序
結構反響があったのだが、長く使っていると、単純にこうした比較で「みやすい」「わかりやすい」では済まない問題があることを感じた。
簡単に言えば、コードは常に「読む」わけではないということだ。
- 遠くからぼんやり眺めたときにコードの輪郭がわかるか
- 目的のフレーズを目grepしやすいか
- コードに一部分を見たときに読みやすいか
- コードを書いている最中に見失いにくいか
- 目への負担は小さいか
- 脳への負担は小さいか
- 文字は判別しやすいか
- フレーズとして読みやすいか
- 飽きないか
といった問題がある。
ここでは実際に長く使っていて、落ち着いて使いつづけられているフォントを紹介する。
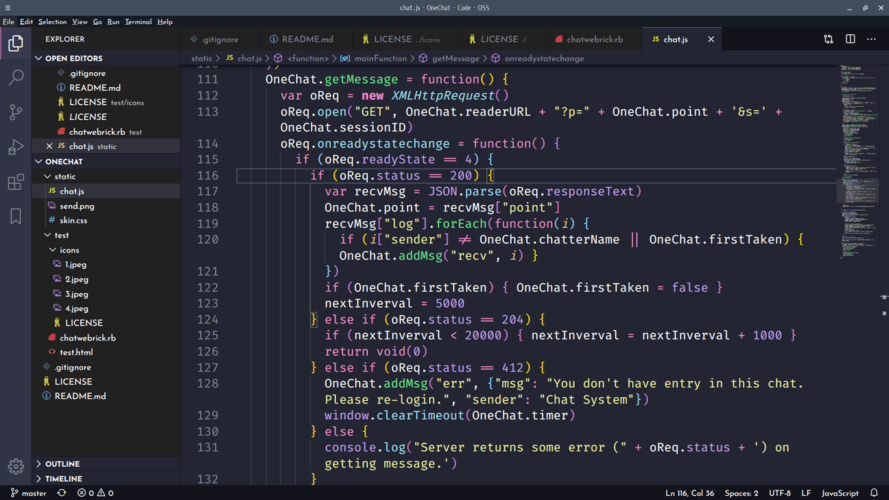
コーディングフォント 10選
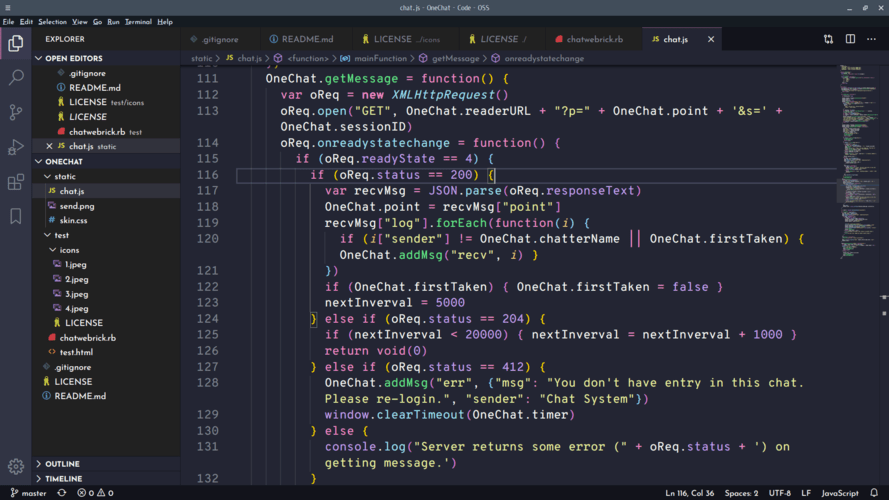
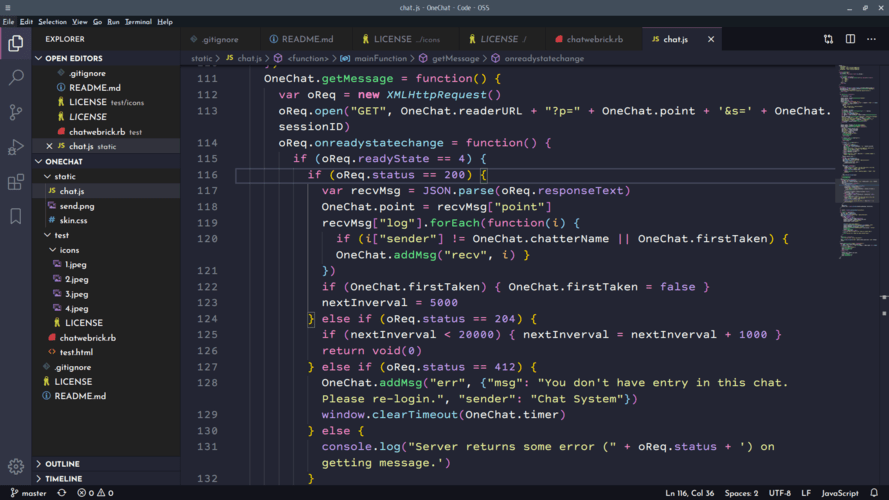
1. Hermit
割とオーソドックスなサンセリフモノに見えるものの、fやtが左側に突き抜けないのが特徴的。
曲がりが控えめのシンプルな造形で、非常に見る/読むコストが少なく、パッと見にもわかりやすくて疲れない。 あまりスタイリッシュには見えないが、これを使っていて識別しづらいと感じたことは一度もなく、最も落ち着くフォントだ。
ディスプレイの解像度にあまり依存しないグリフなのも良い。 私の一番のお気に入りだ。

2. Input Mono
Input Monoのライセンスは再配布はできないが、一方で自分好みにカスタマイズできるのが魅力。 Sans, Serifもあるが、パッと見にも字形が非常に判別しやすいもので、リーディングコストが低い。
イタリックに勢いがあること、字幅が4種類あることなど魅力が多い。
ただ、比較的黒々としたフォントなので、若干疲れを感じる。

3. Meslo
Mac OS Xに搭載されているMenloフォントにインスパイアされたフォント。
非常にオーソドックスなサンセリフモノに見えるし、実際のところサンセリフモノは単純に類似グリフを区別できるようにして、モノスペース化すれば成立するものであるため、サンセリフ以上に無個性でコメントしづらいものが多い。 そして、Mesloもまた、無個性で無難なサンセリフモノに見える。
だが、実際に使っているとDroid Sans MonoやLiberation Mono、Oxygen Monoといった一般的なサンセリフモノにはない見やすさがあり、非常に疲れにくい。 面白みがないと感じることは多々あるものの、実用的には非常に優れたフォントだ。
なお、他の「普通のサンセリフモノ」の中では、Roboto Monoがなかなか良い。

4. Courier Prime Code
Courierの名を関するものの、サンセリフなコーディングフォント。 (Courier Primeはセリフ)
商用フォントのCartgraphと良く似たフォントで、高さのないちんまりとしたスペースにちょっと癖のあるカーブを描く綺麗なサンセリフとなっている。
安定して使いやすいが、特にHiDPI環境ではおしゃれで読みやすく、全体も把握しやすいので良い。

5. monofur
ちんまりとして丸っこいかわいらしいグリフのコーディングフォント。 類似フォントとしてはAgaveなんかもあるのだけど、Agaveよりももっと丸っこい。
雰囲気重視のファンシーフォントに見えるが、実際はかなり読みやすい。 グリフがとても小さいので省スペースだが、それで見づらいと本末転倒なので、monofurはフォントサイズ大きめで使うことが多い。
なお、普通のテキストを読むときも非常に読みやすい、というのもひとつのポイント。

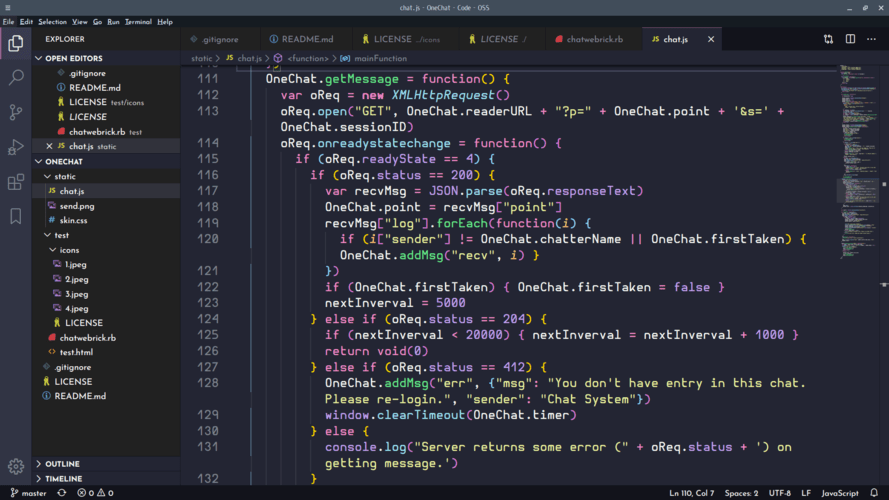
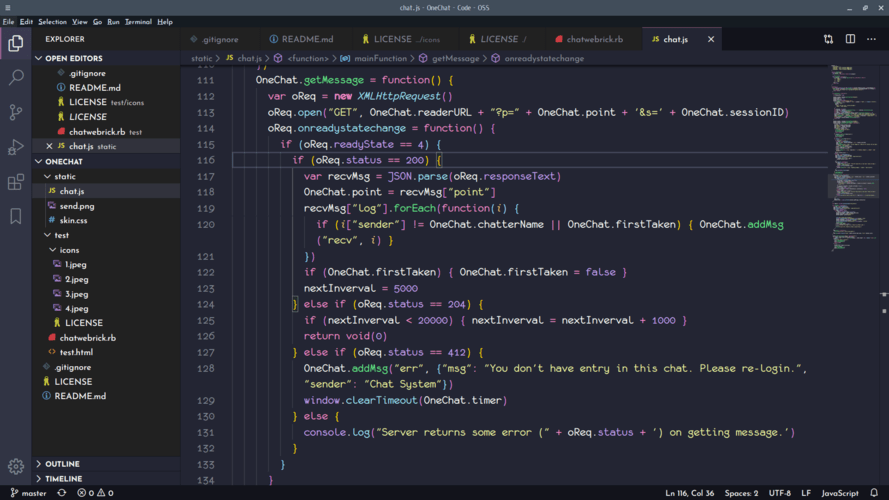
6. DaddyTimeMono
DaddyTimeMonoは昔の(ウィザードリィみたいな)RPGに出てきそうなグリフを持つフォントだ。
すごく控えめなセリフといった感じで、割とこじんまりとしたグリフをしている。
跳ねが流れるような感じがあり、非常にさらっと読める。 特に注目すべきが “l” の形である。右側がちょこんと出た、いかにもLらしい形をしており、一瞬で見てわかるにもかかわらず次の文字への負担が少ない。
lはコードではかなり多様する文字なので、全体的な読みやすさに貢献する。
また、数字が特徴的で読みやすいのもポイント。

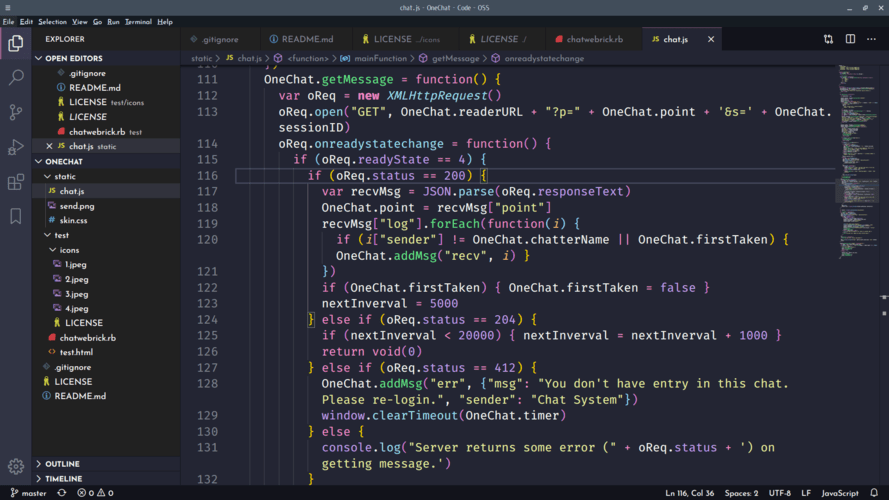
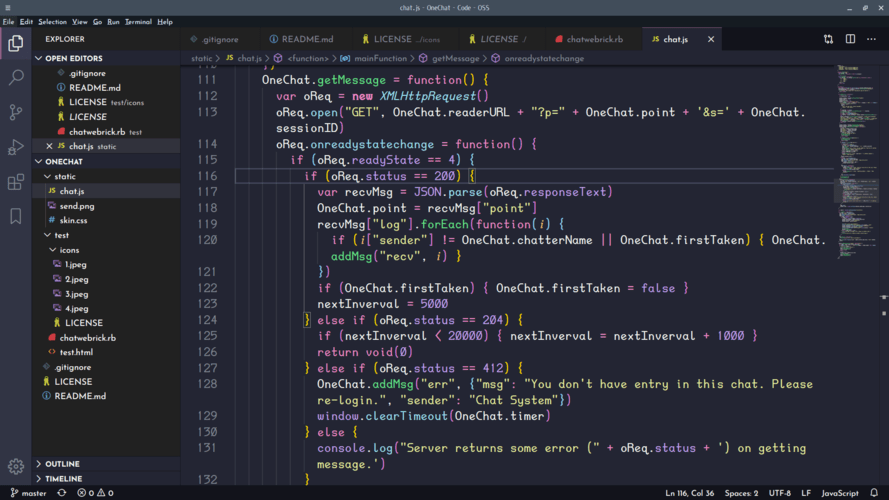
7. mononoki
小さいグリフでやや長体、そして非常にシンプルなグリフなのがmononoki。
見やすいがグリフのスペースのとり方が似ているので、目grepはややしづらい。
設定ファイルを書くときに使いやすく、またメールなどのフォントとしても読みやすく使うことができる。 日常的に使用する、文字識別のしやすいサンセリフフォントとしてもなかなかイケている。

8. Fira Code
セリフ派に人気の高いFira Codeも可読性が高くリガチャも効く(Fira Monoはリガチャなし)。
個人的にはあんまりセリフモノって好きではなくて、くどいなと感じるのだけど、Fira Codeはそんなセリフモノ好きじゃない私でも読みやすいと認めざるをえない感じがある。

9. Consola Mono
全体的にはCascadia Codeに似た感じのするフォント。
Cascadia CodeはMicrosoft製のコーディングフォントで、Windows Terminalに載っているものだ。 GitHubに存在し、SIL Open Font License 1.1になっている。
だからCascadiaが使いたいならCascadiaで良いのだが、Consola Monoの良いところは「直線がラウンドしている」こと。結構くどく見えるのだが、縦横比とスペースが絶妙で、横方向にあまり長くないコードだと結構見やすい。

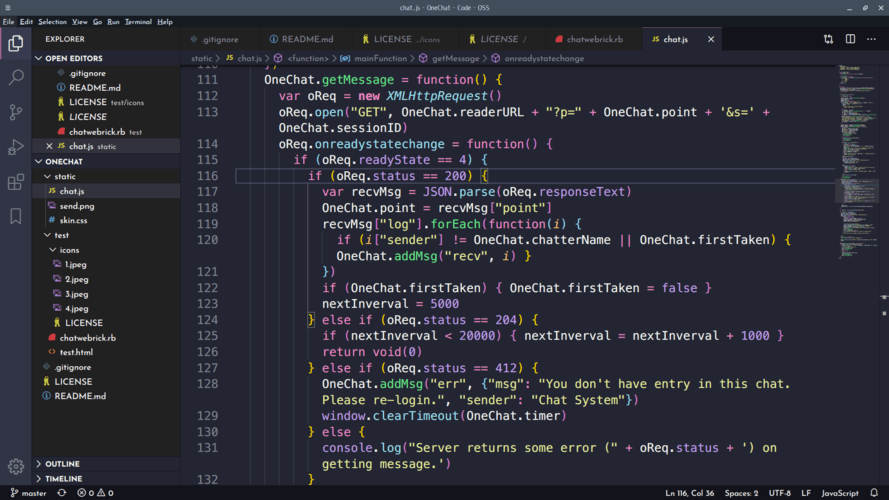
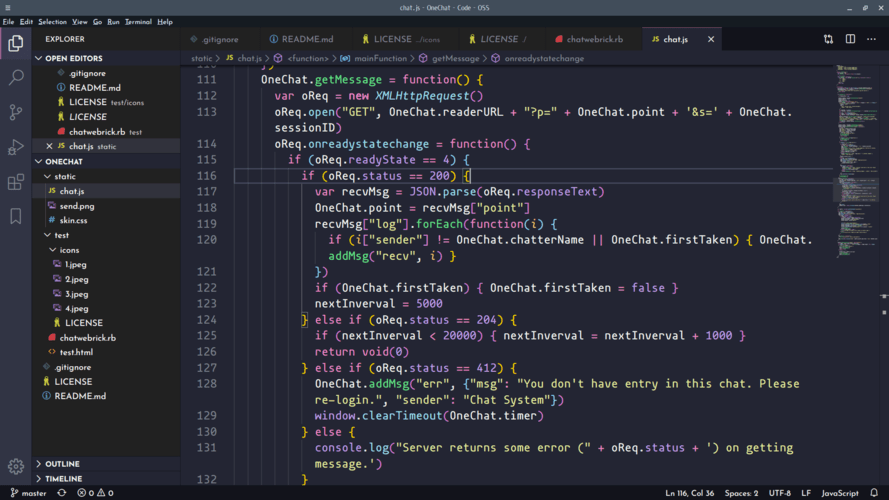
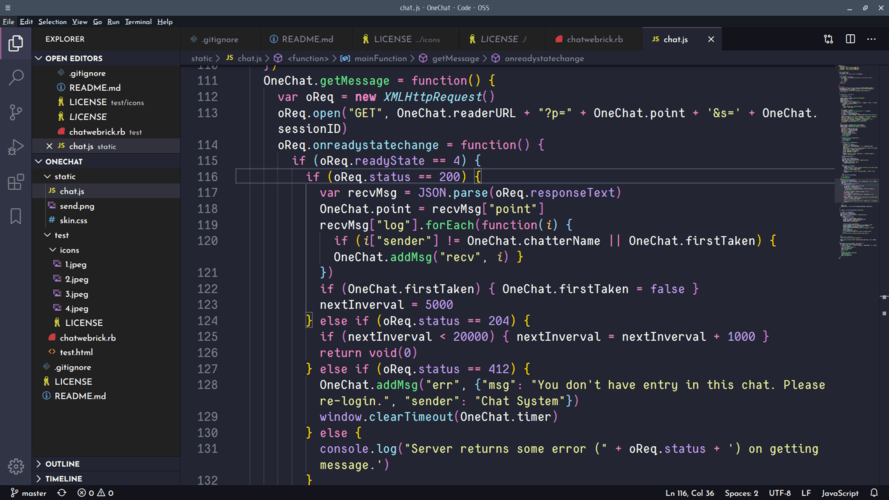
10. Overpass mono
基本的にはサンセリフなのだけど、f, i, r, Iにはセリフがつくフォント。モノスペースなのだけど、空間があいたりあかなかったりするという意味ではあまり綺麗なフォントではない。
「rに癖がある」というのがポイントで、“err”, “sender”, “parse”といった文字列が読みやすい。 一方、“return”はスペースの空き方が気になるし、lやtがあっさり目なこともあり小文字で長い文字列はちょっと見づらい。
細部を見るときにはちょっと気になるものの、画面から顔を離して全体を眺めるときにはコードが置いやすく読みやすい。