本当にArialが見やすいと思うのかい?
さて、突然だがあなたに質問だ。
次の画像を見てあなたが読みやすいと思うのはどれだろう。 「見やすい」ではない。ちゃんと英文を読んで、読むのが楽だ、このあと延々百何十ページとこの英文を読むのも苦にならないと思うのはどれか、ということである。




あなたの心は決まっただろうか?
webでなぜArialを指定したがるのか
Arialが指定されている現実の確認
まずはTwitterのフォント指定を見てみよう。
body.ja {
font-family: Arial, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Osaka, メイリオ, Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
}次にGoogle
.g, body, html, input, .std, h1 {
font-size: small;
font-family: arial,sans-serif;
}Yahoo! Japan。Arialは指定するがHelveticaは指定しない。 MS PGothicが先に指定されているので、かなりArialを指定している意味は恐らく全くない。ヒラギノより先にしている理由もわからず、 これはさすがに技術力が疑わしい。
さらにいえば、フォントファミリーにクォートなしでスペースが入るのも無効なはずなので、技術力完全に駄目なやつでは…?
body {
font-family: MS PGothic,Arial,Hiragino Kaku Gothic ProN,Osaka,sans-serif;
}Mozilla。Zilla Slabはウェブフォントになっている。
body {
font-family: "Zilla Slab","Open Sans",X-LocaleSpecific,sans-serif;
}Facebook。Helvetica優先でヒラギノ優先なあたり、Facebookはりんご党らしい。
body, button, input, label, select, td, textarea {
font-family: Helvetica, Arial, "hiragino kaku gothic pro",meiryo,"ms pgothic",sans-serif;
font-size: 12px;
}Microsoftコミュニティは日本版でも欧文フォントのみの指定。 それもWindowsデフォルトフォント優先だが、MacデフォルトのHelvetica Neueを優先的に指定する謎のこだわり。
body {
font-size: 15px;
font-family: Segoe UI,SegoeUI,"Helvetica Neue",Helvetica,Arial,sans-serif;
}震源地となったMSNは現在は指定なし。私が指摘してから変えた…?
理由と経緯
ArialというフォントそのものはHelveticaの代替フォントである。
Helveticaは1950年代からあるフォントで、すごく使われてきた。PanasonicのコーポレートロゴもHelveticaだ。
Helveticaは現在はライノタイプのフォントで、Macに入っている。 MacはHelveticaを改変したGenevaもあって、割と重用しているようだ。しかもArialもある。
Arialのほうは1982年にRobin Nicholas, Particia Saundersがモノタイプに依頼して制作したもので、Hervetica互換フォントで形は少し異なるものの文字幅は同じ。
ArialはAlternativeを含めればWindowsに古くから収録されていて、Helvetiva互換フォントとして使われてきた。 WindowsのArialはフォント名にHelveticaを含んでいるので、Helveticaと指定してもArialが使われる。
そして代替フォントであったはずが、Arialのほうが美しいとか、WinとMac両方にインストールされているとか1いう理由でArialが主流になっていく。 Arialもポストスクリプトフォントとしてはかなり初期に誕生しているし、当時はあまりポストスクリプトフォントはなかった(し、高額だった)。 指定しなければビットマップフォントが使用される可能性が高く、すごく雑なビットマップフォントが多かったから、Arialの指定は高品位フォントの指定だったといっていい。今の日本の感覚で言うと、モリサワのフォントを指定するような感じだ。特にヒラギノ。
Arialが使える前提に立っていると、UIに使いやすかった。 ボタンはピクセル数を指定しなければならないけれど、その上に載せるフォントに合わせていい感じに調整する機能はなかったから、 「ボタンの上にこの文字を載せるか指定するためにはこの文字がどれだけの幅を取るか特定できなければならない」だったのだ。 当時はDPIも固定だったから、これは表示してしまえば確実に制御できたし、そこでArialが使える前提に立てば簡単に作ることができた。
あと、ワープロ文書でも文字数と改ページの関係でボックスサイズが変わると困ることがある。 ここでもArial前提にしとけばワープロ文書のままで受け渡しができる、というわけだ。 これは今MS Pゴシックの状態でワード文書を送りつける愚か者2と同じような心理である。
ところがだ。HelveticaにせよArialにせよフリーなフォントではない。 そこでサイズが同じ「メトリック互換フォント」がArial以外にも作られることとなる。 これはもう、Helvetica互換というよりはArial互換である。
- Nimbus Sans (URW)
- TeX Gyre Heros (Ghostscript)
- FreeSans (GNU)
- MS Sans Serif (Windows)
- Arial (Microsoft)
- Liberation Sans (Liberation Font Project)
- Arimo (Chrome OS)
- Albany (StarOffice)
これでArialに対する互換性をクリアしたわけだ。
和文フォントでも若干そういうものはある。 AAフォントと呼ばれるもの(IPAモナーフォントやMonapoなど)は5ちゃんねる(当時の2ちゃんねる)上でアスキーアートを表示するためのものだが、 梅フォントファミリーがMSフォントメトリック互換であるのは恐らくワープロ文書やメールにおけるレイアウトの都合だろう。
webでの指定の話
CSS登場以前はUI部品のサイズを柔軟かつ明瞭に指定する方法がそもそもなかった。
そのためUI部品にテキストを載せる場合(画像にすると当時は重かった)、レイアウト上「横にいくつボタンを並べる」という都合があり、 これをぴったりに載せる方法がWindowsでもMacでも使えるArialを使う、という方法だった。
これが「WindowsとMacにインストールされているフォントを考慮する」という誤った理解となり、思考停止したままWindowsとMacのフォントをそのまま指定するようになったのが「システムデフォルトの日本語フォントを指定する」問題だ。
挙げ句、MS Pゴシックはまだしもヒラギノとは全くデザインが合わない、単に美しくない状態となるだけの「欧文フォント指定があるから、それを消さずにその後ろに日本語フォントをWindowsとMacで並べればいいよね」という最高に頭の悪いアクションが生まれる、というわけだ。
だが、和文フォントをシステムデフォルトのものを指定するのが 全く意味がない のに対して、Arialを指定することは前述のように多少意味がある。 ただし、現在はCSSを使ってUIサイズを文字サイズ基準で指定できるため、まともなデザインセンスがあるのであれば問題にはならない。 そう、デザインについて数字でしか理解できないエンジニアが解決方法としてフォント指定に走るのはまだわからなくはないが、デザイナーがそれをやったら完全にデザインを投げ捨てているということになる。
基本的に「なり」のデザインになっていれば特に指定する必要はないのだが、UI上(好ましいことではないが)ボックスの中に入っていないテキストなどを書く必要がある場合はArialを指定するのは意味のあることである。 もちろん、その場合でもGoogleがしているように
font-family: "Arial", sans-serif;とするのが適切。
ただし、google検索においてArialの指定が必要かどうかは疑わしい。 ただし、英語で検索するとGoogle検索の結果はArialの場合は2行であるため、2行に内容を詰め込むためには詰め詰めのフォントを使わせたい、というのがあるのかもしれない。そうでないフォントを使うと3行になったりするからだ。 その意味では「ゆるやかに意図を使える指定」ということで、ある意味妥当である。

このArialと汎用のサンセリフを指定する方法は日本語であっても有効である。 日本語はユーザーが設定したサンセリフ体が使われるだろうし、設定していなくても適切な日本語フォントが選択されるため、全く問題ない。
だが、そんなことを理解せず、思考停止してArial > Helvetica > MSPゴシ > ヒラギノにしているサイトが あんまりにもあんまりにもあんまりにも多い ので、3現実的に美しく読みやすく表示させようと思ったら、 「ArialとHelveticaとMS Pゴシックを置き換える」必要がある。
FontConfigに関してはウェブブラウザは当該フォントがFontConfigのエントリ上存在する(物理的にはなくてもいい)場合にその第一候補だけを取得するので、Arialに複数のフォントを設定しても駄目。 そのためArial+MS Pゴシックで合成されることを前提とした設定を行う、ということになりそうだ。
せめて日本語サイトで欧文フォントを指定していなければArialを英語専用で考えることができるのに、langも使わずまぜおって…
UI部品がArialでないと困るという場合でも、それはUI部品をクラス指定して、あるいはUI部品のタグで指定してフォントを指定すべきで、bodyに指定すべきではない。
デザイン的に指定したい (今の時代にデザイン的にデフォルトフォント、かつArialを指定したいとかセンスが死んでるけど4) 場合も「共通で入っている」とかじゃなくウェブフォントにすべき話だ。 和文フォントは大きすぎるため非常に迷惑になるが、欧文フォントは小さいので結構平気なもの。 Roboto, Open Sans, PT Sansあたりはキャッシュされている可能性が高いので、自前ではなくGoogle Fontsあたりを指定するのが良い。
なおWindows
Windowsでは標準でSerifやSans-serifを置換えることができないけれど、 Google ChromeもFirefoxもフォントの設定ができるし、している人は多い、少なくともユーザーにはその自由があるのでやはり強制はすべきでない。
Arialは本当に見やすいか?
冒頭の画像は
- Oxygen-Sans
- Arial
- Sen
- Input Sans Narrow
である。 私はInputが圧倒的に読みやすい。
見て気づくかと思うが、Arialはボックスに対して黒い「太めフォント」であり、極めて文字間を詰めた「詰め詰めフォント」である。 ある意味ではMS Pゴシックと類似の特性と言っていい。
Arialは「詰め詰めのフォント」であるため、代替は意外と難しい。 実際にArialは日本語フォントと比べpx数の決まったUI上に載せることが多く、サイズが違うフォントはUIからはみ出すケースが少なくないのだ。
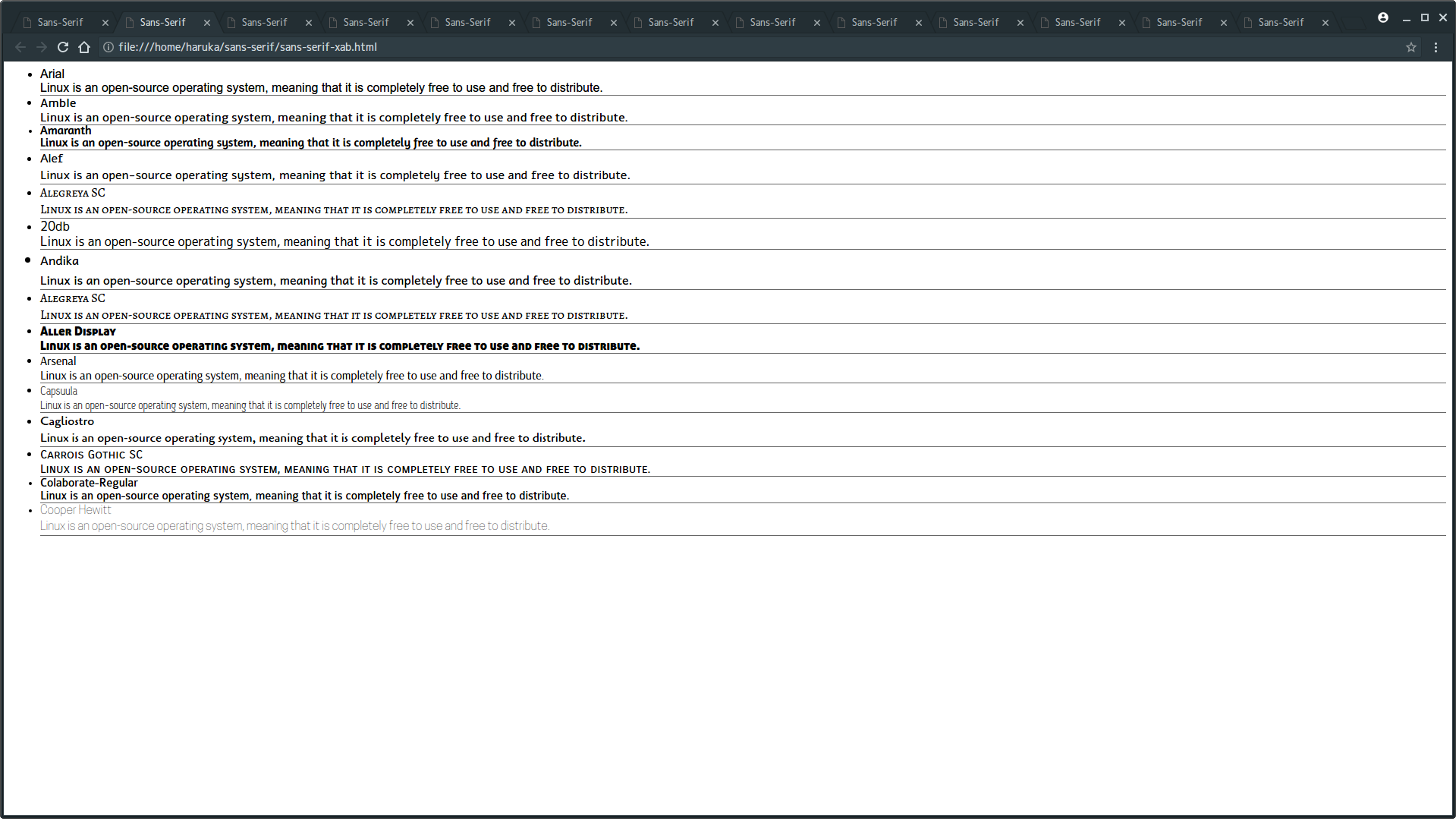
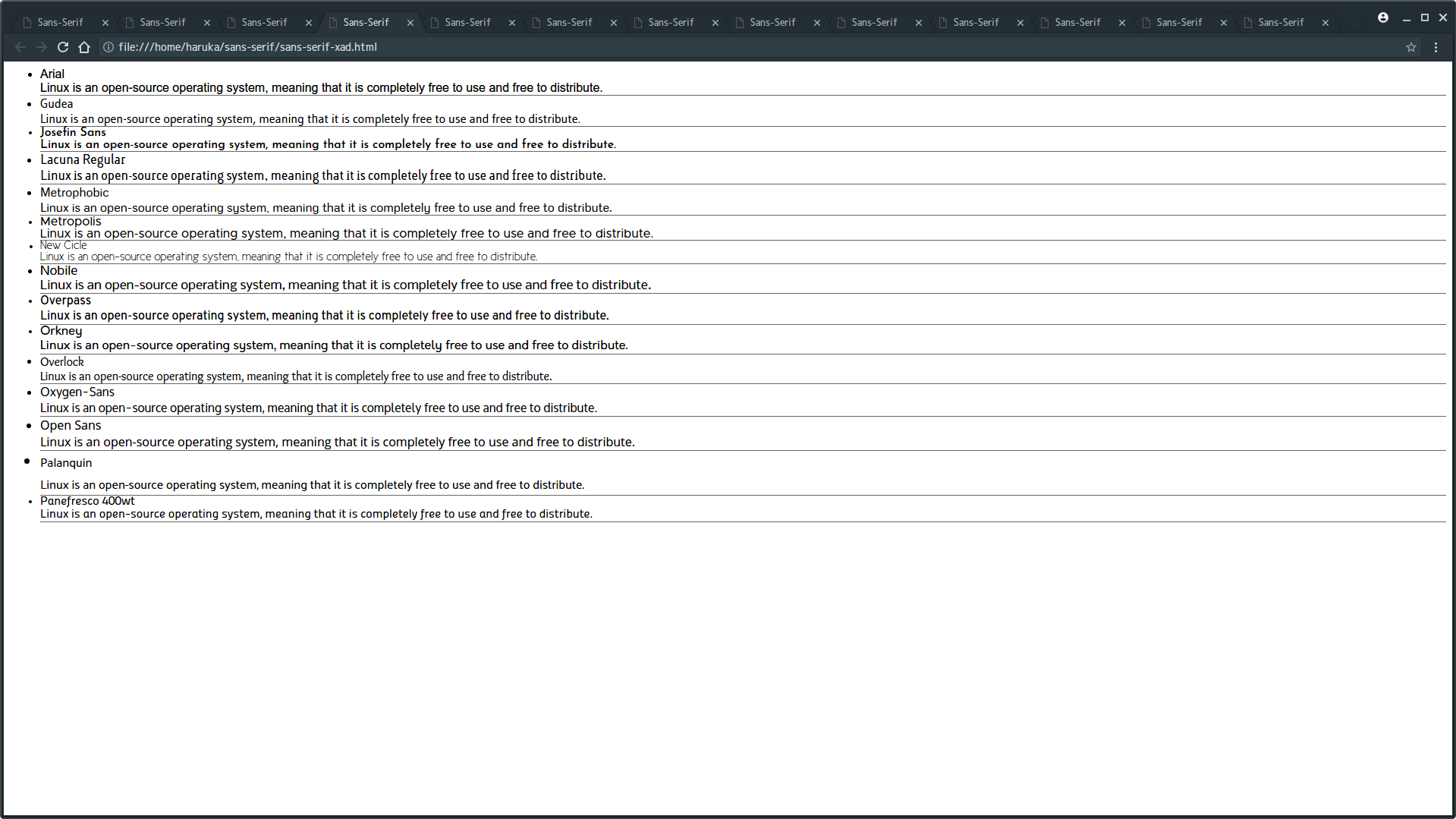
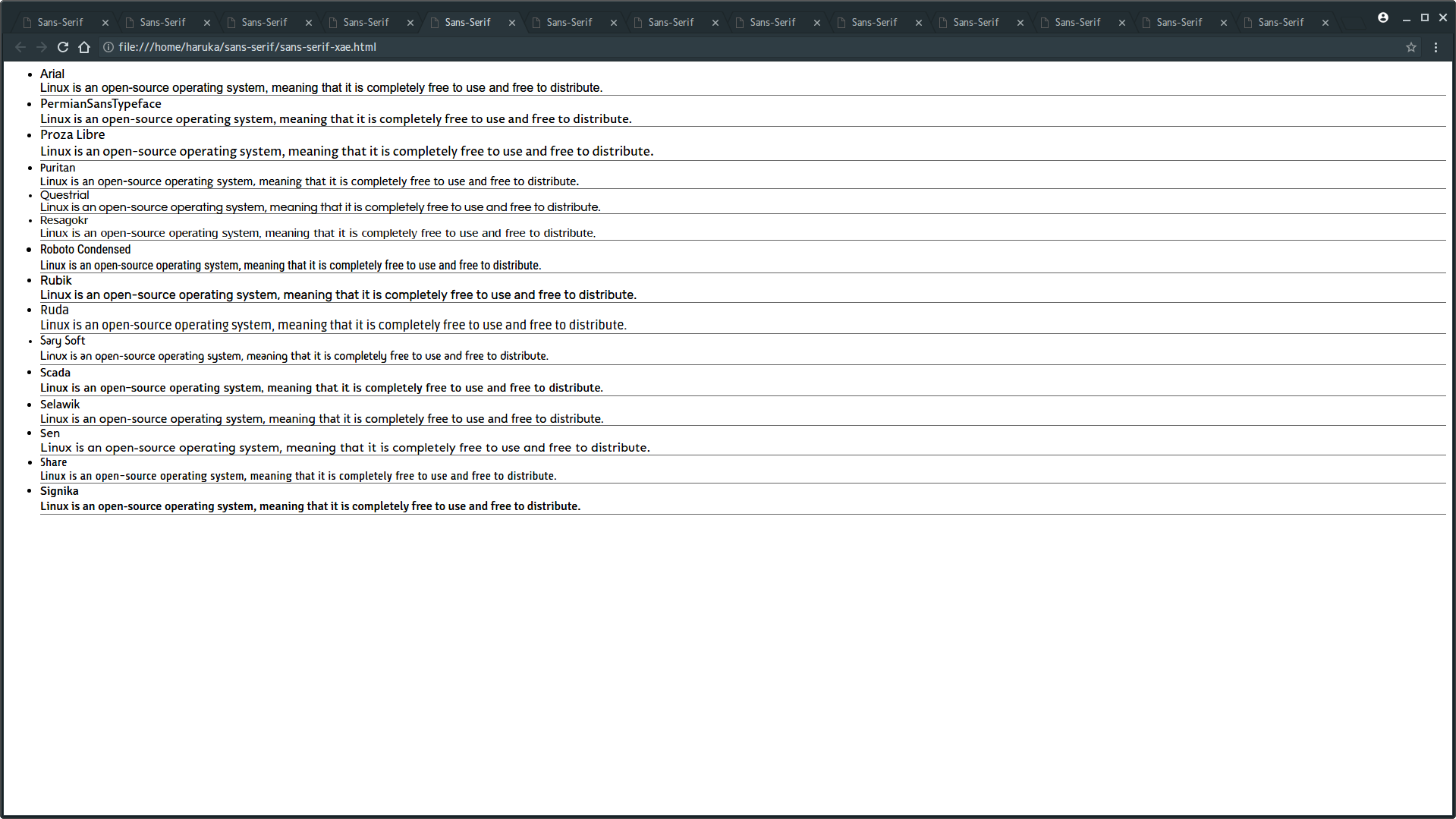
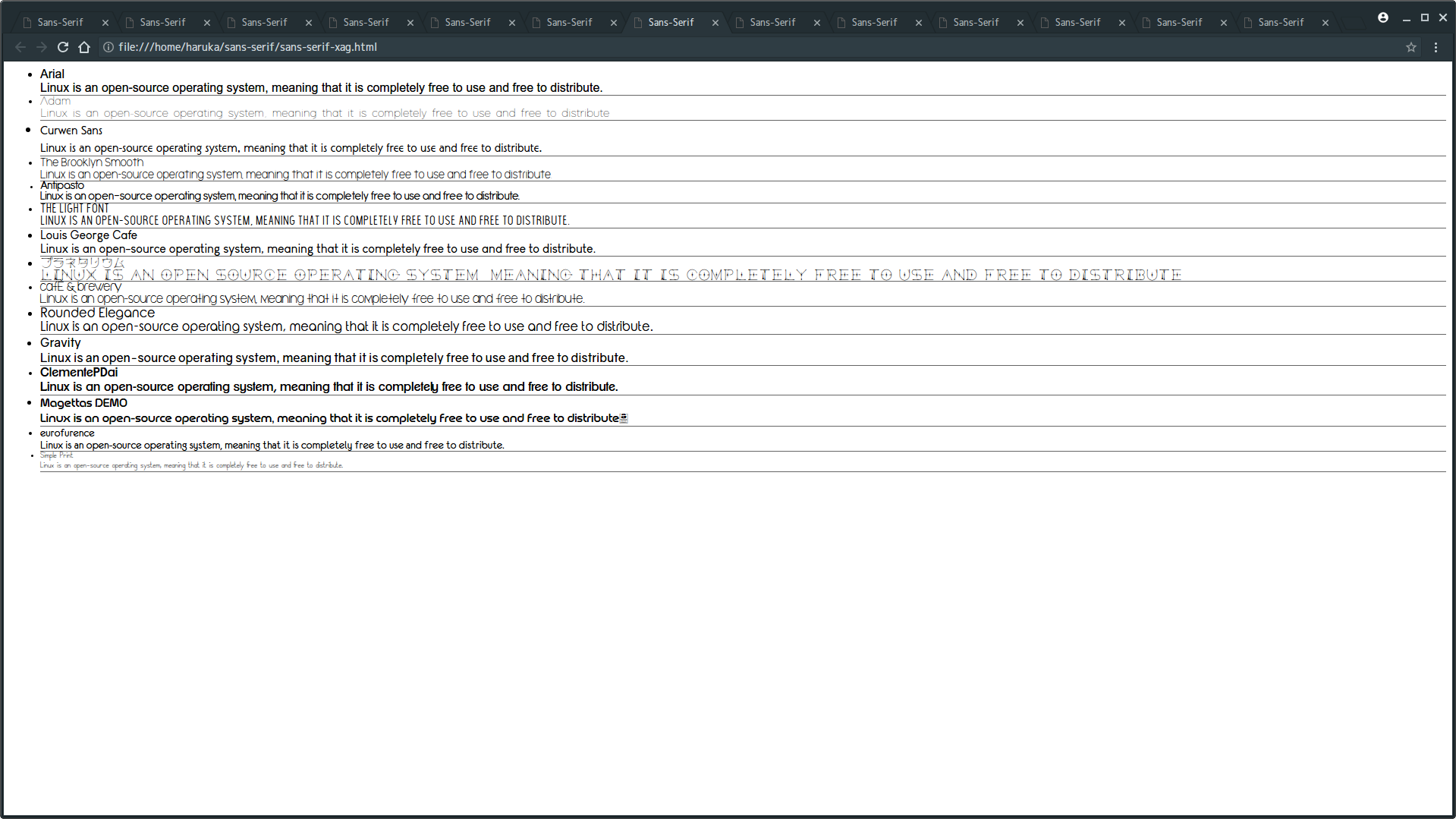
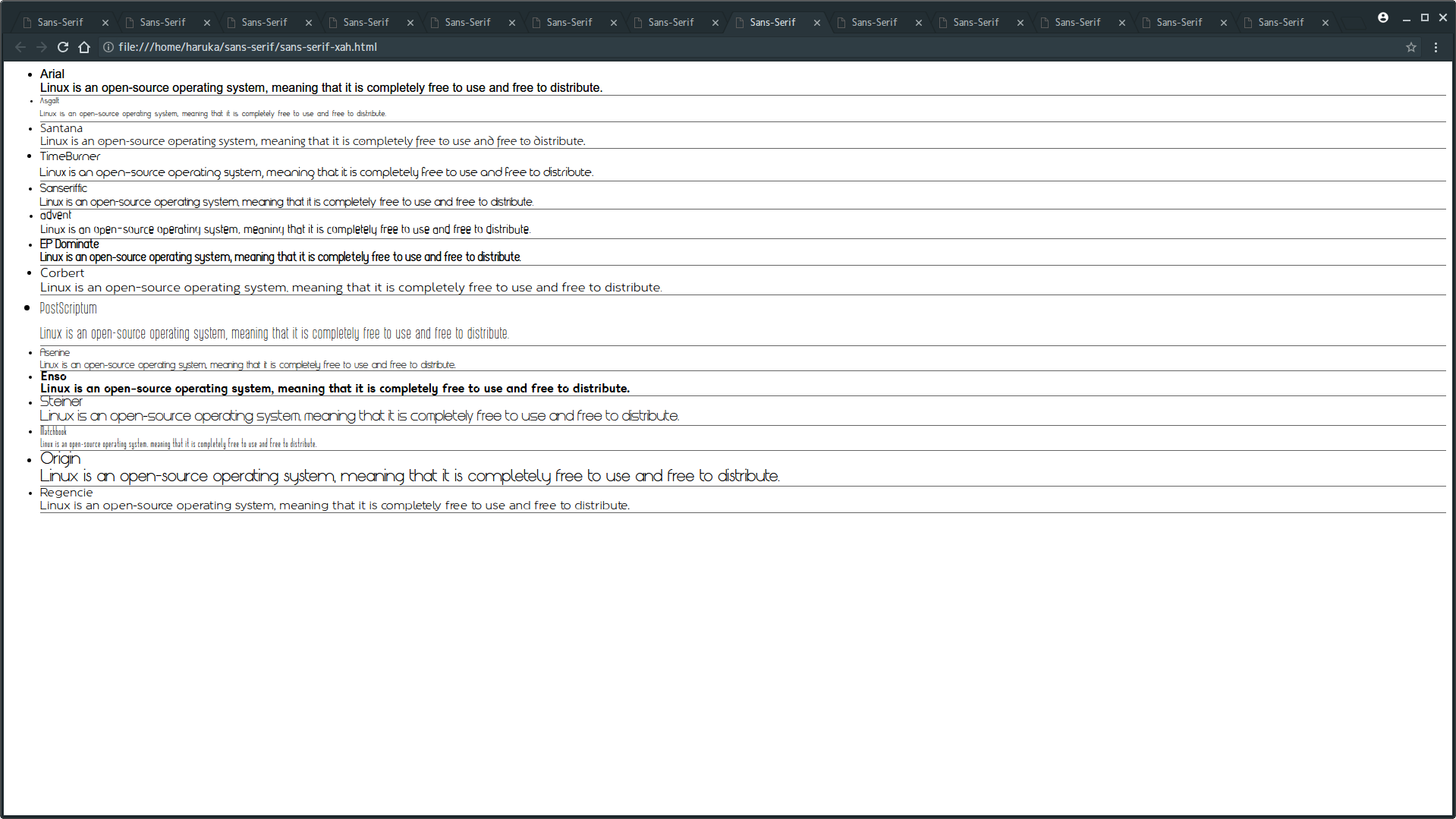
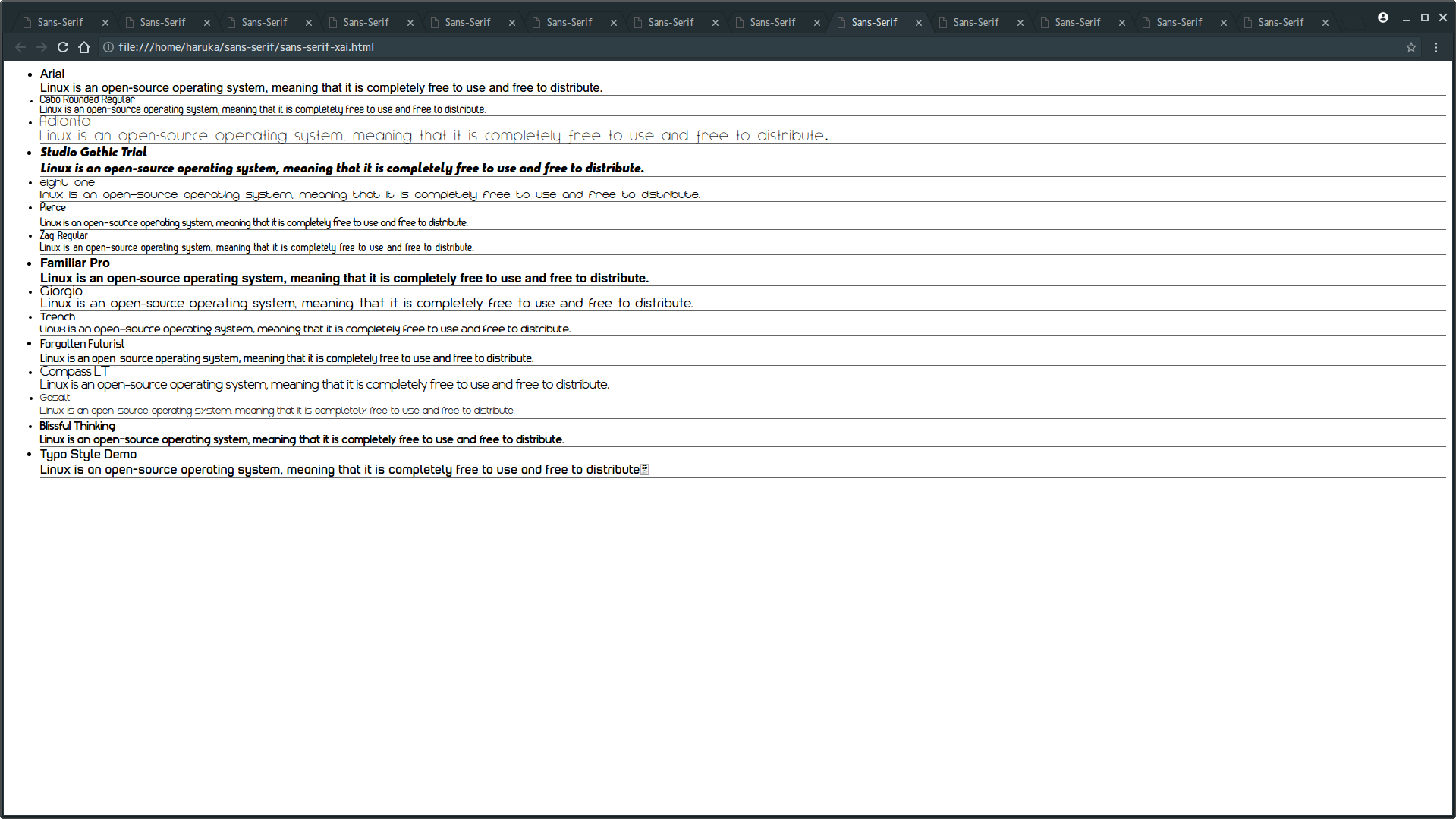
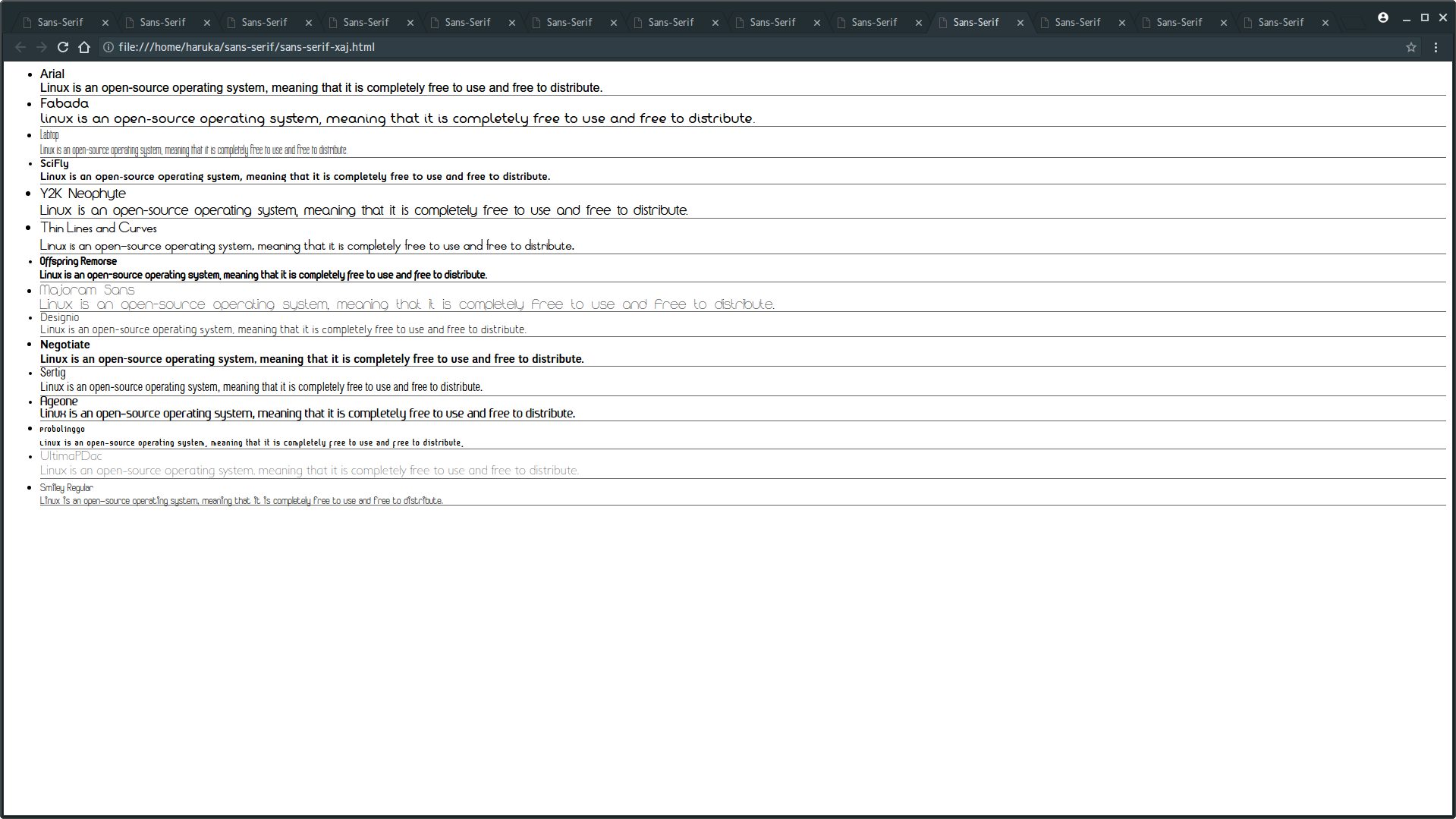
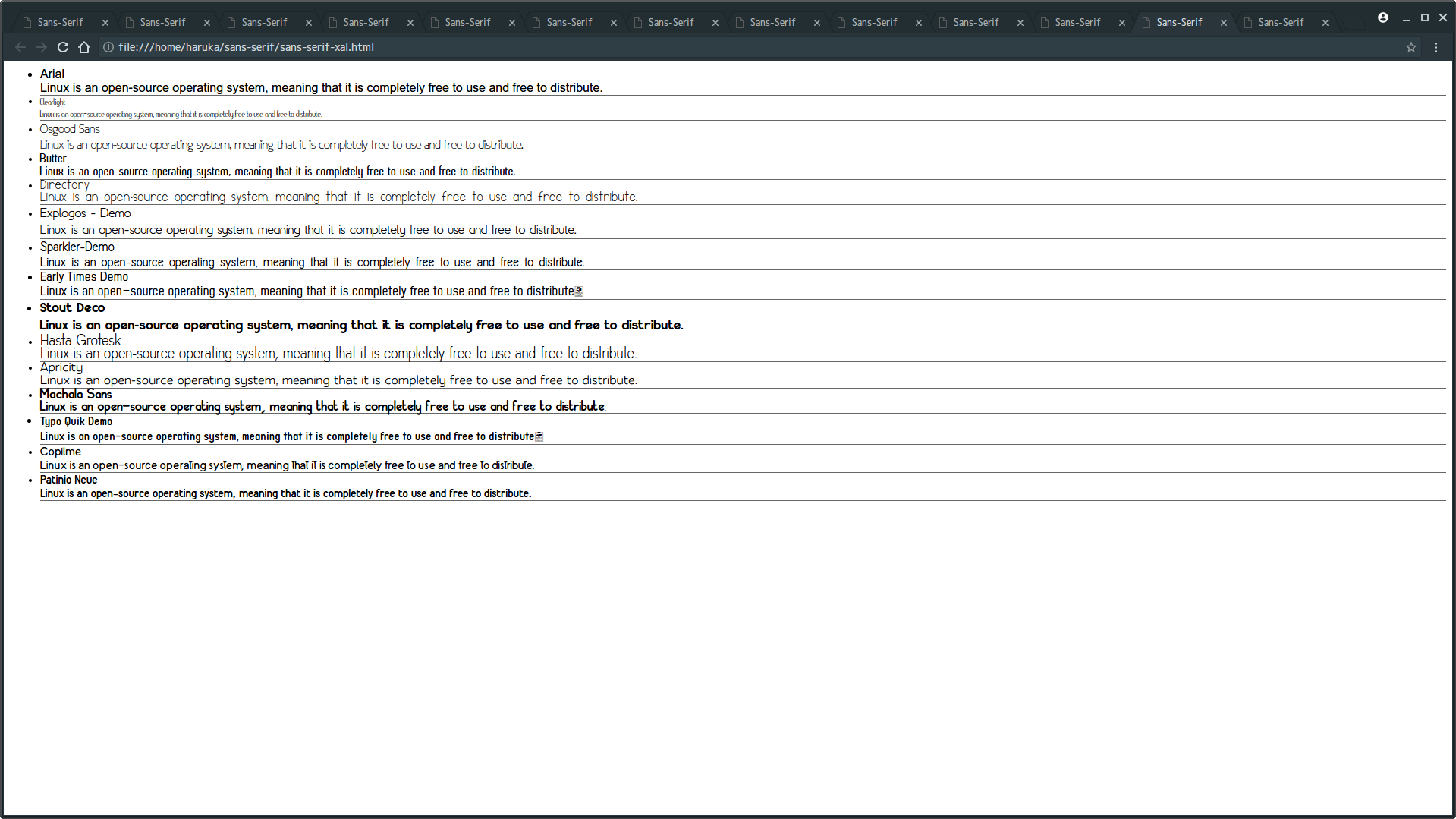
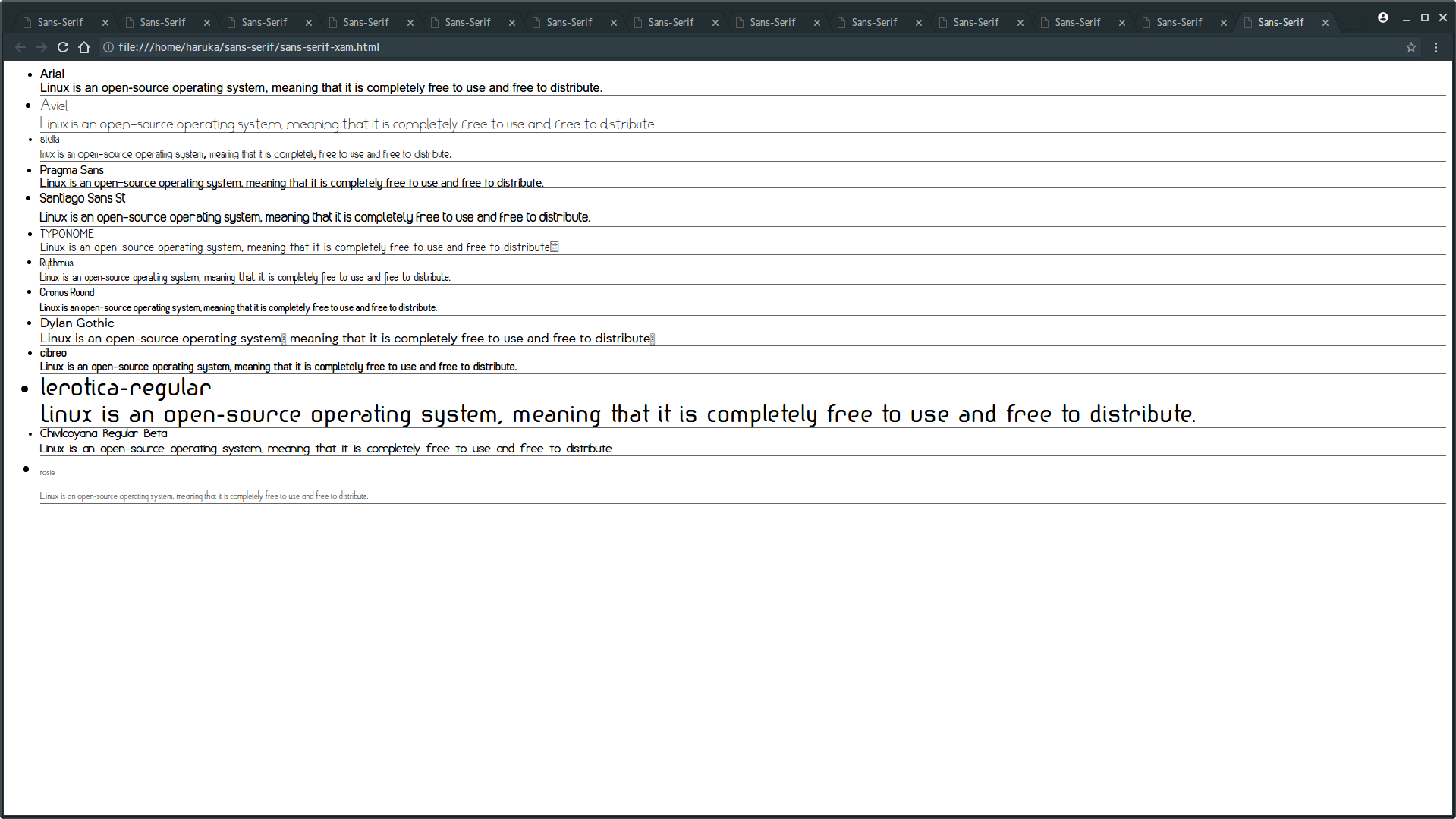
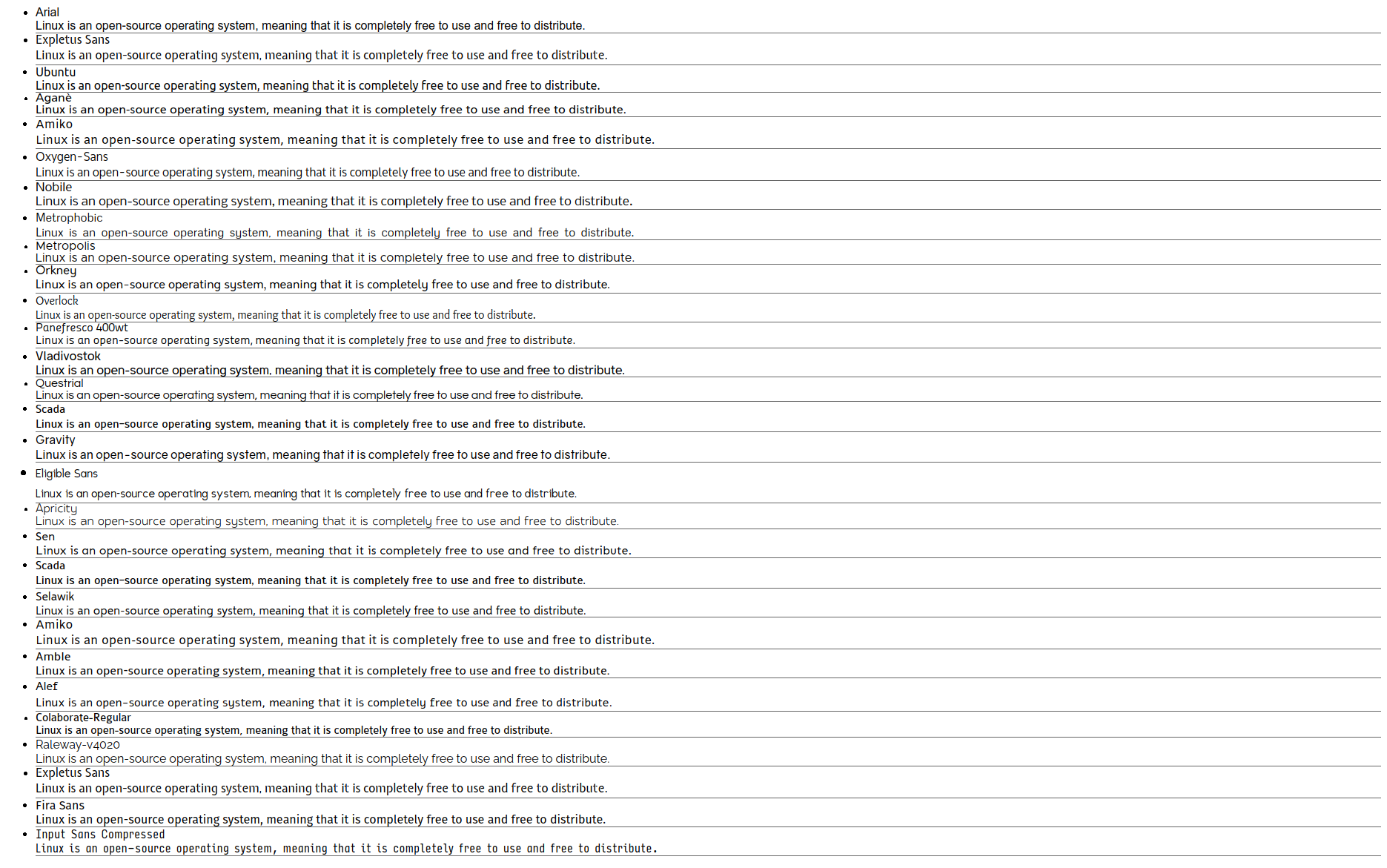
そこでSans-Serifフォントから適当に見繕って表示させてみた。 Arialはとってもプロポーショナルなので文によって長さは大きく変わるが、おおよそこんな感じになった。 なお、試したフォントは200弱ほどあった。













この中からArialの代替になりそうなフォントを比較してみる。

割と小さなところにも使われたりする(例えばTwitterのスクリーンネームとか)ので、グリフが小さいフォントは割とツライ。 UIフォントとして人気の高いUbuntuとOxygen-Sansは幅も似たようなもので優秀に見える。
私はlやtの字形がカーブしてくれているほうが見やすいように感じる。ここにはabilityみたいな縦棒いっぱいの単語がないが、 ぱっと見に字形を区別しやすいフォントが日本人には望ましいのではないか。日本語にはあまり「ぱっと見に字形を区別できない字が並ぶ」ということがないし、単語を字形で判断しようとするので、スペースで区切られた単語単位で識別して字は見ないという習慣があまりないためだ。
そう、日本人は日本語に慣れているが、日本語と英語では性質が違う。 日本語では一文字あたりの意味価値が高く、文字の識別が重視される。対して英語は単語感覚なので、どちらかといえば「単語の形」で見ていて一文字ずつはあまり見ていない。
Arialは詰め詰め黒々であり、単語の形で見るのであればなんとなく見やすいかもしれないが、ちゃんと文字がどう並んでいるかを識別しようとするとコストが高い。もうちょっと離すか、細くするかしてほしいし、字形も区別しやすいようにしてほしい、と感じるわけだ。 しかし字を離すと幅が増えてしまう。 TwitterのスクリーンネームなどでもArialが使われてしまうため、グリフ自体を小さくするとそれはそれで見づらい状況になる。
普通のCondenbcedでも厳しいくらい幅が狭く、代替を考えるのも難しい。
なお、字形の差については実はあまり問題がない。読みやすいフォントに代替するのであれば問題になるのは幅であり、例えばSans-serifではなくSerifを選択しても構わない。 ただし、それはデザイン的にArialが選択されている場合には違和感があるかもしれない。
Arialの代わりを探せ
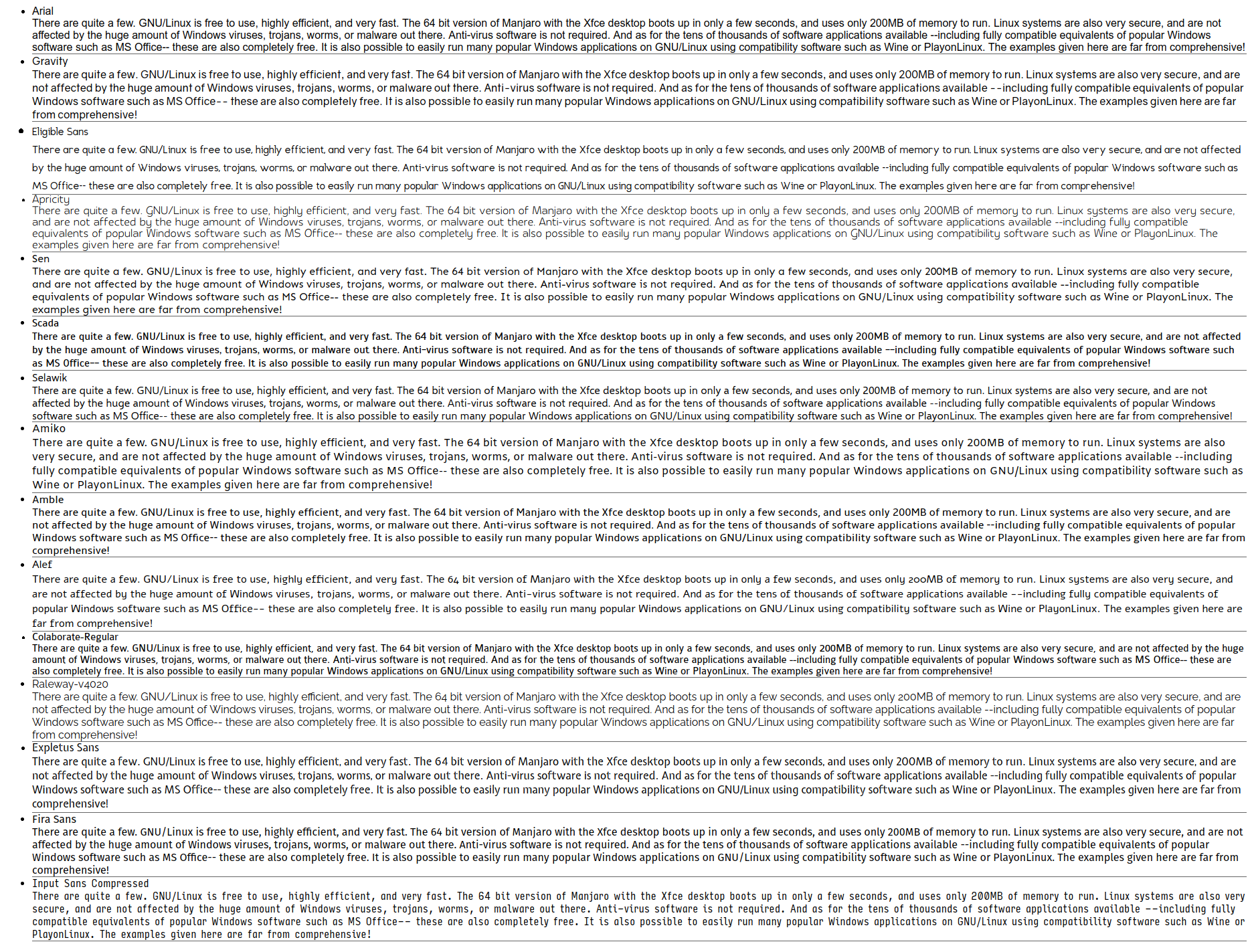
もう少し長文で比較する。Arialがちょうど3行になっている。


デザイン的にも幅的にも差を小さくしたいのであればUbuntu、またはOxygen-Sansが有力候補だ。 Ubuntuは若干幅広、Oxygen-Sansは細字で詰めているため幅は逆に詰まる傾向がある。
また、リストに入れ忘れてしまったがSource Sans Proはかなり優秀な候補だ。 Source Han Sans Proの日本語部分でもあるため、かなり使いやすい。合成フォントとして人気の高いOpen Sansはやや幅が増えるが、こちらも優秀。
字形が違うものはどうだろうか。 Overlockは英文なら読みやすいのだが、日本語の中に混じっていると結構読みづらい。 Ralewayあたりだと変化が激しく若干の違和感があるが、不自由はない感じになる。
個人的に良いと思えたのはFira Sansだった。SenやAmikoもなかなか魅力的だが、幅の差がちょっと大きい。 今のところFira SansとRalewayとSenで迷っている感じだが、どうも私にはRalewayが良さそうである。
あとはもう好みの問題だ。だが少なくとも、Arialが他のなにより素晴らしいとは私には思えない。
設定例
メトリック互換
<match target="pattern">
<test qual="any" name="family">
<string>MS Pゴシック</string>
</test>
<edit binding="same" name="family" mode="assign">
<string>Ume P Gothic C4</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>MS PGothic</string>
</test>
<edit binding="same" name="family" mode="assign">
<string>Ume P Gothic C4</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>Helvetica</string>
</test>
<edit binding="same" name="family" mode="prepend">
<string>Liberation Sans</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>Arial</string>
</test>
<edit binding="same" name="family" mode="prepend">
<string>Liberation Sans</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>Segoe UI</string>
</test>
<edit binding="same" name="family" mode="prepend">
<string>Selawik</string>
</edit>
</match>メトリック互換フォントに何を使うかはお好みではあるけども。
いい感じに表示する
<match target="pattern">
<test qual="any" name="family">
<string>MS Pゴシック</string>
</test>
<edit binding="same" name="family" mode="assign">
<string>Sawarabi Gothic</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>MS PGothic</string>
</test>
<edit binding="same" name="family" mode="assign">
<string>Sawarabi Gothic</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>Helvetica</string>
</test>
<edit binding="same" name="family" mode="prepend">
<string>Fira Sans</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>Arial</string>
</test>
<edit binding="same" name="family" mode="prepend">
<string>Fira Sans</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>Segoe UI</string>
</test>
<edit binding="same" name="family" mode="prepend">
<string>Ubuntu</string>
</edit>
</match>和文はDPI100程度ならばさわらびゴシック、DPI150程度ならばMMCederがいい感じだった。
もちろん、Helveticaで指定しても両方で使えるのだから、これを言う人は知恵が足りない。↩︎
相手がWindowsでない可能性、相手がMS Pゴシックを持っていない可能性についてわずかでも考えたのだろうか? 相手のことについて思索を巡らせず、自分に問題がないから構わないと考えるのはこの上なく愚かである。↩︎
そんなこと言ってこのサイトも…と思っているみなさん。 あんまりCSSいじりたくなかったけど、直しました。アップデートでまた直すことになるのかなぁ。一応追加CSS側で上書きするようにしてはいる。↩︎
「英語のオーソドックスでキレイなフォントを指定したい」場合、RobotoあるいはOpen Sansが現代の主流。 現代は選択肢も豊富で、改良も続けられてきたので、Arialはさすがに古い。↩︎