序
欧文サンセリフは基本的な造形というのがかなりはっきりと決まっていて、どのフォントも非常に良く似ている。 強い特徴がないと、見ても識別できない。 フォントソムリエでも欧文サンセリフはかなりきついのではないだろうか。
そもそも日本人の場合、フォントを指定できる場合でもデフォルトフォントは日本語フォントを指定していることが多く、仮に明示的に指定される場合でもほとんどの場合、欧文サンセリフフォントはHelvetica/Arial系列のフォントを見ることになる。
結果として、日本人は欧文サンセリフフォントのグリフデザインに強いこだわりを持つ機会が少ないし、単にHelvetica/Arialが見慣れているために、それらの字形を好む傾向が出てしまう。 そうでなくとも、どちらかといえば日本語フォントファミリーの欧文字形の話になりがちだ。
ただ、欧文サンセリフフォントファミリーそのものは、日本語などと比べれば容易に作れるという事情もあり、かなり多く出回っている。 今回はそのような欧文サンセリフフォントファミリーに焦点を当てる。
今回はGoogle Fontからダウンロードできるフリーフォントに限るものとする。 これは選出時の検討を容易にするためだ。この条件からも、San Franciscoは選ばない。
また、よく知られているフォントは言うまでもないものなので選ばない。 例えばNoto Sans, Roboto, Fira Sans, Senなどは非常に読みやすいフォントだが、幅広く知られているものであるため、今回は対象にしない。
この記事はArial/Helveticaを置換え 読みやすい欧文をウェブにに関連する。
前知識
デザイン
フォントの幅(グリフが持っているボックス)が不定であるものを「プロポーショナルフォント」と言う。 また、その不定な幅のことを「プロポーショナルメトリクス」と言う。
一般的に欧文フォントの場合、プログラミングなどで使う「識別が重要」な場合は単一幅、自然な文章では不定幅を用いる。
このような不定幅フォントの王様と言えるのが1957年に誕生したHelveticaであり、1982年にデザインしたArialである。 両者のデザインはとても似ており、またメトリック互換である。
HelveticaやArialはネオグロテスク・サンセリフと呼ばれるカテゴリである。 サンセリフはセリフ、つまりひげのないフォントであり、その始祖といえるのがグロテスク。
サンセリフはなにもかも太くすれば目立つ、という発送のもと、とりあえず太くしたというようなデザイン。 これに線の太さを整えて見やすくしたものがネオグロテスク。
純粋なサンセリフフォントの分類としてはほかに、幾何学的デザインを採用したジオメトリック、人間的な自然さを追求したヒューマニストがあり、計4種類。
さて、Helvetica/Arialのもうひとつ大きな特徴としてカーニングがある。 カーニングはグリフが重ならない範囲でボックスを重ねてしまうというものだ。これにより、ボックスの幅は文字の並びによっても可変である。
現代のOpenTypeフォントの場合は、カーニングは「する/しない」の選択の余地がある。
なお、字形そのものを変えることでボックスを重ねることをリガチャという。リガチャまでするフォントは、一般的なサンセリフだと結構少ない。
このように、欧文書体は基本的にやたらとくっつけたがる。 というのも、アルファベットはある程度くっついてひとかたまりになってくれているほうが、文字を読まずに雰囲気で単語が分かるので読みやすいからだ。 これは、多少英語が読めるくらいの人でも分かる感覚だと思うが、スペルの並びを確認しないと単語を認識できない人にとってはかなり辛い理屈。 つまり、欧文書体のアルファベットネイティブな人たちの言う「読みやすい」と、日本人が言う「読みやすい」は少し齟齬がある。
また、このような欧文の理屈が日本でも頑なに信じられてきた経緯があり、やたらと文字をみっちみちに詰める風習があった。 だが、和文プロポーショナルはさすがにやるのも大変だし、綺麗に並べるのも大変なので、一般的に和文のプロポーショナルフォントはかなはプロポーショナルだが、漢字は単一幅である。 カーニングやリガチャは、縦書きで超絶こだわったフォントでない限りまず登場しない。
しかし、欧文の理屈で和文を並べると見づらい。 このあたりはディスプレイの都合もあったりしたのだが、ディスプレイスペースが広がり、解像度も上がったことで、和文のトレンドは「トラディショナルかつUDな造形」「長体」「文字間が少し広め」「行間はかなり広め」となっている。
欧文もややNarrow/Condencedが流行る傾向ではあるのだけど、カーニングを抑制しつつ詰める方向であり、スペースはあまり広がっていない。このため、欧文と和文の「間」の違いが大きくなってきている。 たづがね角ゴシックは欧文にNeue Frutigerを、Shorai SansはAvenir Nextを採用しているが、どちらも幅を広げる方向で調整されている。
馴染みのあるフォント
ウェブではほとんどの場合、Arial, Helveticaが指定されている。 Neue Helveticaが指定されている場合もある。
WindowsのデフォルトサンセリフはSegoe UIであり、Mac/iOSのデフォルトサンセリフはSan Franciscoである。 SegoeはMicrosoftのロゴに使われているネオグロテスク体。 San Franciscoは最近Appleが幅広く使っているネオグロテスク体。
Android端末はArial指定に対してRobotoが使われる。 Googleで開発されたGoogleイチオシのフォントであり、カーニングのないジオメトリックサンセリフである。
LinuxではOpenSans, Liberation Sans, Noto Sansあたりが一般的。 UbuntuはUbuntu(という名前のフォント)になっている。
(日本語の)ウェブサイトで欧文書体が優先で指定される場合はArial, Helveticaがほとんど。
欧文書体の流行り
欧文書体は傾向としては、より「整った」字形が好まれるようになってきている。 線の抑揚は小さく、カーニングはせず、黒すぎず、規則的で、
この流れを一番牽引しているのはAppleではないだろうか。
San SranciscoフォントとAppleシステムは、スペースやリガチャ、あるいはそれ以外のOpenType機能も含め、極めて多彩な機能を搭載している。 Macはレンダリングエンジンが優れ、高解像液晶であることも相まって非常に美しい。
欧文書体の「発明」に熱心なのはmonotypeだ。 Helvetica Now, Neue Frutiger (World), Avenir Nextなど「古くなった書体を最新にブラッシュアップ」した「新たな名作」を生み出している。 これらは、現代におけるフォントトレンドの変化を感じさせる一方で、これらに微細な変更を加えて最新になるのなら、欧文書体の進化は小さいとも思わせる。
結局、市場はこれらのフォントが指し示す先、つまり「よりクリーンなサンセリフ」を望むようになっている。 結果として、ジオメトリック寄りになることが多く、ヒューマニストサンセリフは「古い」とされることが多いようだ。
見やすさと読みやすさ
当人の英語力にもよるが、単語がひとかたまりに見え、ちゃんと字を見なくても単語が浮かんでくるようなフォントは読みやすい。 特に、文字の並びによらず流れるように読めると良い。 言わば、リズム感のようなものがある。
一方、読みやすくても字が認識しづらいと見慣れない単語が分からなかったり、誤読したり、綴りを勘違いすることがある。 文字が認識しやすい、「見やすい」という要素もある。
和文の場合、識別コストが低いフォントは基本的に読みやすいフォントだが、欧文の場合は見やすさと読みやすさは対立しやすい概念である。
適用
実は欧文サンセリフフォントを入手しても使いどころはほとんどない。
エディタではmonospaceフォントを指定することはあるだろうが、なかなかsans serifフォントを指定することはない。 ブラウザのデフォルトフォントに欧文フォントを指定すると、表示に支障をきたす場合がある。
強いて言うなら、Firefoxは言語ごとにフォントを指定できるので、それで使うくらいだろうか。
私の場合の主な用途は、fontconfigで欧文サンセリフに和文フォントも指定する形にして、メールクライアント(Claws Mail)の指定に使うことである。
適用 - ウェブで使いたい場合
前提としてsans-serifとして最も優先されるものが、使いたい欧文フォントになるようにする。
Firefoxの場合、デフォルト設定のままFont forをJapaneseにして、sans-serifを和文書体にすると意図したようになる。 ただし、proportionalはLatin, JapaneseともにSans Serifになっている必要がある。
Waterfoxも同様である。
Vivaldiの場合、すべての設定がデフォルトになるようにした上で、「標準フォント」を和文フォントにすると意図したようになる。
Chromiumの場合、単純に標準フォントとSans-Serifフォントの両方がSansになっていれば実現できる。 ただ、私の環境ではデフォルトですべて「カスタム」になっており、設定する必要があった。
Operaも同様である。
Palemoonはデフォルト設定で意図したようになる。
Falkonの場合、Sans Serifのような書体を指定すると、現在それにアサインしている具体的なフォントファミリーが設定される。
これでグリフが埋まらなければsans-serifで埋めようとするため、和文グリフがないフォントを指定すれば自然と意図したようになる。
Epiphanyの場合、「カスタムフォントを使用する」を指定しても(あるいはしなくても)うまくいかないので、「カスタムスタイルシートを使用する」を有効にして
body {
font-family: "Dosis", "kosugi";
}とかやれば良い。
なお、ページ側でフォントが定義されている場合は、Firefoxはページのフォントを使用する項目をオフにすれば設定したフォントを使わせることができるが、Firefoxはエレメント自体がjaが指定されている場合は意図したようにならないので、完璧なアンサーにならない。
最終手段はユーザースタイルシートを使うことだ。
唯一EpiphanyはカスタムCSSが簡単に書けるので、
* {
font-family: "Dosis", "Source Han Sans JP" !important;
}
code, samp, var {
font-family: monospace, "Sourca Han Mono" !important;
}とか書いておくと解決する。
これは、ユーザースタイルシートはウェブページのスタイルシートに優先されるが、詳細度が高い場合はそちらが優先される。
!importantをつけると詳細度に関係なく優先され、ユーザースタイルシートの!importantはウェブページの!importantよりも優先される。
ただし、親要素で指定されただけであれば、当該要素は継承よりもその要素自身に当てられたスタイルが優先される、という仕組みのためだ。
*を指定すると、すべての要素に直接スタイルが当たるようになる。
その上で!importantをつければ完全に優先される。
これをさらにユーザースタイルシート上で上書きしたい場合は、後から書いたほうが(プロパティ単位で上書きされる形でマージされた上で)優先される仕様と、詳細度が高いほうが優先される仕様を利用すれば良い。
FirefoxでuserContent.cssを使う場合、about:configからtoolkit.legacyUserProfileCustomizations.stylesheetsを有効にすることをお忘れなく。
また、Firefoxではユーザースタイルシートはページ側コンテンツとして扱われるため、Allow pages to choose their own fonts, instead of your selections aboveが無効な場合はフォント設定が効かないことにも注意。
比較レギュレーション
最新のVivaldiを用いて、やや長めの英文を使い比較する。
各段落を標準、イタリック、ボールドとする3段落から構成する。
これらのウェイト指定はせず、単純にb要素, i要素を使うものとする。
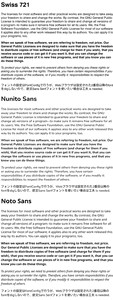
比較は上からSwiss 721, 比較対象フォント, Noto Sansである。
この選出理由は、まずHelvetica/Arialについて、私はArial/Helveticaを購入しておらず、Linux上で利用できない。 HelveticaはCore 14 fontsで利用可能だが、こちらはMediumとBoldしかないため、同じルーツを持つSwiss 721を採用した。
第三の比較対象について、本当はSF Proを用いたかった。 SF ProはAppleのサイトからダウンロード可能であるが、その利用はAppleプラットフォームアプリケーションの開発に限られており、利用できない。 最新モダンの美しいサンセリフの定番、という定義で私が使えるものだとNoto Sansがベスト、という選出である。
候補となるフォントは、Google Fontから入手可能なOFLのものに限る。
和欧混組の例では和文フォントとしてKosugiを選択した。 これは、モトヤのモトヤシーダに基づく。
フォント
Josefin Sans

| 収録 | Latin (En+) |
| ウェイト | 5 |
| Italic | Yes |
Josefin Sansは、私が今までずっとSans Serifフォントとして使ってきたお気に入りフォントだ。
ジオメトリックサンセリフであり、細めで淡々と並ぶ感じ。 和文書体の欧文にはないタイプのデザインで、和文の中に交じると馴染みつつも存在感がある。
和文との親和性は高いが、欧文の文章はあんまり読みやすくない。 行間が足りない感じがする。
Lato

| 収録 | Latin (En+) |
| ウェイト | 5 |
| Italic | Yes |
Latoは結構有名なフォントで、定番フォント扱いしようかと思ったくらい。
特徴がないのが特徴というか、Helveticaにかなり近いデザインだけど、italicがしっかりitalicしているのが良いところ。
和文に交じると馴染みが良いが、欧文は取り立てて見やすいとも読みやすいとも言えないかもしれない。
Swiss721と比べると少し丸みを帯びていて、ちょっと愛嬌のある造形をしている。 革新よりも定番を狙ったようなデザイン。
Dosis

| 収録 | Latin |
| ウェイト | 7 |
| Italic | No |
Dosisは長体ヒューマニストサンセリフで、全体的に丸みがかったデザインを持つ。 初出は2013年。
かなり特徴的なデザインを持っている。 Regularのウェイトが軽く、かなりCondencedなフォントだが、単語の影がかなりくっきりするもので、非常に読みやすい。 不思議と読みづらい単語もすんなり入ってくる。
この記事を作り始めたきっかけでもある。
欧文では読みやすいが、和文に交じると違和感が強い。 標準がかなり細いウェイトであるというのもあるが、形状的にもこれに合うような丸ゴシックを選ぶのが難しい、という面もある。
Chivo

| 収録 | Latin+ |
| ウェイト | 9 |
| Italic | Yes |
9ウェイトとイタリックまで揃い、ラテン文字を幅広くカバーするフォント。2022年にアップグレードされている。
クリーンだが押しの強いフォントで、ちょっと胃もたれする。 本文よりは広告に向いているかもしれない。
和文との馴染みはかなり良さそう。
Sarabun

| 収録 | Latin, Thai |
| ウェイト | 8 |
| Italic | Yes |
タイ語と英語の混ぜ書きに特化したフォント。
The font is used in the Government Gazette of Thailand newspaper, and you can read more details about this font project on Wikipedia’s National Fonts page.
ということで、タイでは格式高いド定番フォントなようだ。
タイ語を使わなくても無難にきれいで読みやすい。
8ウェイトあるけれど、ボールドはあまりきれいにレンダリングされていない感じ。 イタリックも斜めにしただけ感がある。
Lexend

| 収録 | Latin |
| ウェイト | 9 |
| Italic | No |
読字障害・ディスレクシアにフォーカスを当てたUDチックな思想のフォント。 宿題に苦労する子供、入ってこない新聞などを例に挙げている。
「認知しやすいフォント」ということだが、個人的には割と見るにも読むにも滑るデザインに見える。 Helveticaと同レベルか。 英語ネイティブな人だと感覚が違うのだろう。
ただ、きれいな形ではあるため、Helvetica的なネオグロテスク・サンセリフで、クリーンで整ったデザインのものを求めている人には良さそう。
Pontano Sans

| 言語 | Latin (En+) |
| ウェイト | 5 |
| Italic | No |
収録字数は結構少なくて、イタリックもないけれど、黒々としていなくて結構読みやすい。 見やすくはないので誤読は発生しそうだけれど、いい感じではないだろうか。
Obliqueも案外悪くない。Boldの太さはちょっと足りないかも。
Athiti

| 言語 | Latin, Thai |
| ウェイト | 6 |
| Italic | No |
タイ語のヒューマニスト・サンセリフ。 タイ語の可読性に気を遣っているらしい。どうやら、タイ語ネイティブの人も似た文字はやはり似ていると思っているようだ。
欧文フォントとして見ると、文字はコンパクトでぎよう感が非常に広い。 標準ウェイトが軽く、ボールドはしっかり重い。
見やすいフォントだが、読みやすいかどうかというとちょっとコスト高く感じられる。
Barlow Semi Condensed

| 言語 | |
| ウェイト | 9 |
| Italic | Yes |
とてもアメリカンな感じの書体。 公共物のあらゆるところで目にしそうだ。 実際、サンフランシスコ拠点でカリフォルニアを意識しているらしい。
かなり規則的に並ぶので、Semi Condensedだと結構読みやすい。 ただ、読んでいてすごく退屈な気持ちになってしまう……
Figtree

| 言語 | Latin (En+) |
| ウェイト | 9 |
| Italic | Yes |
ジオメトリック・サンセリフのつもりらしいが、あんまりジオメトリックではない。 9ウェイトあってイタリックもあるのが魅力。
クリーンで無難寄りのデザインに見える。 やや見やすく、やや読みにくい。
ABeeZee

| 言語 | Latin (En+) |
| ウェイト | 1 |
| Italic | Yes |
子供向け学習用フォントだって!
ウェイトは1種類だけど、しっかりデザインされたイタリックはある。 動画の字幕とかで見たことがあるような感じのするデサイン。
Nunito Sans

| 言語 | Latin, Cyrillic |
| ウェイト | 10 |
| Italic | Yes |
7pt/10ptという2つのバリエーションと、Standard, Condenced, Semi Condenced, Semi Expanded, Expandedという5つの幅があり、さらにキリル文字まで収録したそこそこ大きな書体。 もともとはラテン文字だけでキリル文字は後から追加したらしい。
4軸バリアブルフォントで、やや横長だけど結構読みやすいように思う。 見やすくもある。
ただ、イタリックはイタリックグリフを持っているにもかかわらず、傾きの弱いoblique感があっていまひとつ。
Monda

| 言語 | Latin, Vietnamese |
| ウェイト | 2 |
| Italic | No |
Monda language support includes now African Latin and full coverage of Vietnamese, additional to all Western, Central, and South-Eastern European languages.
とのことだけど、基本的にはLatin属性の文字が揃っている感じの文字セット。
公式の説明は簡素だけど、非常に見やすく、まぁまぁ読みやすい。 かっちり見える感じだから、読みやすいけどリズムは悪いかもしれない。
Epilogue

| 言語 | Latin |
| ウェイト | 9 |
| Italic | yes |
グリフデザインはクリーンで悪くないのだけど、文章になるとなんかしっくりこない。
プロジェクトもどちらかというとデザインよりも機能的に揃えることに注力しているようだ。
Sarala

| 言語 | Latin, Devanagari |
| ウェイト | 9 |
| Italic | No |
デーヴァナーガリー(インドの文字)のフォントで、fに特徴がある。 テキスト向けのヒューマニスト・サンセリフとのこと。
流れるように読めそうで読めない。 短い文なら結構読みやすい。
K2D

| 言語 | Latin, Thai |
| ウェイト | 8 |
| Italic | Yes |
タイ語の伝統字形のモダンデザインフォント、らしい。
スペースにきっちり収めるようなデザインで、結構見やすい。 慣れた単語なら読みやすくもある。
Familjen Grotesk

| 言語 | Latin (En+) |
| ウェイト | 4 |
| Italic | Yes |
なかなか目を引くデザインをしている。名前のとおりグロテスク・サンセリフか。
高さに抑揚がなく、読みやすいようで読みにくい。 目を留めさせる力が強いので、広告とかにはいいのかもしれない。
比較用画像

RobotoはGoogle謹製、Googleの推しフォント。 ややジオメトリックな感じがある。
GoogleにはNoto Sansもあるけれど、Noto Sansはi18n向けで、英語は基本的にRobotoらしい。

Ubuntuのロゴにも使われている特徴的なフォント。
字形の違いがはっきりしているので見やすいし、読みやすい。 ちゃんとしたitalicも持っている。
これはいいフォントだ。

どちらかといえばコーディングフォントのFira Codeのほうが有名だけれど、Fira Sansもクリーンで大変読みやすいフォント。 よく見ると特徴的なのだけど、すごく自然に読める。 Monoのように識別性の高いデザインなので、見た目は少しくどいかもしれない。

基本的にCondensedのほうが読みやすい気がする。
字形が十分に読みやすいものになっていれば、見づらくすることなく読みやすさを向上できるのではないだろうか。
おまけ

和文フォントで独自の凝った欧文グリフを持っているものは多くないのだけど、Zen丸ゴシックはめちゃくちゃよく出来ていて大変読みやすい。 ちゃんと和文と組み合わせたときに統一感もある。
検証してみての感想
SF Proが強すぎる。
「入手はできるが使うことはできない」SF Proフォントだが、極めてよくできており、OpenTypeの機能も駆使していて、SF Proをベンチマークに置くと誰も勝てない感じ。 商用フォントの話になればMonotypeから選べそうだけど、フリーフォントだと厳しい。
そしてフリーフォントの中から良いものを選べという話だと、どうしたってNoto Sans/Open Sansが光る。サーっと読めるわけではないけど、そんなに大変でもない。
また、定番であるUbuntuとFira Sansはやはり良くて、ほかがどうしても「難があるな」と感じる状況の中で、欠点のないよく出来たフォントという感じを出しているから、本文フォントとして極めて優秀であることを感じる。
DosisをきっかけにSans Serifフォントの可能性を探ったが、結果としては「Dosisは例外的に良い」というものだった。
Dosisも和文との馴染みが悪いという問題もある。
ウェイトがもう少し重ければ少しマシになるような気がするが、FontConfigでDosis Mediumを指定しても、ウェブブラウザではRegularに丸められてしまい機能しない。
なんだか微妙な結果になってしまったが、もしも役に立てば嬉しい。
また、この検証は割と心が折れそうになるもので、見比べても「違うのはわかるけど表現に困る!」という状態だった。 最終的に主旨も「おすすめのフォントを紹介しよう」というものから、「比べてみたよ」というものに変更を余儀なくされた。
SF ProがOFLになる日が来ることでも願っておくとしようか……