序
今回の記事は主に「Pleroma-FEは見た目が……」とか言う人に対して、根拠を出しなさいという話なのだけど、それに限ったことではなくて、そもそも「みんなが〇〇と言っている」がまるでアテにならないから、ちゃんと論理的に検証しろ、というのがメインの話だ。
各SNSのUIを見てみる
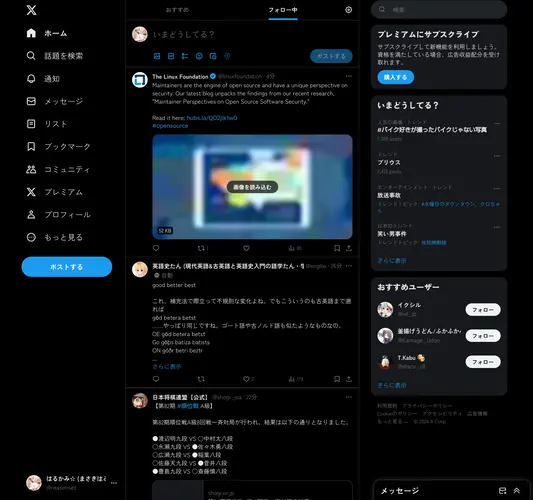
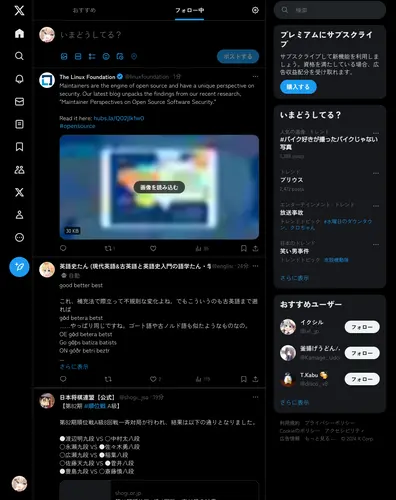
ではまずは、だいたい基準にされているXを見てみよう。
UIは左がメニュー、右がトレンドなどXからのお知らせで、センターがタイムライン。

狭くなるとメニューがアイコンになる。

もっと狭くなると、右カラムがなくなる。

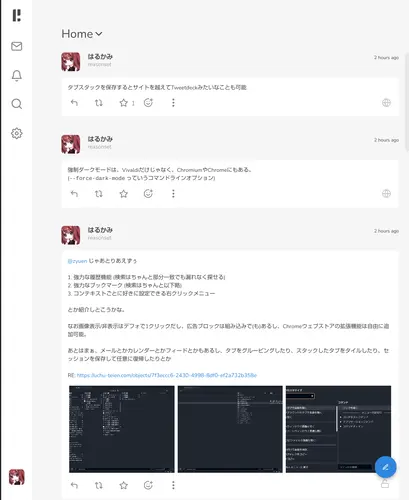
Mastodonはレイアウトが4つもある。 まず、“Mastodon” UIは、左に投稿フォーム、右にメニューがあり、センターがメインカラムになってい。 3カラム構成で、Twitterっぽいけど独特なMastodonみがある。

狭くなるとメニューはコンパクトに、左のカラムはなくなる。

続いて”Tangerine” UI。 デフォルトはMastodon UIとは左右が入れ替わっている感じ。

狭くなると、Mastodon UIと違って左右に余白を持っているのと、メニューは下にいく。 メニューははみ出してしまっているけれど。

さらに狭くなると、余白がなくなり、メニューはアイコンになる。 ちなみに、アイコンになってもはみ出している。

“Bird” UIはよりTwitterっぽいUI。 確かにメニューのサイズ感などはTwitterっぽいが、レイアウトはMastodon UIの左右入れ替え。

狭くなるとまず右カラムが消える。 Twitterでこういうレイアウトになるのは見たことがないけれど。

さらに狭くなるとメニューは下に行ってアイコンになる。 これはちょっと昔のTwitterっぽい。

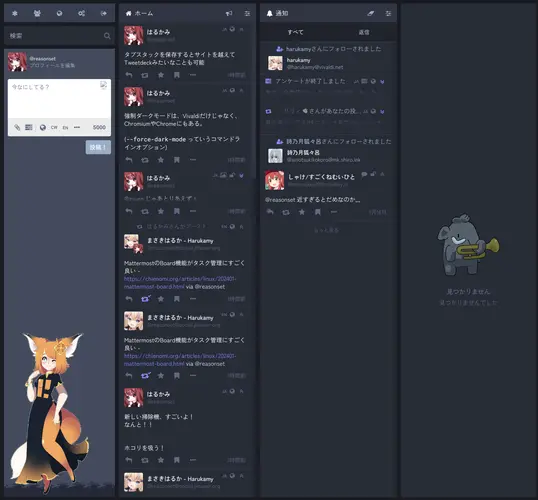
最後にAdvanced UI。 Tweetdeckっぽいレイアウトで、デフォルトでは「ホーム」「通知」「スタート」「投稿フォーム」の4カラム。

Advanced UIはカラムを表示→固定という手順でカラムを増やしていくことができる。 ただし、アカウントをまたいでアクセスできるわけではない。
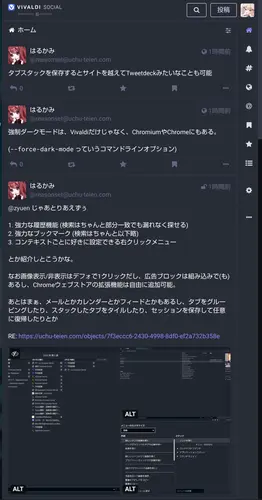
「Misskeyはおしゃれ」みたいなことを言われるが、基本的にはMisskeyはTwitterっぽいレイアウトをしている。
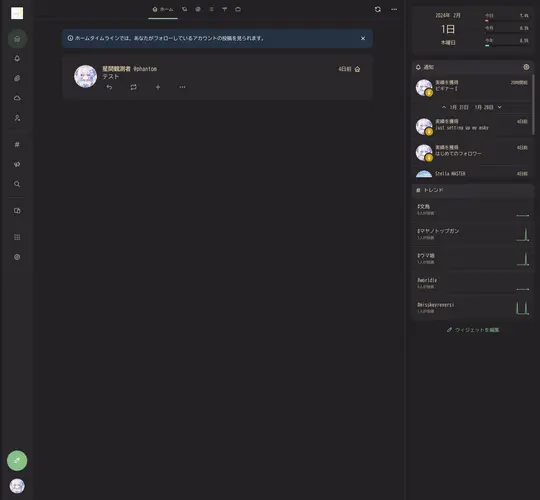
デフォルトとクラシックはメニューが左、右は通知とトレンドでセンターがメインカラム。 クラシックのほうが、よりTwitter寄りになっている。 メニューがアイコンだけか、ラベルもあるかというのは、幅ではなく設定によって決まる。


デフォルトは狭くなると右カラムが消える。

さらに狭くなるとメニューは下へ行く。

クラシックも狭くなると右カラムが消えるけれど、より狭いスマホに適したUIは持っていない。

デッキはTweetdeckっぽいが大きな違いがある。 複数のアカウントのカラムを混成させることはできないこと、縦にも複数のカラムを設置できることだ。

続いて、Pleroma系の非標準のFE。
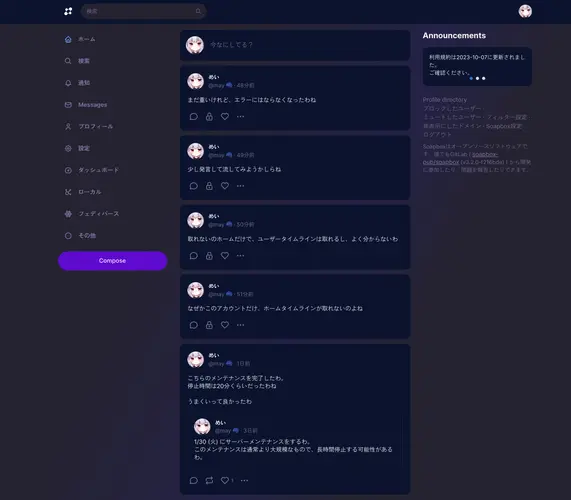
Soapoxは非常にTwitterっぽいUIを持っている。

狭くなったときは、右カラムが先に消える。

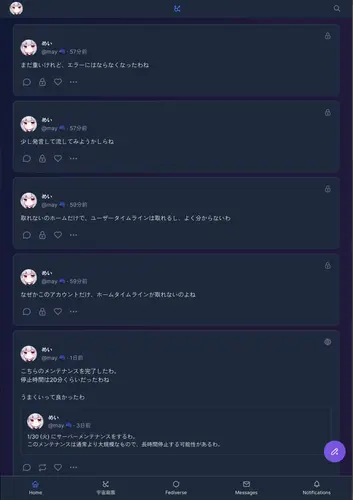
さらに狭くなるとメニューが下に移動し、投稿ボタンが出現する。

ManganeはSoapboxの派生だけれど、見た目も機能も意外と違いがある。 右上に可視性が表示されていたり、絵文字リアクションは管理者が指定したものしか使えなかったり、メニューの項目が少なかったり。

切り替わりはSoapboxのように3段階ではなく2段階で、narrow UIはSoapboxとほぼ同じ。

Glitch LilyはMastodonのAdvanced UIのPleroma移植版。 見た目は非常に近いけれど、機能はちょっと違う。 もともと純正でMasto UIというのがあったけれど、そちらは結局うまく機能しなかったため、現在はPleromaではGlitch Lilyで置き換えられている。

KenomaはSNSのUIというよりは、SNSのアプリといったほうが良いものではあるのだけど、Pleromaが自インスタンスに組み込む選択肢として提供しているのでここで触れておく。

といっても、かなり不安定な状態で何年も前に開発が止まっているものなので、なんとも言えないが、クリーン&ミニマルな感じのUIになっている。なお、ナローにすると表示は消えてしまう。
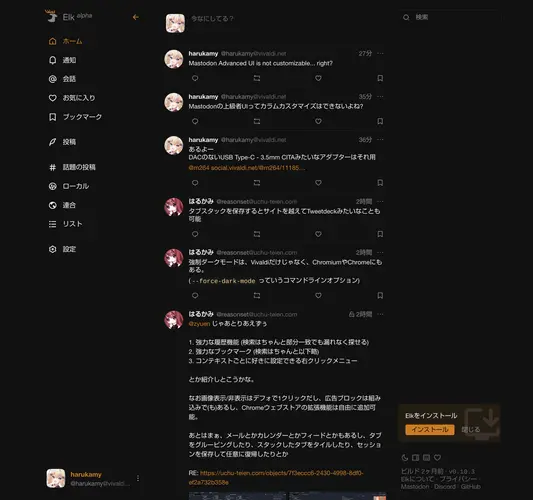
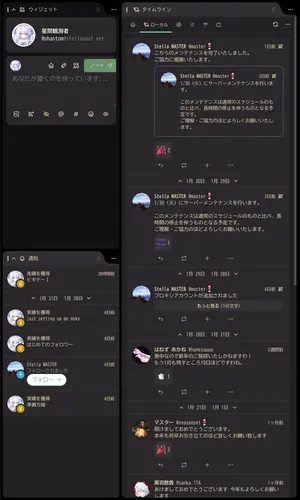
ElkはMastodon向けの別UI。 こちらも、WebのSNSアプリという感じのもので、マルチアカウントにも対応している。
デフォルトはTwitterみがある。

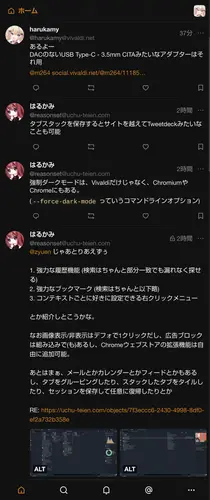
狭くなるとメニューがアイコン表示に。 右カラムも消える。 少し余白があるのが特徴的。

さらに狭くなるとメニューは下にいく。

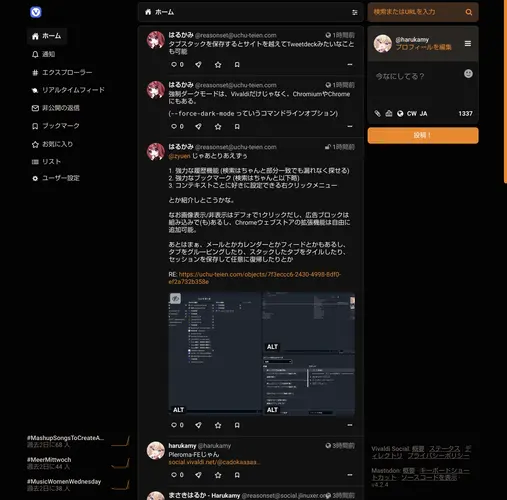
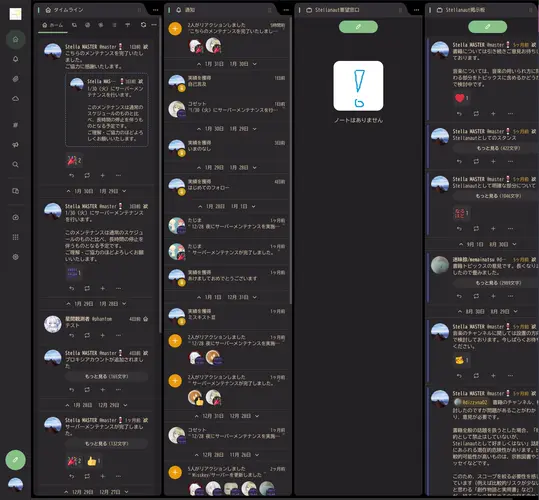
Pleroma FE
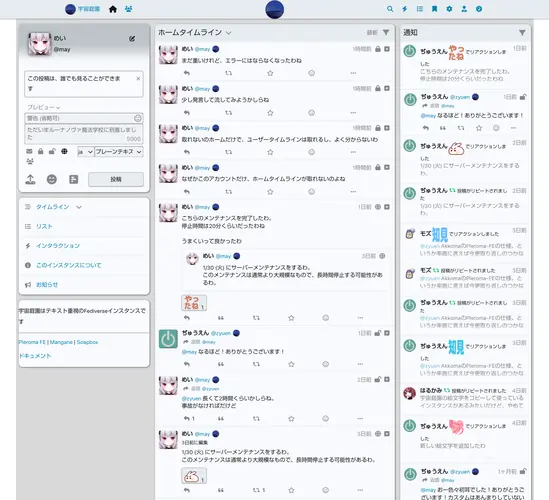
ではここでPleroma FEを見てみよう。
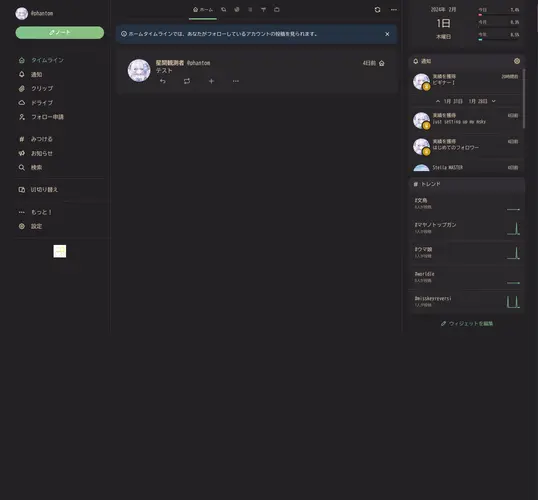
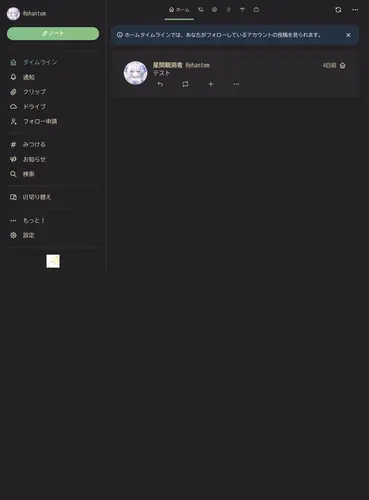
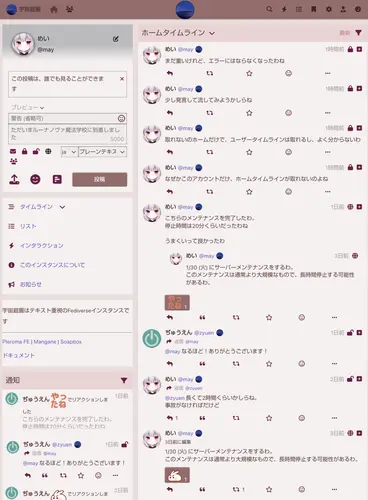
Pleroma FEのレイアウトは少し特徴的で、一般的な3カラムレイアウトではあるものの、左カラムが投稿パネル、メニューパネル、お知らせパネルとなっていて、右カラムは通知。 センターがタイムライン。 レイアウト的にはMisskeyのクラシックやデフォルトに近い。 さらに、メニューは上にもある。

狭くなると、右にあった通知が左下に行く。 パネルは管理者が多少カスタマイズできるけれど、どうしてもこのレイアウトになると通知は見づらい。

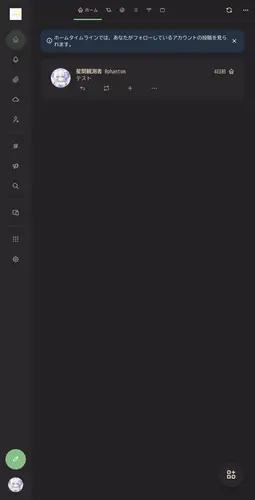
レイアウトはそこまで特徴的なわけではないけれど、実は挙動がかなり違い、左右のカラムは独立してスクロールするようになっていて、ここで左をスクロールして通知を確認することができる。
というか、通知を確認する方法としては、このほかに「インタラクション」というのがあるのだけど、これは分類されたものだけで、Akkomaの場合もともとPleromaにはなかった絵文字リアクションがインタラクションに載らず、「通知」はここでスクロールして確認する必要がある。
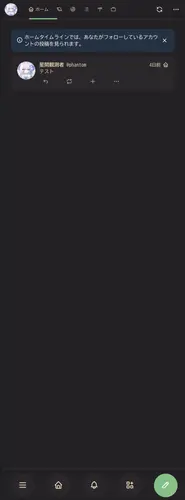
さらに狭くなったときのUIは非常に合理的。 余白を全く使わず、タイムラインだけを表示する。 他がメニューアイコンを残すのに対し、Pleroma FEはメニュー操作はハンバーガーメニューから行う。 ただし、タイムラインの切り替えと通知の確認は上にあるから不便さは全くない。 また、投稿ボタンが表示される。 SNSのデフォルトUIよりは、Twitterのスマホ向けサードパーティクライアントっぽい。

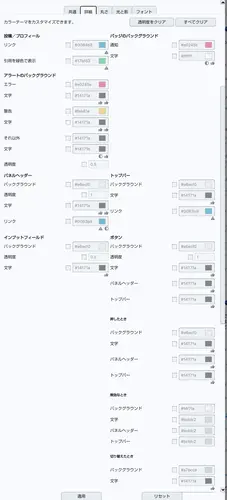
実はPleroma FEはデザインをものすごく細かくカスタマイズできるようになっている。 Misskeyもだいぶやれるけれど、カスタムCSSを使わない前提であればPleroma FEのほうが圧倒的に設定の余地がある。

例えば有名な”Redmond”テーマもあるし

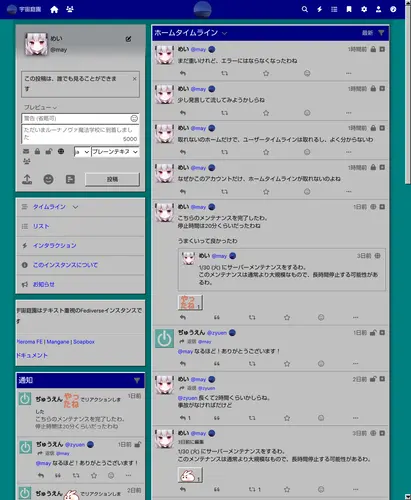
宇宙庭園で提供されている”Harukamy Love”テーマは丸っこいのが特徴的。

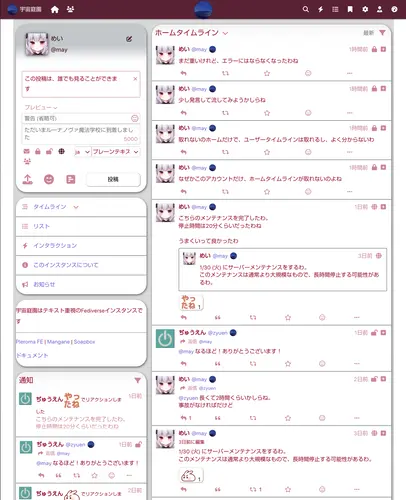
“Harukamy Girl”テーマは低コントラストで甘め、フラットなのが特徴。アイコンも丸い。

こちらは公開しているテーマではないが、パネルの境界もほとんど見えなくしてさらにフラット感を出した。 設定で表示するUIエレメントも減らしたので、TwitterっぽいUIにかなり近くなっている。

論理的に考える
全体の傾向としては、何かしらの「Twitterっぽさ」を求めているUIが多いことを感じる。
ただし、その「TwitterっぽいUI」は本当にTwitterに合わせてあるわけではなく、傾向としての「Twitterっぽいなにか」で共通した流儀がある。
例えば、右カラムは早々に捨ててしまうとか、投稿フォームがあるとか、メニューはラベル付きからアイコンだけになるとか、スマホUIではメニューが下に行くとか。
Xの場合は右カラムはユーザーのアクティビティを誘発させる宣伝要素なので、なるべく右カラムを残したいが、営利優先ではないSNSにとっては右カラムに出ているのは重要なものではないから先になくすというのは、まぁ分かる。
過去のTwitterのPC向けUIがどうだったか、という話をすると、2017年まではアイコンが四角く、3カラムで、左からトレンド、タイムライン、おすすめという構成。メニューは上だった。 で、2017年にアイコンが丸くなる。
2019年に3カラムではなく2カラムになった。 左がタイムライン、右がトレンドとおすすめである。 このときからトップツイートが優先されるようになった。
2019年にはもう一度変更が行われ、ここで左にメニュー、センターにタイムライン、右におすすめという現在と同じレイアウトになる。
この2019年のデザイン、実はタブレット向けUIではもっと前からそれに近いのがあった。 というか、メニューが上にあるPC向けのUIがなくなった、というのが正しいだろう。
多くの「Twitterっぽい」UIを採用するクライアントは、この2019年型っぽい感じになっている。 2016年くらいからあったタブレット向けのUIは2カラムなので、3カラム構成になっているのはもっと新しいTwitterみを感じる。 確かに、左にそっけないメニューが並ぶのは、それだけでTwitterみを感じさせるものではある。
しかしTwitterは私が知る範囲では昔から投稿フォームはなかったので、これはどこから来たのかいまいち分からない。 恐らくは、Mastodonが投稿フォームを持っているから、これを尊重しているのだと思うのだけど……
ちなみに、Misskeyはウィジェットで置かない限り投稿フォームはない。
Facebookは昔から画面が許す限りごちゃごちゃとアイテム敷き詰めるUIだった。 現在は昔と比べればだいぶスッキリしたが、それでも画面がうるさい。
なおFacebookには投稿フォームがあったりしたが、基本的にタイムラインにあるもので、サイドにあるわけではない。
UIデザインは時代とともにシンプルなものが望まれるようになっているので、ごちゃごちゃしたFacebookと比べればTwitterがおしゃれに見えるし、ウィジェットの多いTwitterのPCのUIよりも、余白をたっぷり取ったタブレットベースの現在のXのデザインがおしゃれだという感覚は、分からなくはない。 それがトレンドでもあるから、そのほうがモダンに見えるという面もあるだろう。
ということを踏まえてだが、Pleroma FEはレイアウトはあまり変更できないが、デザインは大部分が自由になる。色だけでなく、形もだ。 なのでレイアウトの話しだが、たしかに特徴的ではあるだろう。 そして、「Twitterっぽいやつ」にある左側のメニューの並びもない。
が、別にMisskeyのDeckを同じレイアウトにすることはできる。

そして前提としてだが、Mastodonの上級者UIにせよ、MisskeyのDeckにせよ、Tweetdeckのように複数アカウントをカラムにすることができない以上、表示できるものはとても限られている。 基本的には「タイムライン」「通知」の2カラムで十分で、あとはタイムラインに種類があるならそれを同時表示したい程度だ。
Misskeyだけは条件にもよるが、リストをホームタイムラインのサブセットとしてではなく、独立したタイムラインとして構築できるため、カラムを増やす動機がある。 さらに、チャンネルという存在もあるため、その意味でも有効だ。
だが、それはMisskey独自機能の話で、Fediverseインスタンスとしてのデザインの話にはならない。カラム数が増えても、1アカウントに限られると表示する対象に乏しいのだ。
その上で、このMisskeyのUIでは、「ユーザー情報」「投稿フォーム」「通知」「タイムライン」の4つの情報が表示されている。
では、このMisskeyのUIは、「古臭くてダサい」のだろうか?
そうではないというのであれば、Pleroma FEのレイアウトには問題がないということになる。 デザインは設定次第なのだから、レイアウトに問題がないのに「デザインが」というのは根拠に乏しいだろう。
その上でPleroma FEの見た目が古臭いというのであれば、その古臭いという根拠はなんだろうか。
左に文字だけのメニューがないからか? だとしたら、Twitterとそれを模倣したもの以外は全てふる臭いということになる。 しかも、インスタンスパネルは設定で消せるので、左はメニューと投稿フォームしかない。 投稿フォームがあるのがダサいとか言い出すと、Mastodonを含めてFediverseの大部分のクライアントに喧嘩を売ることになる。
それともトップバーがあるからか? それなら、SoapboxやManganeも同様に古臭いのか?
「人々が口々に」のアテにならなさ
まぁ、実際のところPleroma FEにはイケてないところもある。 一番はデフォルトの設定が、人々が求めるであろう標準的なところになっていないということだ。 特に、タイムラインのストリーミング。
まぁそういう面はなくもないのだが、根本的に現代において「人々が口々に言う」というのは、真実味とはあまり関係がない。
なぜならば、現代においては「誤謬の拡散力」というものがあって、影響力のあるソースが存在する場合に、そのソースから、あるいはそのソースに由来する又聞きから検証されていないことが事実として吹聴されるということが極めてよくあり、多くの人の感覚や検証によってそのように判定されたわけではないということがザラだからだ。
なおかつ、そのような先入観があった上で、その先入観を肯定することを目的として触るというケースもある。 このような場合はちょっと触っただけで、あるいはチラ見しただけで「やはりそうだった!」と吹聴して回るわけで、主張の補強には全くなっていない。
なので、流言飛語に惑わされず、ちゃんと検証することはとてとも大事だ。
余談だが、Pleroma FEのデフォルト設定はイケてないが、設定を作り込むと非常に使いやすいため、ヘビーユーザーは結局Pleroma FEが一番いいとなりやすい。 また、Mastodonのヘビーユーザーが「UIがこうだったらいいのに」というものを備えたものがPleroma FEというのも非常にあるあるだ。