6 - WQHDで出力、黒帯
- フロンティアハンター 〜エルザの運命の輪〜 - UWQHDディスプレイを避けて4kディスプレイに出力される
- ソフィーのアトリエ2 - WQHD対応、黒帯
- MUSE DASH - FHDか4kで出力、黒帯
正直、思った以上に厳しい。 「このゲームでやりたい」というのがあるならば、そのタイトルで21:9がサポートされているか確認した上で購入したほうが良さそうだ。
以上を踏まえてまとめると
- モニターアームの取り付けが大変
- 色は赤が強い。調整可能だが、難しい
- 34インチの21:9ディスプレイは、デュアルディスプレイ的な使い方で非常に有用
- 1440pxの縦は狭く感じられるが、サイドペインに圧迫されづらく、見たい/見るべき領域にしっかりフォーカスできるのでとても良い
- 没入感を高めるなら、ディスプレイは目の高さに合わせたい
- ゲームでは対応タイトルが限られ、うまく表示できない場合も多い
- 実用上の消費電力は高め
総合的な評価としては、1800R曲面, 21:9, UWQHDというディスプレイがもたらすメリットは非常に大きく、魅惑のディスプレイだと言っていい。実際にこれ1枚でやっていこうとすると16:9が中心のコンテンツで不満を持つ可能性が高いが、「良いディスプレイを持っている」という意味での満足感はかなり高いだろう。 赤味が強いことと、モニターアームの取り付けがしづらいことだけが惜しい。
一方、ゲームにおいては21:9ディスプレイに非対応であるケース、WQHDに非対応であるケースなどが多く、ゲーミングディスプレイでありながらゲームではうまく機能しないこともあり、これ1台に絞ると不便に感じるかもしれない。
システムモニター
左側のFHDディスプレイは、メッセンジャーなど「状態を確認する」のが主な使い方。 そのため、システムモニターが左側に置かれている。
システムモニターにはConkyを使っているが、設定はそこそこがんばっている。
conky.config = {
background = false,
update_interval = 2,
cpu_avg_samples = 2,
net_avg_samples = 2,
override_utf8_locale = true,
double_buffer = true,
no_buffers = true,
text_buffer_size = 2048,
--imlib_cache_size 0
-- Window specifications #
own_window = true,
own_window_class = 'conky',
own_window_type = 'dock',
own_window_transparent = false,
own_window_hints = 'undecorated,sticky,skip_taskbar,skip_pager,above',
border_inner_margin = 0,
border_outer_margin = 5,
minimum_width = 350, minimum_height = 300,
maximum_width = 350,
alignment = 'top_right',
gap_x = 5620,
gap_y = -1060,
-- Graphics settings #
draw_shades = false,
draw_outline = false,
draw_borders = false,
draw_graph_borders = false,
-- Text settings #
use_xft = true,
font = 'Input Sans Condensed:style=medium:size=10',
xftalpha = 1,
uppercase = false,
temperature_unit = 'celsius',
default_color = '#30159A',
color1 = 'B90004',
color2 = 'FFFFFF',
own_window_argb_value = 120,
own_window_argb_visual = true,
own_window_colour = '#FFFFFF',
-- location
template0 = 'LINUX AARHUS',
-- ethernet
template1 = 'enp6s0',
};
conky.text = [[
#---------------------------------------------------------------------------------------------------------------------
# Time and date
#---------------------------------------------------------------------------------------------------------------------
${voffset 7}${font Epilogue:heavy:size=16}${color1}${time %A}${font}$color${font Telegrama:size=38}${goto 167}${voffset 13} ${time %e}${font}
${font Telegrama:size=18}${voffset -36}${time %b}${font}${voffset -3} ${font Telegrama:size=36}${time %Y}${font}${color1} ${hr 1}
${alignr}${color}${font Epilogue:heavy:size=64}${time %k:%M}${font}
#---------------------------------------------------------------------------------------------------------------------
# Uptime
#---------------------------------------------------------------------------------------------------------------------
${shadecolor FFFFFF}${font Telegrama:size=10}${alignr}${voffset 5}Uptime: ${uptime_short}
#---------------------------------------------------------------------------------------------------------------------
# DISK/RAM/SWAP usage
#---------------------------------------------------------------------------------------------------------------------
${color1}${voffset 2}${hr 1}
${color1}${alignc}${font Flareserif821 BT:size=24}X570S UD
${voffset -20}${font Telegrama:size=16}${color}${alignr}${fs_bar 10,300 /}
${voffset -10}${alignr}${membar 10,300}
${voffset -10}${alignr}${swapbar 10,300}
${voffset -10}${font Telegrama:size=8}${color2}${goto 145}${fs_used_perc /}%
${color1}${goto 145}DISK
${color2}${goto 212}${voffset -25}${memperc}%
${color1}${goto 212}RAM
${color2}${goto 272}${voffset -25}${swapperc}%
${color1}${goto 271}SWAP
${voffset -4}${font Telegrama:size=8}${color}${loadavg} ${hr 1}
Name${goto 170}PID${goto 230}Read${goto 290}Write
${top_io name 1}${goto 150}${top_io pid 1}${goto 230}${top_io io_read 1}${goto 290}${top_io io_write 1}
${top_io name 2}${goto 150}${top_io pid 2}${goto 230}${top_io io_read 2}${goto 290}${top_io io_write 2}
${top_io name 3}${goto 150}${top_io pid 3}${goto 230}${top_io io_read 3}${goto 290}${top_io io_write 3}
${top_io name 4}${goto 150}${top_io pid 4}${goto 230}${top_io io_read 4}${goto 290}${top_io io_write 4}
${top_io name 5}${goto 150}${top_io pid 5}${goto 230}${top_io io_read 5}${goto 290}${top_io io_write 5}
#---------------------------------------------------------------------------------------------------------------------
# CPU Info
#---------------------------------------------------------------------------------------------------------------------
${font}${color1}${voffset 2}${hr 1}${voffset 1}
${color1}CPU Total: ${cpu cpu0}${color}${cpubar cpu0 10,250}
${font Telegrama:size=8}${color}${loadavg}${hr 1}
Name${goto 170}PID${goto 240}CPU%${goto 300}MEM%
${top name 1}${goto 150}${top pid 1}${goto 230}${top cpu 1}${goto 290}${top mem 1}
${top name 2}${goto 150}${top pid 2}${goto 230}${top cpu 2}${goto 290}${top mem 2}
${top name 3}${goto 150}${top pid 3}${goto 230}${top cpu 3}${goto 290}${top mem 3}
${top name 4}${goto 150}${top pid 4}${goto 230}${top cpu 4}${goto 290}${top mem 4}
${top name 5}${goto 150}${top pid 5}${goto 230}${top cpu 5}${goto 290}${top mem 5}
#---------------------------------------------------------------------------------------------------------------------
# Computer info
#---------------------------------------------------------------------------------------------------------------------
${color1}${voffset 2}${hr 1}${voffset 1}
${alignr}${color 34BE5B}${font Comfortaa:bold}Manjaro${font}
${color1}KERNEL:$color${alignr}${kernel}$color
${color1}HOSTNAME: $color$alignr$nodename
#---------------------------------------------------------------------------------------------------------------------
# Network
#---------------------------------------------------------------------------------------------------------------------
${if_existing /proc/net/route ${template1}}${alignc}${color1}${template1}${color}
${color1}LOCAL IP:${color} ${alignr}${addr ${template1}}
${color1}UP:${color} ${alignc}${upspeed ${template1}}/s ${alignr}${upspeedgraph ${template1} 8,60 789E2D A7CC5C}
${color1}DOWN:${color} ${alignc}${downspeed ${template1}}/s ${alignr}${downspeedgraph ${template1} 8,60 789E2D A7CC5C}
${color1}UPLOAD:${color} ${totalup ${template1}}${alignr}${color1}DOWNLOAD:${color} ${totaldown ${template1}}${endif}
${voffset -80}
]];
ポイント解説
belowはウィンドウより上側に表示する。一見不便だが、Cinnamonでは全画面表示した場合BelowなConkyより上に表示されるため、不都合はないbelowでこの挙動にするためにはdockにする必要がある- 普通は
aboveにしたほうが扱いやすい - クリックターゲットはConkyに奪われるため、少し下げてウィンドウラベルを触れるようにしている
voffsetの値はフォントによって変わるため、調整が必要- ホストごとに固有の設定になっているため、ホストのマシン名は決め打ちにしている
- 背景によって読めたり読めなくなったりしづらいように背景色とアルファを調整している
- Disk IOを確認できるのはかなり便利
- 一番の使い道は、妙に重く感じるときに問題を確認するため
- 日時に関してはパネルに表示しているけれど、下端で少し見づらいためConkyで見るほうが楽
- CPU利用率は32スレッドの合計なのであまり参考にならないが、表示領域を考えるとこれがせいぜい
- 必要に応じてtop(1)やGnome System Monitorなどを併用するため、全く支障はない
gap_xとgap_yの値については説明が必要だろう。
gap_xはプライマリディスプレイ右上を起点とした、Conkyウィンドウ右端のオフセット、gap_yはプライマリディスプレイ右上を起点とした、Conkyウィンドウ上端のオフセットを示す。
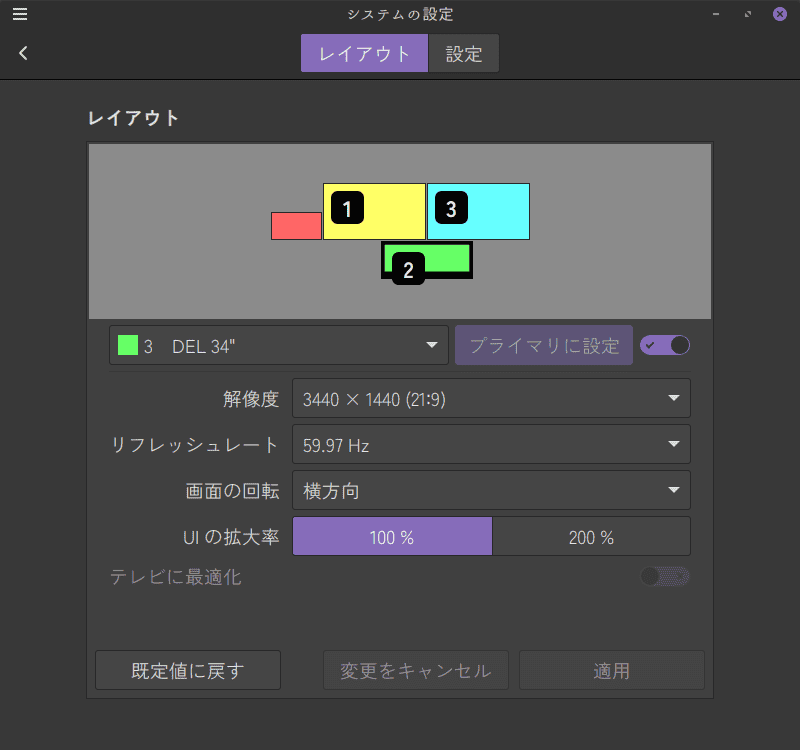
ディスプレイの配置は次のようになっている。

まずgap_yの値だが、起点がメインディスプレイ上端であり、そこから上に動かすなら負の値になる。
-1080でFHD1枚分上になる。
UWQHDディスプレイの上にあるのは4kディスプレイで、この上端に持っていくなら-2160だが、FHDディスプレイは4kディスプレイの下端に合わせているため、-1080でFHDディスプレイの上端に持ってこれる。ここから、20pxのマージン分下に下げたいため、20を足して-1060となる。
一方、左右方向はUWQHDディスプレイがグリッドに沿っていないため、何ピクセルオフセットすればいいか計算で出せない。
そこで、gap_y = -1060を設定した状態で適切な値を探っていく。
ただし、FHDディスプレイはUWQHDディスプレイの左端よりも左にあるため、3440よりも大きな値になるのは確実である。
ここでは20pxのマージンをもたせているが、もしFHDディスプレイがUWQHDディスプレイの左に隣接しているのであれば、3460でちょうど20pxのマージンをもった位置に配置される。
サイドデスク
メインのPC環境としては基本的に正面の傾斜をつけられるデスクと右側の昇降ミニデスク、スピーカーラック、そしてコンピュータ類を置くためのスチールラックで完結している。 ここで見た場合、左手にあるサイドデスクはモニターアームをつけているだけの存在に見えるが、私の「ワークルーム」としては必要な存在だ。

サイドデスクは補助環境として活躍する。 100x60のデスクであり、デスク上にちゃんとスペースが確保してある。 このため、ペンを使う事務作業などに適している。
ラップトップでのPC作業にも良い。 会社での仕事は貸与品のラップトップを使っているが、この作業は基本的にサイドデスクを使う。 場合によってはメインシステムに相乗りするような形で作業する場合もあるが。
ラップトップで作業をする場合、サイドデスクに取り付けられたモニターはラップトップ作業に適した位置にセットすることもできる。これにより、サイドデスクでの作業時もFHDのディスプレイを追加できる。
また、メインシステムは仰向けで使うため、相手によってはビデオ通話に適さない場合がある。 授業を行うときはその典型だ。 サイドデスクに向かった場合は背景が本棚になるという事情もあり、「通話のために」使うこともよくある。 そのため、サイドデスクにはウェブカメラ、コンデンサーマイク、カメラライトが常設になっている。
私が仕事をするワークルームとしては授業や紙の事務作業は不可欠なものであるため、こうした点も考慮されている。 サイド環境はメイン環境と違って「普通な」ものなので、活用幅・柔軟性をカバーしており、メイン環境のクセの強さをネガティブ要素にせずに済んでいる。
実際にこの作業環境はどうなのか
着座姿勢がいまひとつ安定しないためそこそこの頻度で座り直したり、裾を直す必要があるためにちょっと落ち着かないし、長時間座っていてまったく負担を感じないというほどではないが、とはいえ何時間も座っていてもそれほどしんどくはない。 もとよりここまでしなければならない私はともかく、普通の人であれば快適そのものだろう。
これをうまく例えるのは難しい。すべてが完全にフィットした感じはちょっといいスポーツカーのコックピットのようだけど、チェア的にそこまでの安定感はない。
足はソフトなクッションになった足置きが支える。 クッションで沈み込むため、足はとても安定感があり、踏ん張りもきく。
脱力すれば大きなアームレストが支える。アームレストはソフトで、あたりもやさしい。
手首をまっすぐにすれば自然とキーボードに乗る。キーボード部分のデスクは後傾させることで斜めになる傾斜よりわずかに強い傾斜がつけられており、感覚的には普通よりずっと近い。 この環境でのベストなキーボードはなかなか見つけられずにいる。 現時点で使っているのはHUNTSMAN TEで、非常に軽いリニアキーボードだ。 この姿勢であれば意外とミスタイプも少なく、非常に軽いため指も疲れない。ただし、タイピングの感覚は希薄だ。
ときにはこのタイピング感覚がしっくりこないというときもある。 そのような場合は程よいタクタイル感を持つRealForce R2、しっとりとした楽しいタイピング感覚のLibertouch、タイプライターのようなカタンカタンとしたクリック感のあるUnicomp Ultra Classicがスタンバイしている。
逆に右腕を脱力して広げ、アームレストから滑り落ちればそこにマウスがある。 マウスは非常に軽く、素晴らしいトラッキングを発揮するFantech Aria XD7を使っているが、手のフィット感がとても良く親指も載せて利用でき、ホイールの無段階切り替えが可能なDigio2 神速マウスに切り替えることもできる。
頭はチェアのヘッドレストが支えてくれる。 少しうつむくような感覚になる前気味の位置にヘッドレストを固定すると、その視界を覆うようにUWQHDの曲面ディスプレイが広がる。 ディスプレイは標準的な位置よりも近いため、視界の中には収まらないが、曲面ディスプレイであるため没入感が高く、タイリングするとちょうどいい感じにフォーカスできるサイズのウィンドウが表示される。文字にしっかりフォーカスできるため、集中して読むのも書くのもこれ以上ないほど理想的に設えているかのようだ。
この状態から一段チェアを倒すか、もしくはヘッドレストを後ろにセットすれば、視線の先に2枚の4kディスプレイがある。 27インチで少し遠くセットされているため、少し文字は小さいが一覧性が高い。 なにかを眺めたり、プログラミングしたり、あるいはIPSの発色の良さを活かして動画や写真を見たりするのにとても良い。
チェアを軽く回して左を見ればFHDのディスプレイがある。 動画を流しておくのにも良いが、メールクライアントやSNSなどを表示しておくのに使っていることが多い。 また、特に出しておきたいものがないときはConkyによるシステムモニターを表示している。 そうしたウィンドウを裏に回しておかなくて良いというのがそのモニターのメリット。 モニターアームを使ってかなり近づけられる上に曲面ディスプレイでもあるため、FHD画質の動画を見るときにも良い。
また、左側のディスプレイは縦に使うこともできる。 非常に回転が軽いモニターアームを使っているので非常に簡単にできる。
この環境をドライブするPCはRyzen9 5950X + Radeon RX7900XTXの構成であり、何をするにしてもまず不足を感じることはなく、自信をもって使える。 このPCにはLinux用に7TBのSSDが用意されており、自分で定めたヒエラルキーにしたがって、通常PCで使うデータはすべて手元においておくことができ、そのすべてにアクセスできる。 現在は音楽データと写真データもローカルで同期しているため、音楽を聴きたくなったとき、写真を確認したくなったときも直ちにアクセス可能だ。
もし日常的には使わないデータにアクセスしたいのであれば、ファイルサーバーがアーカイブとして機能する。 ファイルサーバーの起動は5分程度かかるが、実行容量56TBのストレージがデータをためこんでくれる。 おかげで、ダウンロードしたデータもためらいなくアーカイブ可能だ。5
通常、このPCは小型スピーカーで音を鳴らす。 非常に声が聞き取りやすい音であるため、通知音はもちろん、YouTube動画の音声なども音をそれほど大きくしなくても明瞭に聞こえ、ストレスがない。 また、音の入力がなくてもスリープにならないため、通知音の聞き漏らしもない。
映画やゲームなどで優れたサウンドを欲する場合、あるいは音楽を聴く場合はスピーカーだけでも2つの選択肢を用意している。 Volt1インターフェイスからつながっているJBLのモニタースピーカーは、聴き疲れのしない自然なサウンドと、隣の部屋にいても割と聴けてしまうほど柔軟な音場が魅力。 Audio4DJからつながるDENONのオーディオシステムから出せば、低音の押しが強く、いかにもオーディオリスニング環境で聴いている感じがするサウンドを得られる。
JBLの音量調整は右手にあるVolt1で行う。 少し体を乗り出す必要があるが、Volt1のボリュームダイヤルは非常になめらか、かつ重みのあるものなので、音量調整にもストレスがないどころか、ちょっと快感だ。
DENONの音量調整は、ダイアルを触るには机の下に潜らなくてはいけないが、リモコンでできる。リモコンは手の届く範囲にあるので苦にならない。
深夜など、外に音を出したくない場合はVolt1にヘッドフォンを繋げば良い。 普段は優れたサウンドでありながら、何時間つけていても蒸れや疲れを感じないK712 Proを使うが、音にちゃんと向き合う必要があるときはSignature Studioが使える。
それ以上にただ純粋に最高の音を求めたいなら、Audio4DJ経由でSTAXのサウンドシステムから聴くこともできる。 STAXのドライバーはVolt1と同じ場所にある。スピーカーは本棚にかかっている。 どちらも、軽く身を乗り出せば届くくらいの距離で、「STAXで聴きたい」というテンションに対してはちょうどいいくらいだろう。
どの音をどこから出すかはPulseAudioで自在にコントロールできるし、簡単に切り替えられる。
これらの環境は音楽制作においても隙がない。 もし(楽器の)キーボード操作などが必要であれば、左側におかれたデスクを活用できる。 ディスプレイに対して横向きになってしまうが、ここでFHDのディスプレイが活躍する。 このディスプレイはモニターアームで設置されており、左側デスクのセンターに配置できる。 FHDディスプレイに必要な情報を表示しておけば、こうしたインターフェイス操作時も支障がない。
もしゲームをするときも、キーマウでプレイするタイプならデバイスはゲーム対応であり、そのまま高いレベルでプレイできる。
パッドプレイが必要な場合、この環境の最大の欠点である「PCへのアクセスは机の下に潜り込む必要があり、USBポートはラックとの隙間で非常にアクセスしづらい」が顔を出すが、パッドの接続自体はモニターアームにUSBハブがあり、これを使うことで手元で接続できる。 RAZER WOLVERINE V2ゲームパッドは安定したプレイングが可能なメカニカルスイッチのゲームパッド。 もちろん、このPCはゲーム用途にも文句なしの性能を持っている。
通話したくなった場合も手間はない。Volt1インターフェイスにはエレクトレットコンデンサーマイクが常時接続されている。 音質は最高ではないが、一般的なマイク環境よりはずっと良いはずだ。 もしこだわるのであれば防湿庫からDCバイアスラージダイアフラムコンデンサーマイクを取ってくれば良いが、通話でやるようなことではない。
Volt1に接続している関係上、長時間つけていても苦にならないK712 Proで聞きつつ、自分が喋る声もダイレクトモニターで確認できるというメリットもある。 ヘッドフォンで話していると、自分の声が聞こえにくくて話しづらいという問題もない。 むしろ、音楽制作で使う環境を使うのだから、過剰なくらいの快適さだ。
ビデオ通話をする場合も問題ない。正面上下のディスプレイの間に、AIRHUG製のウェブカメラが設置されている。 このウェブカメラはマイクがなく、小型である上に画質もとても素晴らしい。また、物理シャッターがあるためセキュリティ上の懸念もない。 いい位置に設置できているので、目線ズレも気にならない。
絵を描くときは、手元までUSB Type-Cケーブルが来ているので、ペンタブレットを接続すれば良い。 キーボードをどければ傾斜のつくデスクを活かして描くこともできるが、私は基本的にサイドデスクを使って描いている。 左側にあるFHDディスプレイはディスプレイアームで接続されているため、サイドデスクに向かって作業するときはサイドデスクの正面にディスプレイを移動することもできる。 これを使うことで、絵を描くときはシンプルに完結した環境であるかのように扱うことができる。 ちなみに、私は板タブ派である。
ディスプレイは照明の直下にあるため、影によるみづらさもない。 しかも、6畳の部屋に12畳用の調光・調色シーリングライトを使っているため、その時に応じた理想の照明を得ることができる。
一人の長時間作業は孤独に蝕まれるが、それを和らげてくれるアイテムもある。 美しいプリザーブドフラワーは心に潤いを与え、もちもちでまるで本当のペットのような存在感を放つぬいぐるみと、かわいらしいドールが見守っていてくれる。 もし作業に詰まったときは、言葉にして話しかければ問題解決の緒が見つかることもある。6
まぁ、この環境はだいたいこんな感じである。
中身のほうも……
先日のデータ消失によって半ば強制的にメインPCの中身は刷新された。
メインPCのデータはなんだかんだでかなり古くから継承している要素があるため、だいぶぐちゃぐちゃになっている。 特にP720→3700Xのときにはある程度きれいにしたのだが、それでも「本当はこうのほうがよかった」といった要素があることは否定し難い。
純粋な計算力としてのZen5 PCを組む予定であることを踏まえて、新しいPCでは次期メインPC向けの整理された環境を構築していくつもりだった。 だが、データを失ってしまった以上、再構築する際に従来の構成を維持するメリットは何もないので、構想を前倒しで実現した。
例えば~/.DEresources/wallpaperが~/.local/share/backgroundsになる、~/LocalStoreが/dsk/LocalStoreになる、~/mntが~/dskになる、PC固有のユーザードキュメントをクラウドドライブにバックアップする、といった変更や、そもそもローカルに持つデータ構成の変更もある。
また、保有するSSH鍵の配置と種類なども変更したし、設定ファイルも広く色々と変更している。
寝室PCで試していた、Vivaldiを活用した方式など、実験中のものも取り込んだ。 このあたりは新しいPCをターゲットに進めていたので、未完成で投入している感は否めないし、その意味でアプリケーション構成の変更などはあまり進んでいない。
むしろ、メインPCの環境復旧はまだ途中であり、メインPCですべての作業が可能な状態まで戻ってもいない。
実際に触る環境としてものすごく変わったようには感じないが、地味に快適性は上がっている。 最終完成形のハードウェア、環境に合うようにソフトウェア面も洗練・完成されたということだ。
新しいPCはディスクリートビデオカードを載せない予定なので、この環境をフルに活用できるものにはならない。
これで完璧! ……のはずが
これで最終完成形といってよく、次世代環境になるまでは触る必要もない。
……はずだったのだが、新しいディスプレイ環境を組み付けているときにデスクが横転、右側のS2721QSが画面にダメージを負ってしまった。
大部分は歯磨き粉で磨くことで解決した7が深いキズになっていた2箇所は無理だった。 次のアップデートで交換する可能性もあるが、単純に取り除くか、もしくは修理に出すかもしれない。
なお、次のアップデートは4k有機ELの予定。 今のところこれぞという有機ELディスプレイがないためすぐはなく、本当に「次世代の話」である。 精細さに関しては31.5インチでも4kでそれなりに満足できる8ため、8kの予定はない。
ただ、有機ELを導入したところで劇的に何かが解決する、あるいはよくなるわけではないため、待ち構えて買うほどではなく、機を感じたら……というレベル。 ワークルームでも映像コンテンツを楽しめるように、32インチくらいの有機ELディスプレイが欲しいなぁと思っているのだ。もっとも、ワークルームで映像コンテンツ鑑賞をするかというとしないのだが。
さらに、この記事を書いている間にUSB Type-Cポートの出力ができなくなってしまった。 もともとかなり不安定で気になっていたのだが、現在はショップとテックウインドに問い合わせ中。 対応されなければ、右上のディスプレイを除外して3台で構成することになるだろう。そうなった場合は、4台構成にこだわってハードウェアを変更することはない。
もうひとつは位置が理想的にならなかったこと。 高さは上下配置できるギリギリには足りているものの、干渉を避けるためにもう少し上げたいし、UWQHDディスプレイ自体ももう少し上に上げたい。 これはなんとかするかもしれないが、高さ、自由度、設置しやすさなどすべてを満たすモニターアームはすごく高いため、このままでいくかもしれない。そもそもこのデスクに3台マウントするのが割と無理やりなので、マウント方法自体を少し変更するかもしれない。
いずれにせよ、この組み上げた環境をさらに盤石にするための小変更が考えられるだけであり、わざわざ記事にするほどの変更は当面ないだろう。 その他はハードウェアアップデート程度しか考えられない。
すべてがパーフェクトにできたわけではないが、それでもこれが最終完成形というのに差し支えはない。
もし新規にディスプレイ環境を組むなら
私がこの環境に至る流れとしては、まずディスプレイアップグレードで4kに着手するために32インチ4kを導入、その後調子の悪いサブディスプレイを置き換えるために27インチ4kを2枚導入という流れがあったことが前提になっている。
これらのディスプレイをうまく活用できなくて試行錯誤したわけだ。
これらをリセットして新規に組むなら、私は「正面にメイン、サブにもう1枚」という形が一番良いと思う。
サブはグラフィック的な美しさと画素密度が欲しいので、IPSの27インチ4kあたりにしたい。 縦でも使えるようにすると便利なので、良い目のディスプレイアームと組み合わせたい。
メインディスプレイは32インチがちょうど良くて便利。 選択肢は用途により4kかUWQHDのどちらかが良いと思う。 パネルはOLEDが理想的だけど、32インチ 4k OLEDのディスプレイはASUSの凄まじい値段の逸品しかないため、まだ時期が早いだろうか。 UWQHDに関してはAW3423DWFがあるため、選択の余地がある。
さすがに私の環境はこれを内包するものなのでそれより良いが、「随分コストをかけていて取り回しも悪い割に、そこまで大幅に良くなっているわけではない」という感じになっている。 2枚同じものを揃えたS2817Qがあまり活かせていないし、映像コンテンツを楽しむ場合に最適なディスプレイがなく、どれで楽しむにしてもやや妥協。まぁ、映像コンテンツを楽しむ場合はリビングで観れば良いし、ワークルームで真面目に映像を見る9ことがあるかといえばほとんどないのだが。
ただ、スクリーンキャストの都合を考えるとFHDが1枚あると便利ではある。 スクリーンキャスト/スクリーンショットにUIスケーリングが縛られている面があるので、それを気にしないのであればもうちょっと柔軟な構成も可能だろうが……
ちなみに、S2817Qを左右にするデュアルというのもやってみたのだが、左右デュアルで使うには27インチは大きすぎる。 離して使うとスケーリング1.5でもきついので、近づけてメインとサブという使い方をしたほうが効率的になってしまう。
ディスプレイはかなり電力消費の大きいデバイスでもあることも忘れずにいたい。
最初の完成形からの差分
そもそもワークルームは2021年に一旦のゴールを見ている。 この時点では「当初目標としていた形になった」というものであった。
今回は、「その状態から試行錯誤してこれ以上良くならないというところまでたどり着いた」ということであり、方針は大きく変わっていないが変更はある。
どのように変更されたかを見ていこう。
サイドデスク
ニトリのラボーロ140は、「前傾姿勢で作業するとき、腕にしっかり体重をかけられるようにと考えると、体が机にめりこむような形が欲しい」ということから「L字型の角を使おう」という発想で購入したもの。
しかし実際はこのようなL字デスクではその目的は達せなかった上に、前傾より後傾が良いという結論に達してしまったため、あまり活かせなかった。 そもそもラボーロ140は最初から調子が悪く、この時からほどなくして壊れてしまった。
作業空間が狭く、それでいて大きくて非常に邪魔だったので、ラボーロ140を除去するのはさらなる環境を目指す起点になった。 これは、後方の空間が広がって椅子を引くことができるようになり、左右方向も有効活用しやすくなったこと、そしてサイドに明確な役割をもたせやすくなったことが大きい。
ディスプレイ
一番大きく変わった要素はディスプレイ。
まず32インチのディスプレイを寝室に移動し27インチのデュアルにして縦ディスプレイをやめた。 これはまだラボーロだった頃の変更。
次に23.6インチのFHDディスプレイを追加、デュアル+サイドサブという形に変更した。
そしてディスプレイのマウント方法を変更、手元のデスクにディスプレイをマウントするように変更した上で、奥のデスクのトップボードをなくした。 このとき、ディスプレイとの干渉を考慮してスピーカーの配置も変更している。
最後に今回、新しいモニターアームによって27インチディスプレイを近い位置の高所にマウント、追加したUWQHDディスプレイをセンターに配置した。
オーディオ
スピーカーをBX3からP305 Mk-IIに変更、オーディオインターフェイスをScarlett2i2からVolt1に変更した。
これはお下がりが一番の目的だけれど、クオリティ自体もだいぶ上がっている。
普段遣いのヘッドフォンはPro 580iからK712 Proに変更された。 K712 Proのほうが着用負担が少なく、長時間着用できる。
また、STAXのオーディオを追加し、より本格的なオーディオリスニングもワークルームで楽しめるようになった。
PC
ワッパ重視のFHDゲーミングだった3700X+5700XTという構成から、ハイエンド(4kゲーミング)の5950X+7900XTXに変更。
SSDも2.25TBから9TBに拡大して多くのデータを取り扱えるようになり、アクセス頻度の高いデータはメインPCで完結できるようになった。
これにより、本当に「なんでもできる」という感じに。 制限を気にしたり、工夫したりということが必要なくなり、最大の効率を出せるように惜しみなくリソースを使う形になった。
サイドデスク設備
サイドデスクにウェブカメラ、マイク、カメラライトが設置され、サイドデスクからディスプレイが利用可能になった。
ウェブカメラに関してはメインデスクでも常設ではなかったため、それも含めて追加となっている。
通話環境の強化だが、実際のところ通話する機会は多くなく、特にデスクトップのほうは全くない。
ワゴン
ラボーロはワゴンつきで、ラボーロを破棄したことによりワゴンがなくなってしまったため、ルミナスラックとダイソーのカゴを使ってワゴンを構成している。
(写真には写っていない)
プリムとROSUBUN

見守り役だったダイソーの猫に加え、作業を見守るテディベア役としてプリムと、ROSUBANが2体追加に。
もともとROSUBUNが予約期間を過ぎてしまって入手不能になったためにプリムが来たわけだけど、ROSUBUNが再販されたため入手することができた。 このため、プリムとROSUBANの共演となっている。
さらに、プリザーブドフラワーが追加になって彩りが出るようになった。
実はリビングも……
リビングの設計
リビングはもともと37ZV500という37インチのテレビを置いていた。 このテレビはNHK解約のために処分し、一時的に21.5インチのディスプレイを使っていたが、これをJN-VT4300UHDRというJAPANNEXTの43インチ 4k VAディスプレイに置き換えた。
直接の処分の理由はNHK解約のためだが、それとは別にディスプレイに置き換えたい理由があった。
まず、消費電力だ。 定格消費電力237Wと非常に大きく、電力消費自体も気になるし、とても熱い。 待機電力もちょっと大きいようなので(一応スペック上は0.3Wだが)、普段は電源タップで切っているのだが、とても熱くなるためこの作業が結構しんどい。 そもそも電源タップで切るの自体がめんどくさい。
また、随分電力を食う割に画面が暗い。日中は輝度最大にしてもグレアパネルによる反射のほうが大きく、よく見えない。 なお、37ZV500はプラズマではなくIPS液晶なのだが、それでも随分暗い。
加えてかなり起動が遅く、起動が非常に遅いP720と同時に電源を入れても起動にかかる時間は同程度。 このためご飯を食べるためにリビングに行ってもだいぶ待ち時間がある。 PC側はスリープにしておけば時短可能だが、テレビのせいで実用的にならなかった。
重量も22kgと随分重く、地味にテレビラックの動かしづらさになっている。
こうしたことからいまいち実用性がなかったので、この改善のためにディスプレイに変更したかった。
JN-VT4300UHDRは43インチの4k 半光沢VAディスプレイ。43インチとしてはかなり安めなのが魅力。OCNがセールしていたので購入した。 コントラスト比5000:1、輝度250cd/m2、視野角178°という良いめのVAといった感じのスペックを持っている。 10Wx2のステレオスピーカーを搭載していて、リモコンも付属しているためテレビっぽく使うことも可能。輝度変更がリモコンから直接できる。
デジタルサイネージとして使う用の、USBストレージ内のメディア再生にも対応している。 ただし、対応データ形式が渋く、観賞用に使うのにはあまり向かない。
これでいまいち有効活用できていなかったリビングも使いやすくなったし、寝室に長時間滞留する事態を緩和できた。
JN-VT4300UHDR
JN-VT4300UHDRについて簡単にレビューしておこう。
スペックは43インチのVA、ハーフグレアの4kディスプレイ。 入力はHDMIが3系統, コンポジット, アナログ。 コントラスト比5000:1、10Wx2のステレオスピーカー、250cd/m2の最大輝度、視野角上下左右ともに178°。
なかなか高性能っぽく見えるが、率直に言うと、「かなり良くない」。
ディスプレイとはいうが、かなりテレビっぽい外観をしている。 スタンドはプラスチックの足をディスプレイ下部にネジ留めするという驚くほどちゃちな機構。
ただし6.3kgと非常に軽い。このあたりはディスプレイっぽい。 また、奥行きも薄い。 ベゼルもそこそこ薄い。
リモコンが付属し、それ自体はとても便利だし、反応も良い。 だが、リモコンのボタンはぐにゅぐにゅで非常に感触が悪い。
色は全体的に青白く、肌が血色悪く見える。 ただ根本的な問題として、LinuxのNvidiaドライバー(Nvidiaのプロプライエタリビデオドライバー)は近年、妙に白が強く、白飛びしやすいという問題がある。 リビングのThinkStation P720はビデオカードにQuadro P400を採用しているが、この問題はGTX750Tiを搭載するZ400でも発生している。
幸いにもNvidiaの場合、Nvidia Settingsを使って出力ポートごとに色調整が可能である。 対応としては、全体のガンマを下げ、赤のコントラストを少し下げる。
こうしたNvidiaの問題を差し置いたとしても、JN-VT4300UHDRは色のバランスが悪い。 なおかつ、調整機能がなくプリセットから選べるだけだ。
色のプリセットはそこそこ重要で、スタンダードではなく「ブルーライト低減」または「クール」にしたほうが自然な色になる。なぜか「クール」のほうが「スタンダード」よりも全体的にウォームな色になっている。 また、DCRを有効にするとマシになる。
ピクチャモードを「スタンダード」にし、色温度を「クール」にして、DCRを有効にする、でも見られないこともない。 暗いのを許容できるなら、ピクチャモードを「ユーザー」にしてコントラストと色の濃さを下げ、色温度「ブルーライト低減」、DCRオンが一番自然ではある。
ディスプレイの起動はやや遅く、スリープからの復帰もやや遅い。
ディスプレイの基本品質が微妙で、安いだけという感じではある。 一応、従来の問題は解決したので納得はしているが。
広辞苑は中辞典である。↩︎
とは言うものの、一般ユーザーはWindowsのタイリング機能をそもそも知らなかったりする人が多いため、そういう人は全画面や最大化で使っているのかもしれない。ただ、相当使いづらいと思う。↩︎
自分はそうではない、という人もいるだろうが、十分な物理サイズを持つ1920pxの幅を有効活用できるビューはあまりないため、本記事では前提となる事実として、効率的な作業のためにタイリング等マルチビューを駆使するものとする。↩︎
SXGAはディスプレイが4:3の時代に一般的だったフォーマットだが、アスペクト比は4:3ではなく5:4で、より正方形に近い。これの拡大版であるSXGA+は1400x1050で、なぜか4:3であり、SXGAだけが特殊。↩︎
ただし、録画したデータなどは本当に巨大になってしまうため、変換作業が必要になる。↩︎
人型のものに話しかけるのは、熊に話しかけるより効果がある気がする。↩︎
要はコンパウンドである。スクラブの入っていない歯磨き粉ペーストあたりがちょうどいい。磨く道具はキッチンペーパーが良い。このディスプレイは表面が厚いため結構磨けるが、薄いやつは危険。指で触ってすぐに色が変わるようなやつはリスクが高い。↩︎
140dpiくらいなので、普通にドットが見えるレベルではあるものの、ドットが気になって仕方ないほどではない。43インチのほうは100dpiくらいなのでちょっと気になる。↩︎
YouTubeをBGV程度に流しているだけということがほとんど。↩︎