序
本記事は壁紙を「制作する人」に向けた記事だが、Chienomiの読者層を考えると、そのようなイラストレーター、デザイナー、アーティストに届く可能性は低いだろう。
しかし、あまりにも「壁紙という名のただのイラスト」が多く、壁紙として機能しないことが多いため、真面目にその話をしていこうと思う。
なお、壁紙のあり方については、PCとスマホで大きく異なるが、ここではPCについてを中心に述べる。 また、Macにおいては事情が大きく違うため、WindowsやLinuxなど、Mac以外の環境を中心に述べる。
PC壁紙の基本的なこと
壁紙、英語でいうとwallpaperだが、現在は英語の場合はbackgroundsと呼ばれることのほうが多い。 スタック型ウィンドウマネージャを使う場合、ウィンドウがない領域に表示されているものを指す。
基本的にこれは背景であり、なんらかのUIエレメントが配置されている場合はその上にくる。 また、画像であるとは限らない。
一般的にはデスクトップ環境に付属する機能だが、より高機能なものを求めて追加のソフトウェアを使う場合もある。もちろん、そのようなソフトウェアはアイドル時にふさわしくない負荷を持つが、一方でそれだけ壁紙にこだわりたいユーザーもいるということだ。
ところが、近年は「ユーザーによるデザイン上のカスタマイズ」を制限する傾向にあり、年々そうした機能は削減、あるいは制限されている。 その関係で、壁紙もまあまあ不遇のものになりつつある。
壁紙が表示されるのは、基本的に「画面がウィンドウで埋まっていないとき」であり、壁紙を鑑賞するタイミングは何もウィンドウを表示していないときである。
PCを使っているときにウィンドウが存在しないことは稀であるから、壁紙は鑑賞に適した高度なアートはあまり求められない。 だが、ウィンドウを閉じたときや、デスクトップにアクセスしたときにちらりと見えるもので、これが意外と重要だ。
私の実験では、デスクトップの表示状態は心理状態にそこそこ影響を及ぼすことが分かっている。 ダークな壁紙はかっこいいが、陰鬱な画像を壁紙に採用し、ダークテーマを使っていると、気分は沈みやすい。 一方、明るいテーマを使っていると精神的に疲れるという人もいる。
個人的には人と接する機会が少なく、標準のテンションがかなり低いタイプの人間なので、暗い壁紙を使っていると気分が落ちすぎる傾向があるため、普段から割と明るめの壁紙を使うようにしている。
壁紙の絵柄やテイストは、どのようなターゲットにどのように使ってほしいかによって、適したものが大きく異なってくる。コンセプトを決めるときは重要な要素になるだろう。
壁紙ならではの要素
PCの壁紙の場合、まず基本的にアイコンは左上から下方向に置かれるのが基本という点に配慮する必要がある。 アイコンの見やすさ、識別しやすさという点から言えば、左上がうるさい画像というのは壁紙としては使いにくい。
また、アイコンは右上から配置するケースもあるほか、デスクトップカスタマイズにこだわる人は右上はウィジェット領域として使いたいケースも多い。 このため、右上のほうも空けておくほうが望ましい。
このことから、描画領域は中央下側と右下を中心に使うと良い。 他の部分は単色に近いテイストになっていると好ましいし、できれば白、あるいは黒に近いものが汎用性が高い。白のほうがより良い。

また、アスペクト比が異なるディスプレイで適用する場合は、基本的に「ズーム」を用いる。 これは、片方の辺をはみ出させる形で余白を生じないように拡大するのだが、拡大の中心は画像の中心である。
つまり、縦が長い(16:9や4:3など)にせよ、横が長い(21:9など)にせよ、中央部分は表示される。 だから、イラストとして重要な要素はなるべく中心に寄せるようにしたほうが良い。 可能であれば、中央から縦に16:9に切りとった場合でも成立するようにしておけば、縦画面でも利用可能だ。
今のところ4k画像として出力しておくと、FHD縦の1920pxを上回るため、だいたいの環境で劣化感なく使える。 5k(5120x2880)で出力すると、一部の人はもっと喜ぶだろう。
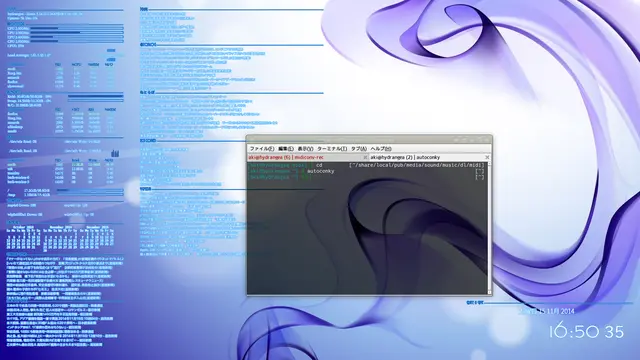
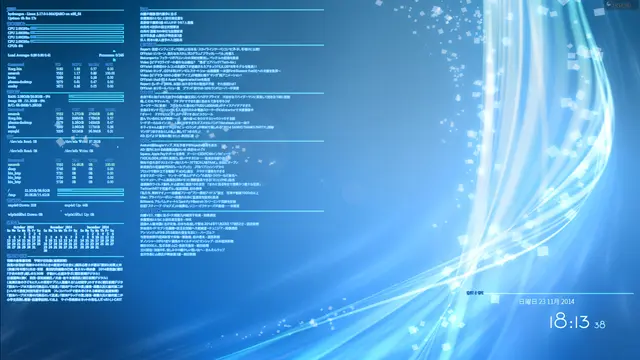
「デスクトップカスタマイズでウィジェットを置く」について補足すると、デスクトップを美麗に飾ることを好む人たちがいるのだ。 これは、部屋を美しくコーディネイトするもの(オタク部屋やゲーム部屋と呼ばれるようなものを含む)のPC内部版だと思えば良い。 定番なのはRainlendarを使う方法だが、LinuxではConkyを使うのが一般的。 実用的な要素もなくはないが、PCデコレーションやルームメイク同様、主に自己満足とひけらかし用である。
このような使いやすい壁紙でスクリーンショットでの共有を明に許可しておけば、デスクトップカスタマイズの達人たちが採用し、カスタマイズしたスクリーンショットをアップして注目を集めるだろう。 これはオタク部屋の構成要素として採用されたときと同じような熱い注目である。
もう少し実用的な想定をしよう。
アイコンは標準で左側におかれるため、多くのユーザーにとって左側は空いていてほしいもの。 一方、システムモニターを配置するタイプのユーザーは逆サイド、つまり右側に配置する。 基本的には上に重要な情報が、下に付加的な情報が表示される傾向があるため、上のほうがより重要だ。
画面下端はタスクバー、あるいはパネルで埋まることが多く、いわば「コマの外」である。 逆に上はMacやMATEではメニューバーで隠れてしまうほか、Mac風のデザインを好む人も多いため、上端は余裕が欲しい。 画像よりもワイドディスプレイを使う場合は上下は見切れてしまうため、描画要素は上下に余裕が必要。 逆に16:9で描いた場合、16:10で左右が少し切れることも想定が必要。
追加のウィジットを置く場合、中央から少しサイドに寄せて上下に配置することが多い。
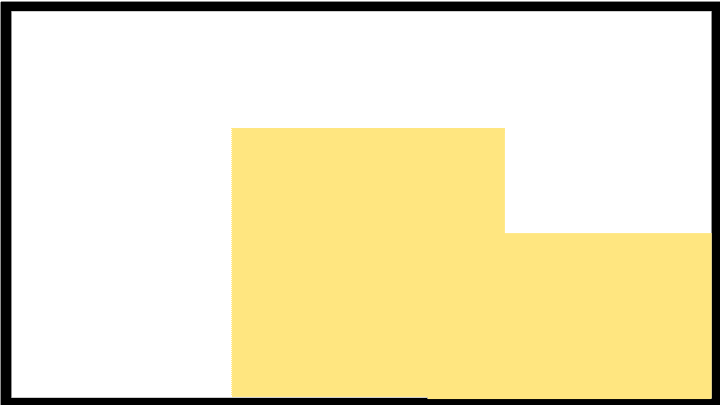
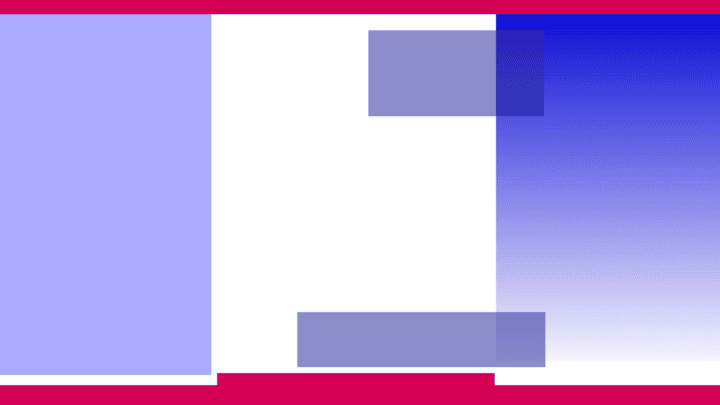
それらの考慮を入れた図が以下だ。 赤は隠れてしまう可能性のある領域。 青は濃いほど判読が重要になる部分。

優れた壁紙の例
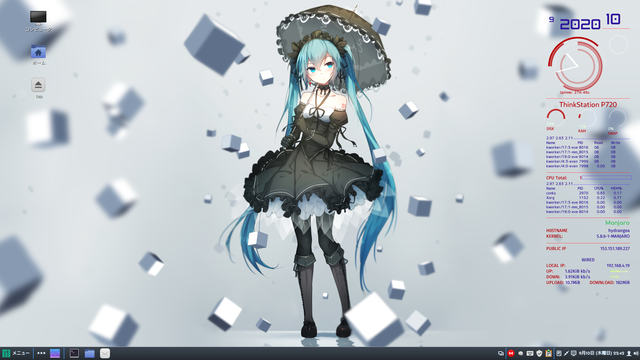
次に示す初音ミクの壁紙は、私が知る限り最も素晴らしい作品だ。 イラストの重要な要素が中央にあり、どんなズームでも非常に映える。 周囲の大部分は白であり、アイコンもウィジェットも見やすい。
ディティールが存在しているが、背景色に近く、かつフォーカスがぶれているというのは壁紙に適した表現であるように思える。
「free wallpaper」で検索して出てきたものだが、作者不明で、本当にフリーなのかも不明なものではある。

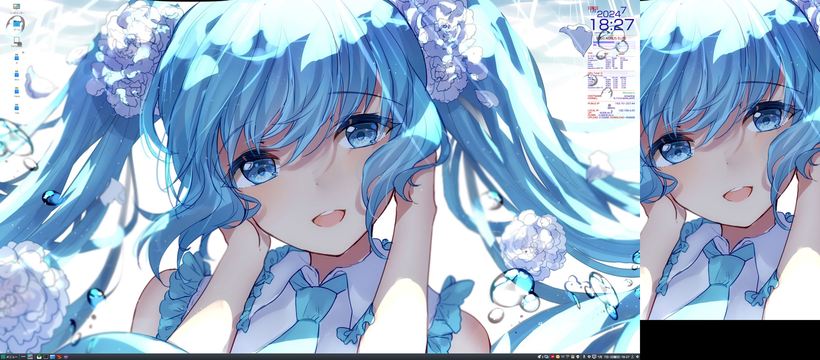
類似のものではこちらの初音ミクの壁紙も良い。 顔のアップだが、右上と左上の描画密度が低く、端のほうはぼかしてあるため、文字の判読もそれなりにしやすい。 加えて縦画面で使っても顔がアップになるため、かなり良い。 次に示す例では16:9の横画面と縦画面を組み合わせている。

さらに同じようなものでは、GUMIの壁紙もよかった。 これは右に寄っているため、左側空間が空いている。 ただし、右側は端まで描画があるため、文字を重ねると非常に読みづらい。 この画面ではそれを補うため、Conkyに半透明の背景をつけてカバーしている。

フラクタルアートなどのアブストラクト画像はクールな壁紙の定番だが、描画部分が右下にあり、使いやすい場合が多い。


スマホの場合
スマホの場合、画面全体にアイコンが表示される。
しかし実際のところ、文字は端末デフォルトの壁紙ですら文字の可読性はかなり低い。 スマホのアイコンに関しては、文字ではなくアイコン画像で識別することのほうが圧倒的に多く、文字を読むこと自体あまり想定されていないデザインのホーム画面になっているため、PCのような可読性への配慮はあまりいらないだろう。
どちらかといえば、最も長い21:9で描いておき、最も短い16:10で切られても問題ないようにすることが大事になるだろう。