序
Twitter上で言及したら結構な反響があったので、これを機にしっかりとまとておこうと思う。
重要なこととして、これは(恐らく)あなたが知らない世界の話である。 よって、あなたが持っている「ウェブの常識」は一旦忘れてもらう必要がある。
なお、この記事はあなたがHTML, CSS, JavaScriptの書き方と意味に関する基本的な知識を保持していることを前提としている。
適切なHTMLを書く
ウェブサイト上で、HTML以外の要素は理解されない可能性がある。 HTML単独で読めるものであることは非常に重要であり、HTML単独でアクセシブルでない場合、アクセシブルなウェブページになることは決してない。
パーサーを理解する
まず、 HTMLパーサーはGoogle ChromeやFirefox, Internet Explorerだけではないということを理解すべきだ 。
アクセシブルであるためには、低機能なパーサーのことも考えなければならない。 でなければ、スクリーンリーダー、音声ブラウザ、点字端末、あるいは低機能なスクリプトに対応することができない。
そして、極めて重要なことだ。 それが正当なリクエストである以上、あなたが好む好まざるによって選別することはアクセシブルではない。
これは差別や救済の問題とも共通することだ。正当である以上は公平に扱う。 そこに希望や偏向を含めるべきでない。
HTMLパーサーは理解できないタグは原則として無視する。
例えば
<p>これが<truth veracity=true >真の</truth>段落である</p>という内容があったとき、(不正な)未知のタグであるtruthは無視され、
<p>これが真の段落である</p>と解釈される。
CSSを解釈するパーサーにおいては、それらは未知のタグで囲まれていることを認識する。
displayプロパティによってその要素の配置方法が明らかである場合、それに従ってレイアウトされる。
a要素とimg要素、そしてtitle要素はほとんどのパーサーが理解する。
それ以外についてはパーサーによる。
どれだけparsableかということを考えると、絶対にXHTMLにしたほうが良い。
HTMLを解釈するにはDTDに従った実装が必要であり、これはバージョン問題を含めて敷居が高い。 一方、XHTMLで書かれていればXMLとしてパースできるため、パーサーを実装する負担が少ない。
ごく古いブラウザにおいてはXHTMLを理解しないかもしれないが、ここ20年はXHTMLに対応されてきたことを踏まえると、XHTML非対応のブラウザに配慮するよりはXMLとして解釈できるようにするほうがアクセシブルである。
ただし、これらの認識に関してDOCTYPEに頼っているケースというのもある。 古いブラウザはXHTMLについてもDOCTYPEで宣言されていなければ互換モードで動作するため適切に解釈されないといったこともある。 このため、 DOCTYPEの宣言はアクセシビリティのために必須である。
HTML5
HTML5の仕様で書くことは基本的に良いことである。
sectionやarticleなどのセクショニングコンテンツを示す要素を利用することは、ブラウザに対してヒントを与える。
これらは当然ながら新しいブラウザでなければ機能しないが、ミニマムなパーサーとしてarticle要素を尊重することは十分に考えられるし、またこれは一般的なウェブブラウザに搭載されているリーダービューへの対応という意味でも効果的である。
重要な要素から書く
視覚的な要素に乏しい(というよりも、カラフルなスクリーンに描写する以外の)ブラウザの場合、テキストコンテンツの意味ということが優先される。
つまり、テキスト上明確な意味のある要素を優先して組み立てる必要がある。 これは
- hN要素による章立てを行う
- hN要素の順列を守る
- 適切な段落分けを行い、本文テキストは
p要素にする - 強調には
emを、強い強調にはstrongを使う。なお、strongは単語に使うのが伝統的原則 (日本語だと難しい) dlやulやtableをレイアウトに使わない
ということだ。
文章構造として読みやすくないテキストはアクセシブルになりようがない。
意味を遵守する
HTML(web)はもともと論文組版/検索のために作られたものであり、HTMLたる理由を除けばその出自はTeXに近い。
このため、HTMLは元より視覚的なものであった。 TeXが視覚的なコントロールという観点であるのと同じ話だ。
ところが、ディスプレイ上に表示するという都合上、表示をコントロールするよりもなりで表示するほうが都合がよい。 かつ、プログラム的に解釈が一律で表現は自由であるほうが活用の幅が広い。 このことからHTMLは「意味」へとシフトしていった。
HTMLが完全に「意味」へのシフトしたのはHTML4からのことであり、1998年ころの話である(正式策定は1997年末)。 実質的に、HTMLとしてInternet Draftに次ぐちゃんとした仕様である。
ドキュメント構造が「意味である」というのは、他にはあまりないHTMLの特長であり、だからこそHTMLというフォーマットがアクセシブルたれるのである。 HTMLの要素を視覚的効果ではなく意味で捉える必要がある。
HTML要素を考える上でどのように見えるかという視点で考えてはならない。 自分がパーサーを書くという想定で、規格どおりにパーサーを実装したときに適切に意味が表現されるかという点で考えるのだ。
img altについて
img要素のalt属性については正しく認識されていないケースがあるようだ。
alt属性は当該画像が表示できない/されないときに使用されるテキスト情報である。
これは、
- リソースがロードできない
- 画像の形式に対応していない
- 画像そのものに対応していない
といった場合が考えられる。
HTML5になってalt属性は必須ではなくなったが、それでもalt属性は省略すべきではない。
第一にはaltがなければ表示されない場合に情報が欠損するということだが、これでは欠損して良いのかどうかが明らかでない。
alt=""とした場合、「画像として表示することだけに意味があり、画像は何らかの意味を持たない」ことを明示することになり、表示されないのであればより積極的に省略される。
なお、「最初にWebPを表示し、エラーハンドリングでpngを表示する」というような手法は、帯域だけを見ればよりアクセシブルに見えるが、負担が増えるケースや表示されないケースがあることを考えるとあまり良いものではない。
object要素を使うことでいくらかマシにできるが、問題は同じである。
きれいなHTMLを書く
きれいなHTMLを書くには、最も手っ取り早いのは自分でHTMLを書かないことである。
PandocはかなりきれいなHTMLを生成する。 よって、MarkdownなりReSTなりで書き、
pandoc -s -t html5 source.md -o index.htmlのようにするのがスマートだ。 もちろん、きれいなHTMLを生成するのであれば
kramdown -i GFM source.md > index.htmlのようにしたって構わない。
構造的で明瞭できれいなHTMLとは何か、ということを理解するにはそれなりに訓練が必要だ。 それが自明でないと感じるのであれば既にその努力を払った成果物を利用すべきだし、たとえそれが自明であると感じる人であってもそのような成果物を利用するのがスマートである。 (もしくは、自らがスマートなコンバーターを書いても構わないが)
CSSとテンプレート
ドキュメントに必要な要素とは
Pandocが生成するHTMLは本質的であり、非常に優れている。例えばこの記事は
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang="">
<head>
<meta charset="utf-8" />
<meta name="generator" content="pandoc" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes" />
<title>真のアクセシブルウェブサイトへの道</title>
<!-- ... -->
</head>
<body>
<header id="title-block-header">
<h1 class="title">真のアクセシブルウェブサイトへの道</h1>
<p class="date">20</p>
</header>
<nav id="TOC" role="doc-toc">
<ul>
<li><a href="#序">序</a></li>
<li><a href="#適切なhtmlを書く">適切なHTMLを書く</a>
<ul>
<li><a href="#パーサーを理解する">パーサーを理解する</a></li>
<li><a href="#html5">HTML5</a></li>
<li><a href="#重要な要素から書く">重要な要素から書く</a></li>
<!-- ... -->
<h2 id="ドキュメントに必要な要素とは">ドキュメントに必要な要素とは</h2>
<p>Pandocが生成するHTMLは本質的であり、非常に優れている。</p>というようなHTMLを生成する。 おっと、そもそもこのサイトはPureBuilder Simplyによってビルドされているのだから、Pandocが出力していることを忘れてはならない。だが、この場合templateやCSSは私が書いたものであるから、ここで言及している話の先にあるものだ。
つまり、単純にMarkdownで書き、Pandocで出力した(この場合、-t html5 -s --tocオプションつき)HTMLというのは、その時点で美しいものであり、それを踏まえて出発点にできるということだ。
つまり、ドキュメントはドキュメントそのものを意味づける要素と、本文があれば良い、というのが本質であることが分かる。 加えていうなら、TOCは有用だ。 実際、リーダービューでもそのように表示される。(一般にリーダービューではTOCすらない)
これに付け加えることは 蛇足であり、本来必要でないものを追加して見よやすさを損ねる行為である という認識をまず持つ必要がある。 これを忘れなければ、本文がまともに読めないページを生成してしまう危険は大幅に下がるだろう。
本来必要でない要素をつけくわえるとはどういうことか。 これは、主には「ウェブサイトとしての機能」の話になる。
ページを読む上ではサイトナビゲーションは必要ないが、ウェブサイトとしては必要だ。 前後記事情報なども必要かもしれない。あるいは、コメントスペースやSNSシェアリングも……
そう、確かに挙げればキリがない。 だが、これらは
- 本来不要なものであるから、本当に犠牲を払ってでも必要かどうかをよく検討する
- 仮に追加するのだとしても、本文を侵食しないことは絶対とする
という観点に立つことが必要だ。
解釈
CSSエンジンの解釈は原則として
- セレクタの得点式
- 同一得点であるならば後が優先
- 適用される限り
!importantは優先順位上書き - メディアクエリには得点がつかない
というのが基本的なルールである。
また、未知のルール(プロパティであっても、セレクタであっても、値であっても)は適用されない。
これは全て対応している場合であって、対応していない場合はどうか?
セレクタの場合、「そのセレクタは適用されない」が普通。 複合セレクタや疑似セレクタは対応していない可能性があり、その場合に適用されないことは想定したほうが良い。 つまり、全体的なルールを先に定義しておき、特殊なルールを後から追加していく。 特殊なルールが適用されない場合に機能性や可視性を損なわないようにする。
ただし、リンク疑似セレクタは疑似セレクタを含むものを先に書く必要があることに留意する必要がある。
メディアクエリは無視される可能性がより高い。 解釈不能なメディアクエリが存在する場合にどのように振る舞うかというのは一定ではなく処理系依存だが、基本的には偽になる。
メディアクエリによってスクリーン以外のメディアに対する影響を回避することは あまり考えなくて良い 。
一般的にCSSはスクリーン向けにかかれており、font-size, color, widthなどのプロパティを解釈する余地がなければほぼ単純に無視される。逆に、非スクリーン向けのプロパティはほとんどの場合無視される。
プロパティ自体が非スクリーン向けのもの(例えばvoice-rate)に関してはスクリーンブラウザ側に無視されるので、 これらをメディアクエリの中に入れる必要はない。むしろ、そうしたブラウザがメディアクエリを認識しない可能性を考慮し、ルートに書くべきである。
一方、あくまで視覚効果を担うもの(例えば、機能上意味のないスライドショーバナーなど)はscreenメディウムに限定して表示することとし、ルート側ではdisplay: noneとするのが望ましい。
基本的に「意味のないもの」は標準で除外されるように考えるべきだが、ナビゲーション要素に関しては少し話が違う。 スクリーンメディウムでないとしてもサイトナビゲーションが不要なわけではないからだ。 ところが、スクリーン以外のメディアで最も最初に思いつくであろう印刷時にはサイトナビゲーションはないほうが良い。
つまり、 ほとんどの内容をルートに書いた上で、printメディウムは別に書く のが適切である。
これについては徹底しようとすると結構大変で、省力化するのであれば装飾要素はscreenメディウムとして書いてしまうのも手。
というのは、印刷時の制御に関しては多くの場合本文のみの表示でCSSがないかのようなものであるほうが望ましい。Chienomiはこの手法を取っている。そのため、印刷については
@media print {
body {
font-family: "BIZ UDPMincho", "Source Han Serif JP", "Noto Serif JP", "Yu Mincho", "YuMincho", serif;
font-size: 10.5pt;
}
header, #ACCSNavigation {
display: none;
}
#SideContainer {
display: none;
}
#SNSSharing {
display: none
}
a {
text-decoration: none;
color: #333;
}
p code {
border: #999 solid 1px;
border-radius: 4px;
padding: 2px 0.35em;
}
article > pre, div.sourceCode {
padding: 0.75rem;
border: #7c7c7c solid 1px;
border-radius: 5px;
display: block;
}
figure, img {
page-break-inside: avoid;
}
article > h2 {
border-bottom: 1px solid #666;
}
#TOCJumper {
display: none;
}
}と短めだ。 なお、好みの問題ではあるが、これを見てもわかるように、印刷時はグレースケールテーマになっている。
大きな問題として、ページにダークテーマを採用する場合はprintメディウムに大して色を設定するのは必須だと考えて良い。
これは、シンタックスハイライトテーマなどを利用している場合も忘れてはならない。
もう少し穏当な方法として、
@media not print {
/* ... */
}という方法もある。
だが、潜在的にややこしい話として、色周りはtty系ブラウザ(要はw3m)とかが解釈する可能性がなくもない(少なくともw3mは解釈しないが)。
そうすると中途半端に適用されて困る可能性があり、@media screenすら解釈しないブラウザはカラーテーマなしにフォールバックすると考えてもそれほど問題はない。
むしろ、256色端末である可能性を考えれば、@media screen内に記述することでwebセーフカラーを要求されないようにするという考え方もある。(もっとも、そのような環境のブラウザはCSSそのものを解釈しない可能性が高い)
まとめると次のような方法がある
- screen向けを含むほとんどの内容をルートに書き、printはその設定をオーバーライドする
- 全体に共通する内容、及び特定メディアのみに影響する内容をルートに書き、screen及びprintはそれぞれに設定する
- 共通の内容をルートに書き、printに反映してほしくない内容を
@media not printとして書き、print固有の内容は別途書く
レスポンシブ
レスポンシブデザインはCSSによって行われるべきであり、ルートに最も汎用性のあるデザインを採用すべきである。
つまり、 ルートのみで実現されるデザインは最小widthのものであるべきだ。 なぜならば、読みやすいかどうかはともかくとして最小widthのデザインは本文を読むことに支障のないものであり、メディアクエリを解釈しないブラウザが実際のどのような端末であっても読めなくなるリスクが少ない。
また、よく全てのルールがwidthクエリによって制約されているのを見るが、これは いずれのルールも適用されない可能性が増すことを考慮すべきである。
もちろん、その上で全てのルールをwidthで制約することも考えられなくはないが、ほとんどの場合デフォルトのテーマを設定するべきであ。
ビューポートサイズについては少しむずかしい。 まず、ディスプレイ幅は次のようになる。
| 実幅ピクセル数 | スケール | ビューポート最大幅 | 備考 |
|---|---|---|---|
| 3840 | 1 | 3840 | 4k スケール1 |
| 3840 | 1.5 | 2560 | 4k 32inchクラス |
| 3840 | 2 | 1920 | 4k Retina |
| 3840 | 1 | 1920 | 4k タイル |
| 1920 | 1 | 1920 | FHD |
| 1920 | 1.1 | 1745 | FHD 一般的なディスプレイのスケール |
| 1920 | 1.3 | 1476 | FHD 15.6inch laptopクラス |
| 1920 | 1.4 | 1371 | FHD 14inch laptopクラス |
| 1920 | 1.5 | 1280 | FHD 13.3inch laptopクラス |
| 1920 | 1.6 | 1200 | FHD 13.3inch laptopクラス |
| 1920 | 1.9 | 1010 | FHD Let’s Note RZクラス |
| 1920 | 1 | 960 | FHD タイル |
| 1920 | 1.5 | 640 | FHD Ultrabookクラス タイル |
| 1920 | 1.9 | 505 | FHD Let’s Note RZクラス タイル |
| 1366 | 1 | 1366 | HD |
| 1366 | 1.2 | 1138 | HD 13.3inch laptopクラス |
| 1366 | 1 | 683 | HD タイル |
| 1366 | 1.2 | 569 | HD 13.3inch laptopクラス タイル |
| 2048 | 2 | 1024 | iPad Pro |
| 1620 | 2.1 | 768 | iPad |
| 1125 | 3 | 375 | iPhone X |
| 640 | 2 | 320 | iPhone SE |
注意が必要なポイントは以下の通り
- 4kの場合3840pxもあり、余白まみれや広すぎて読みづらい状態に注意
- FHDのタイルが960px, ラップトップの全幅だと1000pxは越える
- Let’s Note RZよりもiPad Proのほうが幅が広い
- 5インチクラスのスマートフォンだと280〜320px程度しかない
まず考えるべきは、FHDタイル時にPCスタイルの表示をすべきかどうかである。 そして、物理的サイズを踏まえても、ラップトップのタイルで2カラム表示などというのは、ちょっと見づらい。
場合によってはラップトップの2カラムはそもそも見づらいと考えることもでき、その場合1400pxあたりで切り替えるようにすれば余裕のある15.6inchでは2カラム、みたいなことができる。
なお、ビューポートサイズはUI部品を含むかどうかといったところで結構ブレがある。 特にスクロールバーが表示されているかどうかで大きく分かれたりするので、余裕のあるボーダーを設定するほうが良い。
フォールバックテーマ
CSSはつい、CSSに対応したスクリーンブラウザばかりを考えてしまうが、それが実現できないケース(CSSへの対応が不十分である、あるいはメディアがそのような表現力を持っていない)のことを考えなくてはいけない。
CSSに全く対応していないのであれば、HTMLがそのまま使われるので、アクセシブルなHTMLドキュメントであれば問題はないはずだ。 問題は、「中途半端に反映される」ケースである。
一番重要なのは、display: noneな要素はCSSに対応している以上、常に除外されるということだ。
これはほとんどのパーサーが理解するし、screenに限らずほとんどの場合除外される。
一方、visibility: hiddenは要素自体は存在するためね必ずしも除外されるとは限らない(最近は除外されることが多い)。
そして、中途半端に解釈された結果、操作に支障をきたすdisplay: noneが残ってしまうとまずいのだ。
なおかつ、CSSに全く対応していないのであればこれは解釈されない。
つまり、ルートに書かれたルールにおいて、未知の(想像もつかないような)メディアがそれを解釈するとしても、ドキュメントとしての意味や可読性が失われないようにする。 その上で、それに対するモディファイをより適用可能な条件が限定されるように記述していく。
これを心がけると、CSSのために読めなくなってしまうことを避けられる。 また、これによってJavaScriptによる視覚効果、要素の変更を加える場合でも何を維持されるべきなのかということが明確になり、アクセシビリティを損ないにくい。
色
アクセシビリティカラーホイール
色盲、あるいは色弱といった視覚障害はかなり一般的なものだ。
完全に読めないのであればスクリーンリーダーや音声ブラウザ、点字端末といったものを使うという前提でフォールバック行きなのだが、色盲や色弱の場合、明らかにそれらよりも普通に表示したほうが良い。 だが、何も考えないと読めない、あるいは読みづらいものになってしまう可能性がある。
私はaccessibility color wheelというページを利用している。 実際にはこのページを保存して使っているのだが、3つの色覚異常とコントラストについて表示してくれる。
これを用いてOKな色を使ってページを作ると良い。
だが、ここで話は終わらない。 なぜなら、この考え方は「ハイコントラストは読みやすい」という前提に基づいているが、これは誤りである。 特にLEDディスプレイの場合、ハイコントラストは非常に読みづらい。 中でも、白背景黒文字の場合は白の膨張によって文字が侵食されてしまうため、太めのウェイトでないと読みづらい。
Chienomiもコントラストはやや甘めに設定されている。
例えばライトテーマのlink色は#227da1であり、#fffに対するコントラストは4.7:1である。
これは、Google ChromeやFirefoxのデフォルトリンク色である#00eが9.4:1であるのに対して結構甘い。
また、ライトテーマの本文色は#3c2c28である。これは13.3:1であるが、当然ながら#000と比べると甘い。
なお、Mimir Yokohamaは背景色が#f8f6f0となっており、コントラストは19.4:1である。
部分的にはTOCは文字色が#66c、背景色が#f2f0f8であり、コントラストは4.3:1で基準を満たしていない。
コントラストが重視されるのは、「色がどのような見え方をするとしても、コントラスト差さえあれば読める」からだ。 これは前景背景の問題に着目した話であり、隣接する色を区別する話ではない。
私の場合、
- 少なくともコントラストは3.9:1以上になるようにし
- かつ、実際に色覚異常があった場合でも読みやすい
という条件を満たすように制作している。
Colorblinding
こうして個々の要素で「見やすいはずである」カラーデザインをしていっても、実際のウェブサイトになると「案外見づらい」ということが発生する可能性はある。 そこで私はChrome拡張のColorblindingを使って最終チェックをするようにしている。
理屈としてはaccessibility color wheelで問題ないように作っているはずなので、これでページを見たときに「これは読みづらい!!」みたいなことにならなければOKというわけだ。
JavaScript
基本的なルール
アクセシブルにJavaScriptを実装する上でのルールは非常にシンプルだ。
JavaScriptが機能しなくても何も困らないようにする。
これさえ守れば全く問題がないようにブラウザも設計されている。
JavaScriptはユーザーの体験を向上させるために使うべきもので、JavaScriptを無効にしたブラウジングが全く問題がないようにした上で、JavaScriptを使うと明確によくなったと感じられる必要がある。
ロード
モダンなロード方法はコレだ。
<script src="fooscript.js" defer="defer"></script>以前はbody要素の最後に書くのがハイパフォーマンスとされていた。
これについては、「新しい環境ならそうだね」という話になる。
deferが効かないブラウザは結構多いので、うまく実行できない可能性を増加させる。
もっとも、Chienomiは現在はdeferを使う方法になっている。
なぜならば、前述の通り、「別に動かなくても特に困らない」からだ。
機能テスト
JavaScriptで困るのは、「完走できないのに要素の状態を変更してしまい、途中で終わる」ことだ。
ここで利用するのが機能テストである。例えばChienomiのスクリプトは
(function() {
if (! document.addEventListener ) { return false; }
/* ... */
)()のようになっている。
前述の通り、JavaScriptがなくてもちゃんと動作するように設計されているから、「JavaScriptなしモードへのフォールバック」はかなり気軽にできる。そのため、非対応ブラウザへの互換対応などはしていない。純粋にaddEventListenerを使う方式だ。
このスクリプトの場合、addEventListenerに対応しておらず、コールバックが設定されないままスクリプトが進行するのがクリティカルである。そのため、最初にその機能テストをして非対応ブラウザを弾いている。
基本設計はここで生きてくる。なくても良いのであればフォールバックさせるリスクが少なく、「理想的な環境でないのならフォールバックさせる」が成立しやすい。 そうなるとコードを書くのも設計するのも楽だし、モダンな環境にはさらなるエクスペリエンスを提供できる。
容量
容量は削減すべきだ。 厳しい回線環境である場合、通信容量上限に達してしまったスマートフォンでテザリングしながら読む場合などもアクセシブルであることができる。
だが、容量の削減は他のアクセシビリティに優先しない。 機能的に読みやすくあることを前提として、その上で容量をなるべく小さくすることが望ましい。
個人的な感覚としては、特別ページ容量が増加する事情がなければ200kB未満に抑えたい。
Chienomiは特に軽く、ページによっては全リソースの合計が30kB程度に抑えられている。
基本的な考え方と手順
- 簡易なパーサーでも容易にパースでき、意味的に明瞭であるHTMLを書く
- ページデザイン、及び設計を様々な障害も踏まえて読みやすいものになるようにし、また必要以上に重くならないようにする
- メディアによらない文書の基本要素をCSSでルート内に定義する
- この時点で完全なフォールバック(未知のメディア、あるいは既知のメディアを自称する未知のメディアに対するものを含む)を
- メディア特性など機能面を含む定義をCSSにメディアクエリを用いて完全に定義する
- この際、色彩は色覚異常がある場合を想定し、チェックを行う
- 必要であればJavaScriptによる機能の補充、体験の向上を行う
- この際、JavaScript処理系が規格内でどのような振る舞いをするとしてもページを利用不可能にならないようにする
そして忘れてはいけない、ユーザーの自由を剥奪しないということだ。
なお、比較的忘れがちなことを付記しておこう。
全体のbackground-colorを定義していないと、背景が何色になるかはわからない。
HTMLに含まれるべき情報
これはアクセシビリティよりもユーザビリティの話である。
descriptionとkeywordsについて
まず、 HTML4の仕様としてはmetaのプロパティは特に定義されていない ということを理解しておく必要がある。
descriptionやkeywordsは広く使われてきたが、HTMLの標準というわけではない。
だが、HTML5にはある。
ここでは今まで一般的に使われてきたプロパティが改めて定義されている。そしてその中にはdescription及びkeywordsがある。
それぞれ
The value must be a free-form string that describes the page. The value must be appropriate for use in a directory of pages, e.g. in a search engine. There must not be more than one meta element where the name attribute value is an ASCII case-insensitive match for description per document.
及び
The value must be a set of comma-separated tokens, each of which is a keyword relevant to the page.
とごく一般的な記述があるのみである。
これらは広く検索エンジン向けのように扱われてきたが、実は元々そんなことはなく、昔のNetscape Navigator/Netscapeなどはこれを適切に取り扱っていた(Mozilla Application Suiteにはない機能である)。
また、Firefoxもブックマークについての説明文として利用してきた。
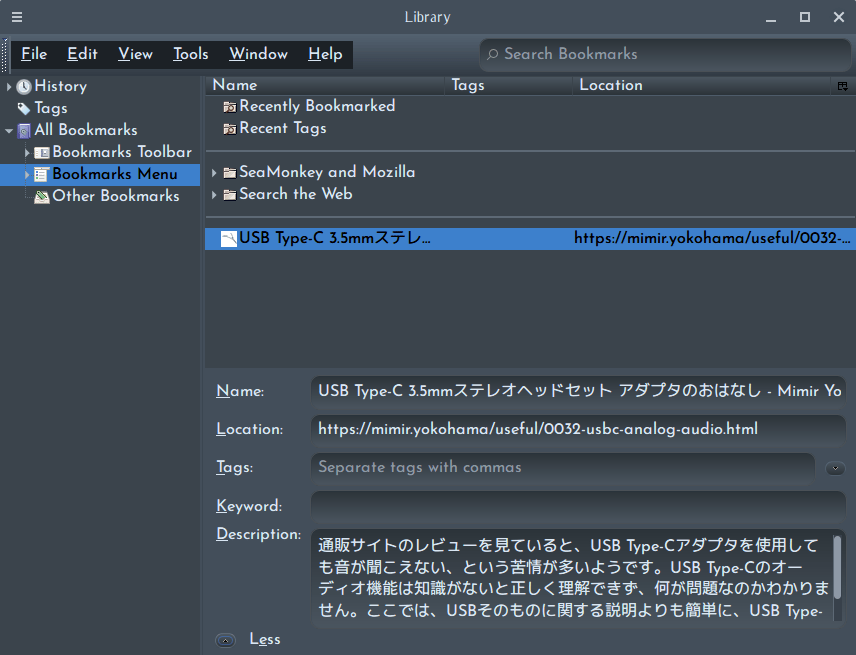
現在はdescriptionに関してはブックマークに対する説明欄自体がなく、対応していないが、keywordsは利用するようになっている。また、SeaMonkeyに関しては今もDescription項目が存在しており、descriptionに値があれば反映される。

だが、歴史的に見てdescriptionやkeywordsはそれほど活用されてきたわけではなく、使われだしたのは検索エンジンに対するフレンドリーさのためであった。つまりも検索するユーザーにとって助けになるように使われたわけである。
ところが、悪習が蔓延しだした結果検索エンジンに対する詐術として使われるようになってきたし、これによってGoogleから排除されるようにもなった。
だが、別にそのような目的のものではないのだから、Googleがどう判断するかに関係なく、標準に存在するのだから使いたければ使えば良い。 そして、必ず入れなければならないというようなものでもない。
Mimir Yokohamaのウェブサイトはdescriptionに関しては記述がある。
これは明確な理由があり、更新時にトップページに新着記事を表示する機能があるのだが、ここで記事の要約として使用するテキストが欲しいからだ。また、これは記事一覧から記事の概要を確認できる機能にも使われている。
そのような内容は別にdescriptionに入れなくても良いのだが、せっかく規格として存在するのだからそれを利用すれば良い。
ちなみに、Mimir Yokohamaでは最近廃止になった機能にタグというのがあった。これはページ側では利用されていなかったのだが、keywordsに入れてもよかったかもしれない。
言語及び文字エンコーディング
言語を明確化していることは、様々なところでユーザビリティに貢献する。 要素ごとに定義するのは難しいかもしれないが、
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">のように明示することは有用である。
これは、ブラウザが言語を識別する上で有用であり、またこれは文字エンコーディングだけでなく、フォントをその言語ローカルなものを選択する上でも使用されうる。
さらに、検索エンジン(特に、DuckDuckGoのような国際化の甘い検索エンジン)にとっては重要なヒントになる。
と同時に、xml:langの指定はXMLパーサーに対するヒントとなりうる。
文字エンコーディングは UTF-8を使うべき(should)である。
文字エンコーディングの指定はHTTPヘッダによって明示されるが、明示されなかった場合のデフォルトはUTF-8である。 また、明示されるかされないかに関わらず、
<meta charset="utf-8" />とドキュメント内にも記載したほうが良い。なぜならば、ドキュメントを保存するなどして、HTTPセッション上の情報が損なわれたときに不完全なドキュメントになってしまう可能性があるためだ。
なお、http-equiv属性内のcontent-typeは廃止されているので使用すべきでない。
パーサーが単独ドキュメント中でhttp-equivのみを解釈するリスクはあるが、対応は難しいものではなく、混乱の原因になることからアクセシビリティを踏まえても書かないほうが無難である。
link rel
a要素のrel属性はブラウザでの閲覧者には影響は小さいが、botのためにあったほうが良い。
なお、Chienomiではa[rel=external]:afterというCSSセレクタが使用されている。
script type
HTML5ではデフォルト値がtext/javascriptだし、従来もそう解釈されてきたので必要ない。
stylesheet type
こっちは必要。
というのも、JavaScript Style Sheetなんかは全然使われてこなかったけれど、XSLTやXSLは普通に使われているのだ。
prev/nextページ
確定できるのであればヘッダー内に書いておくと体験を向上させるかもしれない。
実際にはむかーしのOperaが対応していたくらいで、ほぼユーザビリティ上の意味はないのだが、どうせ生成しているのであればあっても悪くない。
なお、contentsはいつ定義されたのかわからないらしい。これもOperaで使われていたらしいのだが、多分必要ない。
Chienomiは(存在するのであれば)生成している。
viewport設定
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes" />とするのが恐らく最も親切。これで問題ないようにページを設計したい。
明示的な本文
article要素を用いて- 内部は必ず章立てするようにし
- 本文は段落分けして
p要素を用いる
べきである。
これは、特にリーダービューに対して貢献する。