序
タイトル文字数を勘案してこのようなタイトルになったが、本記事ではコンピュータ上、特にウェブ上で明朝体があまり好まれないことについて解説する。
歴史的経緯を知る
昔のコンピュータの事情が言い伝えとなり、知識がアップデートされないままそういうものだという「常識」となり、
まず根本的な前提として、コンピュータはそもそもは文章を読むようなことはまず想定されていなかった。 もちろん、文章を読むケースはあったが、基本的にはコードや、コンピュータからのインフォメーションを読み取る、というのが主な用途であった。 古くはコンピュータの入出力装置はパンチカードであったわけで、パンチカードに出力される内容が画面表示になったのであればそれは読みやすい。ディスプレイの直前に使われた端末といえばテレタイプだが、これは出力を紙テープに印刷する。タイプライターのようなものであり(タイプライターのようにしっかりとした出力がなされるわけではない)、つまりは出力はストリームであった。 ストリーム出力である以上、文章を読むというケースは一旦出力してしまうしかなく、それは印刷物を読むのと変わらない。
この発展形としてディスプレイがあるので、機能的に見てコンピュータの文字というのはあくまで(一義的には)コンピュータ的なインフォメーションに過ぎなかった。
この場合において重要なのは、文字は「識別できること」であり、できるだけ小さいほうが当時のとても小さなディスプレイ(320x200pxなど)に多くの情報が表示できるために好ましく、よって8x8pxのフォントが使われることが多かった。
これは「ビットマップフォント」である。 このビットマップフォントであるということは極めて重要なキーワードになる。
日本語が普通に扱える時代の話をすると、ディスプレイ解像度はVGA(640x480)程度まで広がる。 8x8px時代は当然ながら漢字など表示できるはずもなく、今でいう半角カタカナ、JIS X0201が使われていた。
実は、かなり表現可能な文字は限られるものの、8x8pxでも漢字やひらがなは表現できなくはない。 実際、相当に無理があるがファミコンでは8x8pxや7x8pxの文字が使われていたりした。
大昔のゲームセンターのゲームに使われていたようなアルファベットのフォントは7pxである(アタリフォント)。
漢字を含めて余裕のある表示ができるようになるのは12pxからで、10pxでもなんとか識別できる程度には書ける。 だが、スーパーファミコンなどで「龍」など画数の多い字を表示する場合は、さすがに16pxを用いる場合も多かった。
パソコン上では、やはり重視されたのは可読性である。 Windows 95の時代にはもう既にアウトラインフォントはそれほど珍しいものでもなかったが、基本的にはビットマップフォントが好まれた。
おなじみMSフォントファミリー(MS ゴシック, MS 明朝等)はWindows 3.1日本語版で初採用された (Windows 3.0はOEM先によってフォントが導入されていた)。 このとき既にMSCP932フォントであり、またビットマップグリフとアウトライングリフを含むフォントであった。
MS ゴシックはビットマップグリフとして10, 12, 14, 16, 18, 20pxを持っている。 つまり、最低サイズは10pxである。非漢字については7, 8pxグリフもある。
10.5ptというフォントサイズは日本の公文書が使われていた5号相当であるため、日本独自のサイズで、Windowsでは12ptが使われていた。Windowsのシステム解像度は96dpiであるため、12x1.33で約16pxとなる。そのため、多くの場面で16pxの文字を見ることとなり(Internet Explorerの標準フォントサイズでもあるし、現代に至ってもFirefox, Google Chromeともに16pxが標準)、文章のフォントサイズは16pxであった。ちなみに、システム文字は標準で10pxと12pxが用いられていた。
MS ゴシックとMS 明朝は16pxならグリフの違いを識別できるが、12pxだとほぼ同じである。文字によっては多少鱗が見える程度。 ちなみに、Unix系OSでお馴染みだったビットマップフォント、東雲フォントは12, 14, 16, 18pxのグリフを持ち、12pxからゴシックと明朝体がある。どころか、丸文字すらある。東風フォントは10pxにナガ10を含んでいるが、こちらはもうゴシックとか明朝とかいう区別はない。
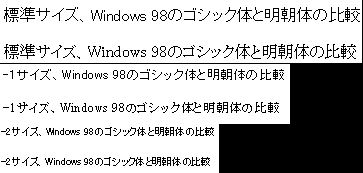
参考として、実際にWindows 98のIE(IE 5.01)上で表示した画面を提示する。 倍率1.0のPNGとなっているため、保存して整数倍に拡大して確認することをお勧めする。 (整数倍でないと画像プログラムによる補完が行われるため、この趣旨での確認はできなくなる。)

まず気になるのはMS P明朝が非常に歪なスペーシングをしていることだが、それはおいておくとして、標準サイズでは1ピクセルのドットではあるが鱗がある。ただ、普通に考えればその分グリフは大きいはずなのだが、なぜか少し小さめだ。
<font size=-1>されているものについては、外側ではなく内側に1ピクセルのドットが入っているものもあり、無理やり明朝体感を出している。
そして、<font size=-2>とされたものは詰め方は違うものの、グリフ自体は基本的に同じだ。
さて、和文ビットマップフォントは前提として、ウェイトという概念がほとんどない。 ボックスの中にドットを打つものであり、基本的には1pxの線、というか遠目に見たときに文字に見えるドットの集合でできている。 これを横に2px連続するような線にしたものがボールドになる。ベースが1pxで打たれているから、LightとかThinとかいう概念はない。
さらに、ビットマップフォントは基本的にビットマップボックスを並べるという考え方をしている。 レンダラによってはビットマップフォントをアウトラインフォントのように並べるから常にそうなっているわけではないが、文字間に少し余白をもたせたい場合、余白を含めたグリフを必要とする。つまり、8x8のボックスを持つが、実際は7x8で書く、といったことが必要である。
だからこれらのフォントは「可読性重視」言い換えれば「空間効率重視」のデザインがなされている。 MS ゴシックにしても、アウトライングリフとビットマップグリフではデザイン自体が大きく違う。
明朝体は言うまでもなく、「抑揚」と「装飾」が存在するが、それは非本質情報にスペースを割く、ということを意味している。 だから、情報としての文字を効率良く描く、ということに全く適していなかったわけだ。
なお、ワープロ専用機に関してはビットマップ時代から明朝体が普通だった。 これは、ワープロが「文章」に特化しており、嗜好から言っても小説などの書籍を好む人が使う傾向にあったから、明朝体に馴染みのある人が多かったし、雰囲気や慣れという意味でも明朝体が好まれた。 東芝のワープロに関しては、抑揚はあるが鱗がない、アポロやタイポスなどに似た書体が使われている。 ちなみに、ワープロがアウトラインフォントの時代になると平成角ゴシックが使われることが多かった。
ワープロでは明朝体を用いるために文字に大きなスペースを割く傾向があった。言ってみれば「文字が大きかった」。 後年のワープロになるとシステム文字や、通常サイズの文字は普通のサイズになり、デザインも「鱗はあまり出ない」という傾向になっていた。
文字描画に必要な空間
明朝体は加飾と抑揚のために余計なスペースを必要とする、ということを説明した。 では、そもそも日本語を表示するのに必要なスペースとはどれくらいなのか。
アンチエイリアスは濃淡によって実際のピクセル数以上の線が存在するかのように見せることができる。 しかし、それにしても濃淡の塊というのは非常に読みにくい。
結論としては、ゴシック体であっても24pxは必要である。16pxではとても読みにくい。
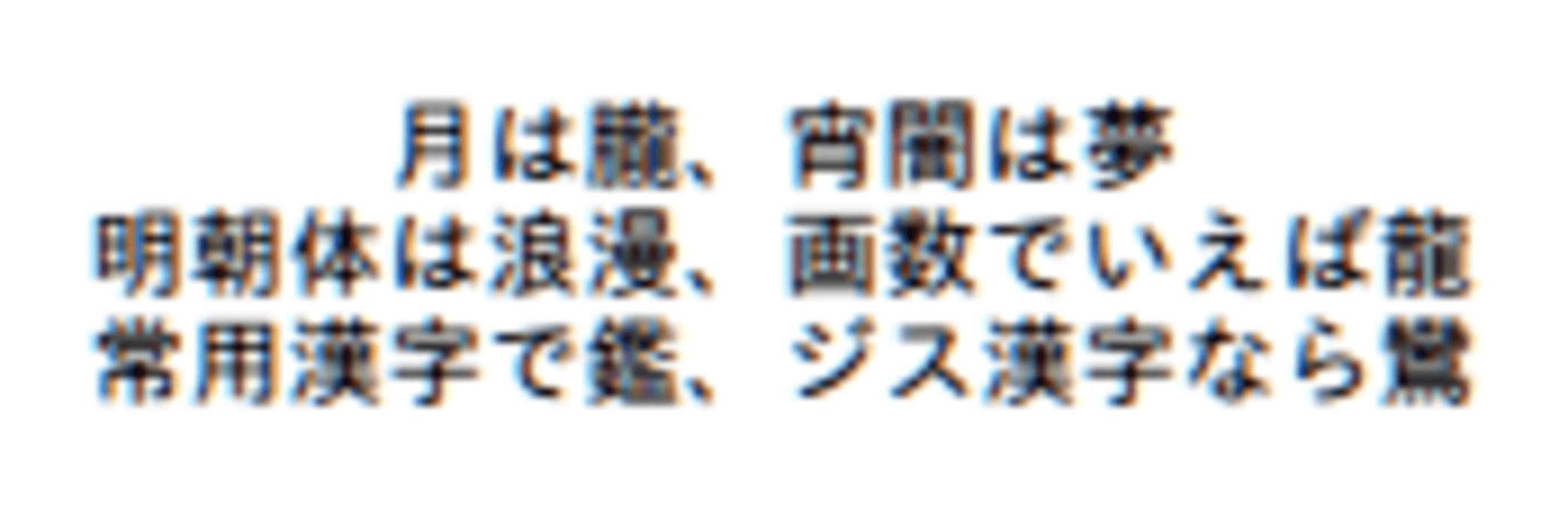
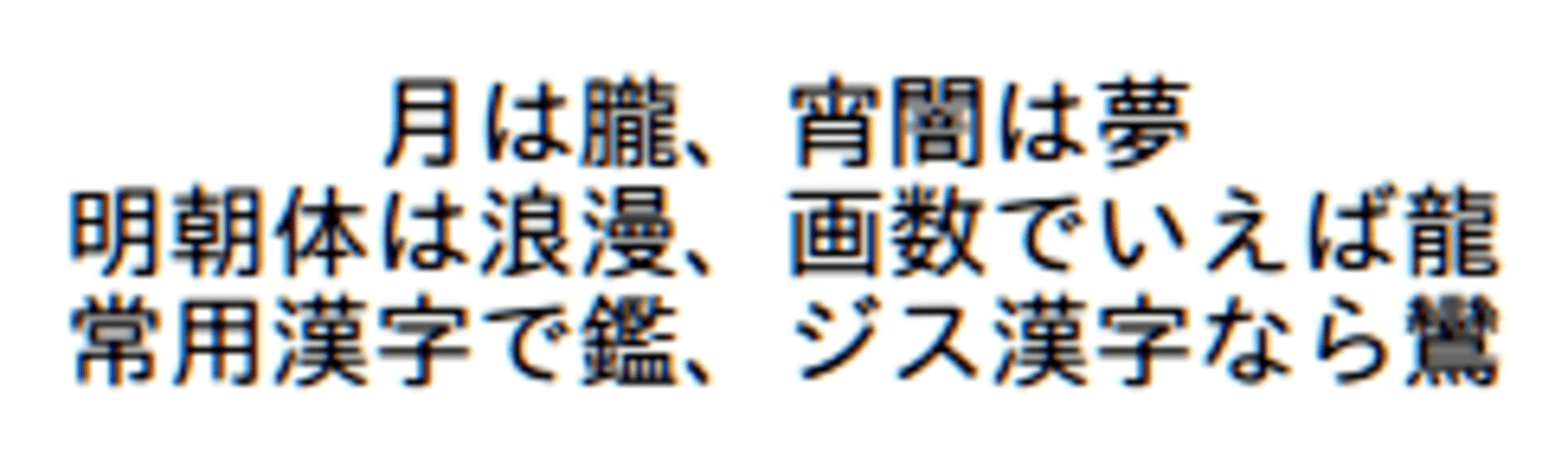
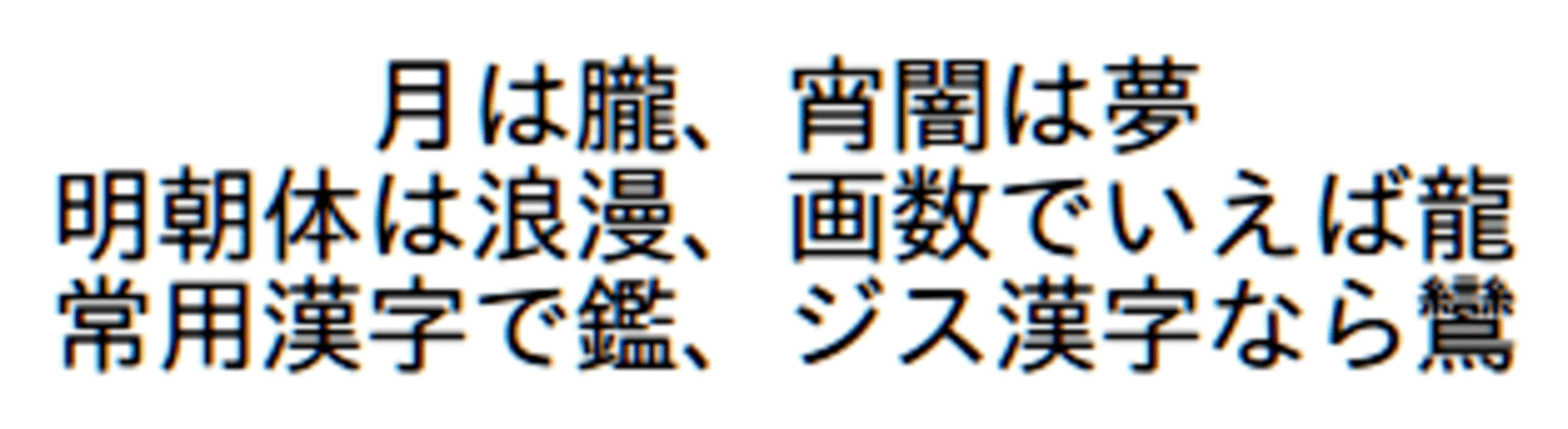
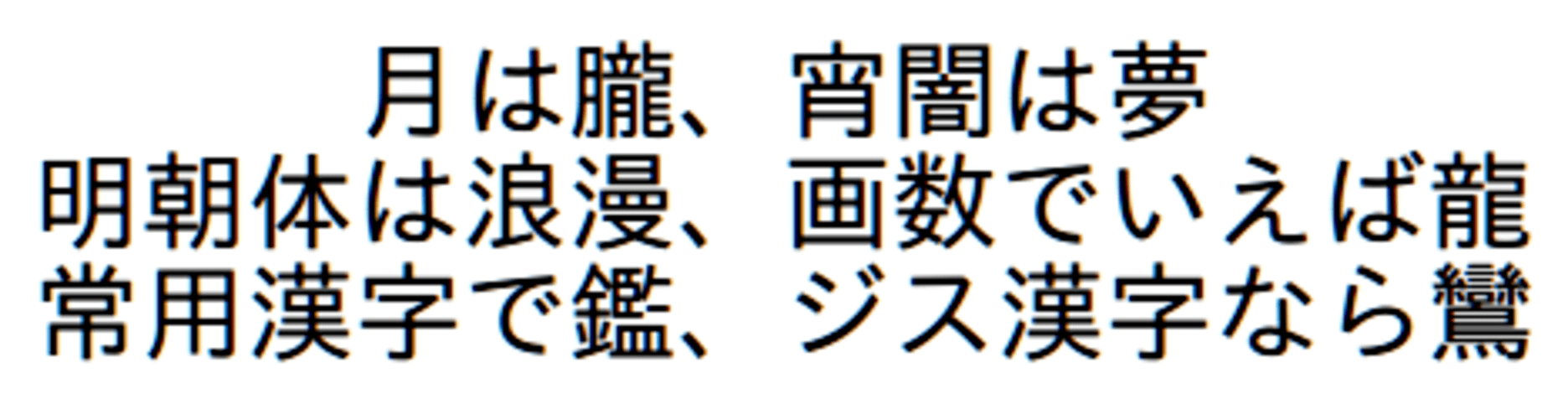
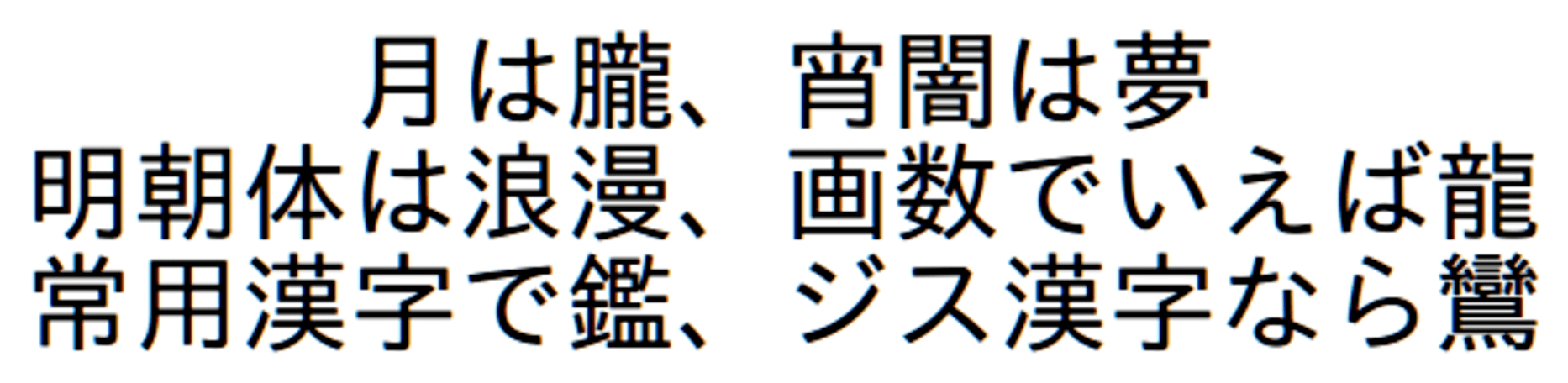
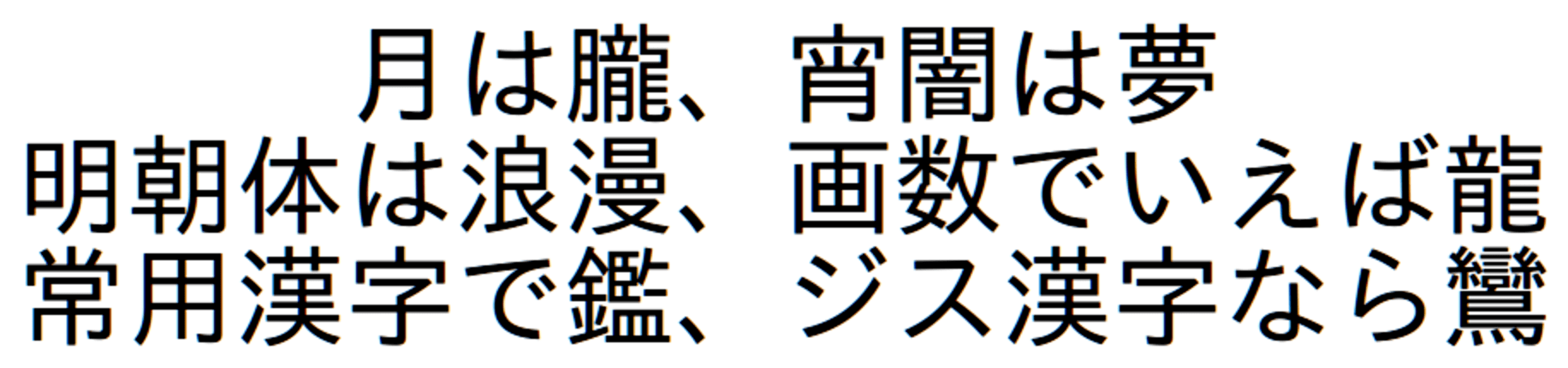
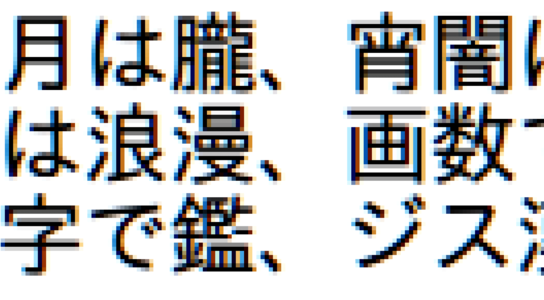
参考として、教材として作った画像を提示しよう。 等倍で表示できたほうが良いだろうが、等倍でなくてもなんとなくはわかるはずだ。フォントはIPAゴシックである。






ImageMagickの補完が効いているため、16pxでもぼやっとしている程度で済んでいるように見える。しかし、16pxのオリジナルをGIMPで拡大して見ると、かなりの部分で線が書かれていないことが分かる。「宵」などは中間の線となって消えてしまっている。(画像表示しないと恐らくわからない)

一方、24pxは比較的画数の多い漢字でもちゃんと線は書かれている。

「がたつきやもやっとした感じがない」とまで言うと、96pxまで上げる必要があり、さらに「AAがなくてもガタついた感じを受けない」という話をするとその4倍、384pxまで上げないと厳しい。
これを以て、「脳を酷使せずに日本語が読めるレベルで24px、理想的には48px、いずれにせよAA前提」という認識で進める。
現在のWindowsは標準で(100%で良いようなディスプレイでも)125%や150%のUIスケールを設定する傾向にある。 16pxが標準サイズで、125%だと20px、150%だと24pxになる。つまり、100%や125%だと標準サイズだと描画には不十分な面が強く、150%ならまあまあ読みやすい文字になる。
これが明朝体やデザイン書体になると、さらに空間があったほうが良い。今これを書いているのは寝室だが、寝室では18pxフォントにzoom+1(+20%)としており、20pxのフォントを用いている。ワークルームでは16pxフォントに150% UIだから24pxだ。
表示的な話をするなら、48pxあると良い。だが、1文字に48pxというのは、スマートフォンなら楽勝であるが1、PCだと相当でかい。13.3インチくらいのウルトラブックで4kだと、UIは300%とかだったりするので、そうなると16pxが48pxになる。 つまり、文字を正確に描画できるという話をするならば、そのような高密度ディスプレイでないと難しい話になる。
つまり、「スペースが足りない」は現代においても解消される環境は限られており、スペース効率の良いゴシック体は優位である。 そして、アウトラインフォントが当たり前になって、アンチエイリアスが使われるようになると別の問題が発生する。
白と黒
アンチエイリアスは濃淡によって1pxの空間に複数の線があるように見せかけることができ、これによりスムーズな形であるように見せることができる。 世界的にはアンチエイリアスを毛嫌いする人は多いが、日本語の場合そもそもスペースが足りないことが多いため、アンチエイリアスなしだとかなり可読性が落ちることから、「アウトラインフォントでアンチエイリアスなし」を好む人は相当限られる。
アンチエイリアスは1pxを1pxでなくす。 逆の見方をすると、「線を細くする」ことができるようになる。 現代の一般的なパソコン環境でも、Regular weightの直線の幅はせいぜい1から2pxといったところであるが、LightやThinといったウェイトが表現可能なのはこの技術による。つまり、 LightやThinといったウェイトは、実際には細いのではなく、薄いのである。
さて、明朝体は線に抑揚があり、横線は細い。 つまり、明朝体は薄く描画される。 当然ながらそれは見づらい。
さらに、もうひとつ問題がある。 一般的にコンピュータは「白背景黒文字」であるということだ。
そこそこコンピュータを使っている人だとダークモードを好む人が多いだろうが、そもそもダークモードが使えるようになったのは最近だ。 Windows 98やWindows 2000でもカスタマイズによってダークカラーにすることはできたが、それがうまく反映されない環境ではダークカラーに合わせた白文字が白背景で表示されて読めない、なんてことがよくあった。 Linux環境だとかなり最近まであったし、この問題はWindows 7でも発生していたはずだ。
そして、最近黒背景のウェブサイトなんてほとんど見ない。 いや、一時期と比べればシステムテーマを反映するウェブサイトがちらほら出てきたから増加傾向にあると見ることはできるかもしれないが、ウェブサイトでダークカラーなんて常識知らず、みたいに長らく扱われてきたのだ。 (ちなみに、Chienomiはシステムカラーによってダークカラーになる。Linux環境でBlink系のブラウザだと識別してくれないが。)
知っている人も多いだろうが、白は膨張色、黒は収縮色である。 白と黒を並べると白が黒を侵食して見える。 さらに、ディスプレイは発光体だから別の問題もある。白のほうが輝度が高いので、光の発散によって実際に暗色を侵食する。 人間の目から見れば、実際に黒い文字は細くなっているのである。
さて、明朝体はゴシック体を基準にすると、普通は「縦を太くしている」のではなく、「横を細くしている」構造だ。 つまり、そもそも明朝体は細い=薄いグリフになる。これに、光の効果によって侵食されると非常にみづらくなる、というのが分かるだろう。人間の目は高性能なので普通に読めるが、実際はかなりがんばって見ている状態になる。
結論としては、普通のコンピュータ環境では明朝体はそもそも読みづらい条件が揃っているである。
コンピュータで明朝体を上手に使う
まず、十分な描画スペースが存在するのであれば問題は発生しない。 だから、4kウルトラブックやスマートフォンなら明朝体は非常に美しいデザインに見えるはずだ。
そうでないのならば、次のような方法で明朝体をきれいに使うことができる。
- フォントサイズを上げる
- ダークテーマにする
- フォントのウェイトを上げる
明朝体ならRegularよりはMediumのほうが好ましいかもしれない。 フォントサイズは描画空間で24px以上が目安、できればもう少し欲しい。
スマートフォンで明朝体を見る機会は少ないかと思うが、iPhoneであればSafariでも明朝体の表示は可能であり、Androidだとそもそも明朝体が入っていない機種が多いが、Firefox for Androidは明朝体が表示可能になっている(Firefox Focusでも)。
参考までにここの段落だけserifを指定しておく。
スマートフォンで明朝体を見る機会は少ないだろうが、画素数の多い機種を使っている人であれば、実際に見てみるとかなり美しい表示であると感じることができるだろう。
実際にFind X2 Pro(1440x3168px, 6.8inches)で表示した明朝体のページがこちら。これは縦書きで、なおかつかなりコントラストを抑えてあるが。なお、Gimpで実測したところ、なんと1文字あたり86px前後となっていた(このページは縦書きプロポーショナルなので、ボックスが真四角ではない)。これだけのボックスであれば当然ながらきれいに書けるし、明朝体でも違和感ない。


高密度ディスプレイなスマートフォンだと、特に低コントラスト比の場合はやはり明朝体のほうが負担が少なく、読みやすいと感じる。 ChienomiはスマートフォンユーザーよりPCからのアクセスのほうが多いが、一般的なサイトは「圧倒的にスマートフォン」というサイトも多いだろうし、文章量の多いサイトであればあえて明朝体を指定するほうが可読性に貢献する可能性は低くない。
ただ、書籍に触れることが少ない人などは、明朝体を「異常なもの」のように扱う傾向があり、ウェブサイトが明朝体で表示されただけで「故障だ」と騒ぐ人すらいる。普通でないことをする、というのはそれなりにリスクではあるものだ。 ここは、多くの人の惰性に従って違和感を覚えさせないことと、よりよい体験を提供し改善していくこと、どちらに価値があると考えるか、というところでもある。
個人的に使う、という意味では明朝体を指定するのは悪くないアイディアだと思う。 ただ、PCで表示する限り、つまり24px程度では、明朝体のほうが読みやすい、とは私はあまり感じない。 スマートフォンまでいけば快適ではあるのだが。
PCで明朝体は本当に読みやすいか
文章読みに関してはPCだとアポロのようなフォントが一番読みやすい、と感じる。 アダルトゲームの話になるが、ゆずソフトのゲームはスキップを採用しているが、あれはまあまあ読みやすい。あと、私はやってないので分からないけど、FGOもスキップを使っているとか。 もっとも、アドベンチャーゲームのウィンドウくらいになると、游ゴシック体のようなモダンな長体でスペーシングが大きいフォントが読みやすいし、なんならメイリオのようなスペースを思いっきり使うようなグリフだって読みやすいから特段のアドバンテージは感じない。 だが、印刷物にしたり、あるいは24pxくらいのディスプレイで見ると本当に見やすい。
この手のフォントはアポロ, タイポス, スキップ, フォークがある。あと、NUDアポロ, UDタイポス, 丸フォークもある。 私はUDタイポスが一番好きだ。 スキップは丸みを帯びて抑揚が強いため、割と癖が強い。 アポロは、水平線が非常に細く、そのため抑揚が非常に強い。 フォークはデザイン自体がちょっと独特で、線はナチュラルだがデザイン的にはあまり本文向きではない。 タイポスは教科書体のような癖のないデザインで、ウェイトが上がると縦線が太くなる。58だとほとんどゴシック体のようで、510だと少しアクセントがつく。515でもアポロほど大きな差はつかない。一番地味だが、一番美しく、一番読みやすい書体だと思う。
ちなみに、NUDアポロは約2万円、UDタイポスは16500円である。みんな、UDタイポス510を買おう。 PC向きの書体はこういうのだと思う。
なお、24px基準だと游ゴシックも相当良い書体だ。だが、ちゃんと集中して読むには最適とは言い難い。 記事を書くくらいなら良いのだが、小説を書くときにはやはりゴシックはいまひとつ。
私は小説を書くときは源ノ明朝の24px, Mediumを使っている。小説は寝室で書くことが多いが、ワークルームではそこから単純に150%スケールだ。 以前はRo明朝とかヒラギノUD明朝とか使っていたこともあるが、ライセンスが切れた関係もあるものの、それ以前から源ノ明朝にしている。
ただ、多くの情報を頭にいれて書くには良くはない。記事を書くのに明朝体を使っていたこともあるが、記事は俯瞰しながら書くため、明朝体では全体像が見えなくなってしまい、明朝体よりはゴシック体が良く、ゴシック体よりもタイポスがよかった。 フリーなフォントであれば、元陽逆アンチックが良い。
ここらへんは「書くとき」の都合であり、読むときに関しては、読み物はゴシック体よりは明朝体のほうが良い。 インフォメーションとして見るもの(例えばTwitterとか)はゴシック体で良い。
Chienomiはちょっと微妙で、現状sans-serifを指定しているが、だいたいChienomiの記事は長く、ちゃんと章立てしているので、TeX同様に見出しはゴシック体、本文は明朝体のほうが読みやすいかもしれない。
ただ、Chienomiは「部分的に読む」という人も少なくないと思うので、その場合はゴシック体のほうが良いだろう。
webサイト的に言うと
- 長文で
- 先頭から順に読む性質のもので
- ちゃんと章立てされている
場合は本文フォント明朝体が読みやすい可能性が考えられる。 もっとも、これは前述のように「明朝体が見やすい」状態となっていることが前提だが。
自身で設定する場合は、文章読み用にエディタをひとつ用意しておいて(例えば私ならLeafpad)、明朝体がふさわしい場合にそのエディタで開く、といったことをすると良いかもしれない。 そもそも読み物にはPCのディスプレイは広すぎることが多いため、大きなフォントサイズを指定しておけるという意味でもそれ用の環境を用意するのは良いアイディアだろう。
また、PDFなど、印刷を主体と考えるドキュメントであれば、明朝体とするのがスタンダードではあるが、やはりこの場合でも、アポロのようなデザイン書体を用いることは可読性に貢献するため悪くない。 私も、教材はこうした書体を主に用いている(生徒さんの希望により、数種類から選ぶことができる)。
この記事を読んでいる人は「全てゴシックが正義派」の人はあまりいないだろうが、ひょっとしたら「印刷物は見出しがゴシック体、本文は明朝体がスタンダード」という話から始めるべきなのかもしれない。
ウェブではh4あたりから本文フォントとどちらが大きいか微妙な感じになってくるが、この原則に従っていれば見出しであることは違和感なく受け入れられる感じになる。
また、漫画は一般的に、ひらがな、カタカナは鱗の代わりにふくらみを持たせた(少し毛筆的な)明朝体的なグリフ、漢字はゴシック体グリフのアンチック体という書体が使われている、ということも知っておくと良いだろう。 「アンチック体」が指すところはこれに限らず、ゴシック体と明朝体の中間的なデザインのものを指し、つまりアポロ等も含まれる。ラテン文字で言うとslab体に近い。 漫画でよく使われる構成のフォントを強調して述べる場合、「アンチゴチ体」という言い方をしたりする。 商業漫画ではモリサワのアンチックANが一番ポピュラー。 かなフォントなので、任意のゴシックと組み合わせる。ゴシックMB101と組み合わせるのが一番一般的。 フリーフォントだと新コミック体や源瑛アンチックなんかがある。
アンチゴチ体については日本語特有の事情から来ているが、「見出しゴシック体、本文明朝体」については欧文でも見出しがサンセリフで本文セリフというのは割と一般的なことなので、「日本特有の」というほどの話ではない。2