減っていく項目
近年のUIは「項目数削減」というのがひとつのテーマになっている。
WindowsでもVistaが最も設定項目数が多く、7以降設定項目数は減っている。 だが、細かなことを言えばXPの時点で事実上の設定項目は減り始めていた。
設定項目を減らすということについては2種類の理屈がある。
ひとつは、コモディティ化に関することである。 これはMacにあったように、「ユーザーをできることから遠ざける」というものだ。 一般ユーザーはどうせ能力がないのだからそもそも機能を隠蔽してしまおうという考えだ。
もうひとつはスマートフォンやタブレットを想定したいわゆるタッチUIだ。 タッチはどうしても精密に行うことができないため、UIはそれなりに大きくて間隔もなくてはいけない。 また、表示スペースもないためUI部品を並べると表示スペースが減ってしまう。 そこでなるべく少ない部品を表示するようになった。また、ラベル(アイコンに対するテキスト)ももたず、抽象化されたアイコンを使用するUIが一般化した。
タッチUIのデザインはデザイントレンドとしてパソコンのUIにも大きな影響を与えた。 フラットデザイン流行りも、労力の削減もあるが、タブレットのスレートデザインに対して奥行きがあるように見えるのが印象を損なうことや、小さい画面をフルに活かすためにはフラットデザインのほうがスペースを取りやすかったというのもある1。
だが、それ以降は単純に「デザイントレンド」という名の思考停止のためにUI部品が減り、設定項目も減るという状態になった。
それは一方でユーザーが迎合したという点もある。
少なすぎる設定、多すぎる設定
まず一般的にちょうどよいと思われるCinnamonの設定を見てみよう。

私は全く難しくないと思う。 電源ケーブルをつないでいるときはリッドクローズでスリープしてほしくないといった違いもあるだろうし、電源ボタンが押されたときの挙動なども設定したいだろう。
だが、これすらも嫌だ、見たくないという人が結構いるのだ。 まるで英語アレルギーのようだ。
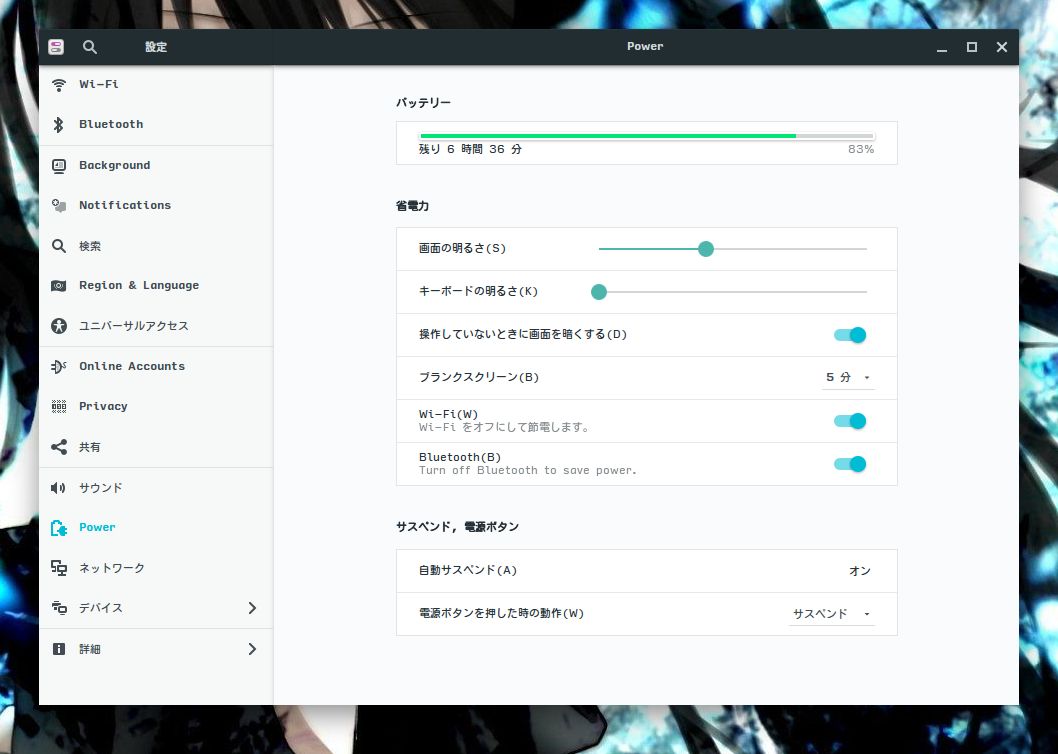
対してGnomeを見てみよう。

項目はありそうに見えるが、全くそうではない。
画面の明るさとキーボードの明るさは電源設定ではなく、単純に照明の設定である。 Cinnamonでは画面の明るさ、ブランクスクリーンなどは「画面の設定」にある。 Wi-FiやBluetoothの設定も単なるオンオフであり、電源管理とはあまり関係がない。
事実上電源設定としては「ブランクスクリーンにするまでの時間」「リッドクローズ時に “スリープする” か “無視する” かの二択」「電源ボタンの挙動」の3点しか設定できない。
これですら嫌がる人もいるのだが。
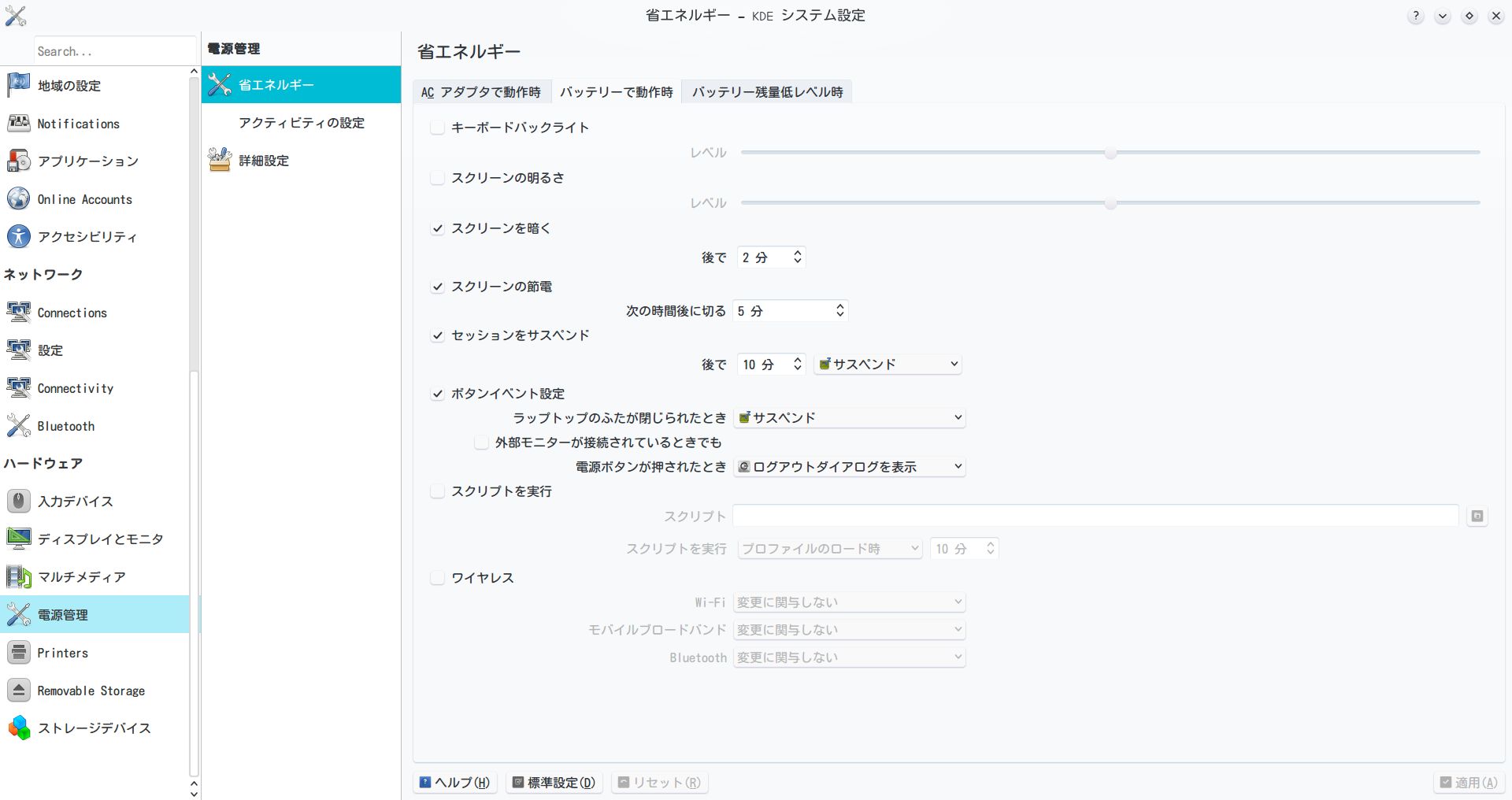
対してKDE Plasmaの設定だ。

あまり細やかに設定可能である。 ACアダプタとバッテリーの設定違いのほか、バッテリー残量が少ない場合(「残量が少ない」の量も定義可能)に加え、アクティビティというPlasmaに備わっている機能によって特別な設定をすることができる。 これはプレゼンテーションモードやロングトラベルモードなどを自由に自分で定義できることになる。アクティビティは自由に切り替え可能であり、アクティビティに対して特別な電源設定を適用することができるからだ。 ちなみに、アクティビティごとにACアダプタかバッテリかといったことも設定できる。 さらに、「低レベル」とは別に「危険レベル」を設定することができる。
「思ったのと違う」「望んだのと違う」という挙動は非常に強いストレスになる。 だが、「望ましい挙動」というのは人によって差異があり誰もが望むものにはできない。 だからこそ「設定」によってジャストフィットさせられるのは大きいのだ。
それはLinuxの魅力であり、KDE Plasmaの魅力でもある。 だが、現実には「設定項目が多い」ことそのものを嫌う人がかなりいるのだ。
私としても気持ちはわからないではない。 だが、経験からすればそれは正しくない。「たくさん設定しなければならない」のはうんざりするのだが(例えばKDE Plasmaのショートカットキーは非常に多く、重要なものを含め大部分は設定されていない)、デフォルト設定が練られていれば「違和感のある部分を調整する」だけの話なのでむしろ望ましい。
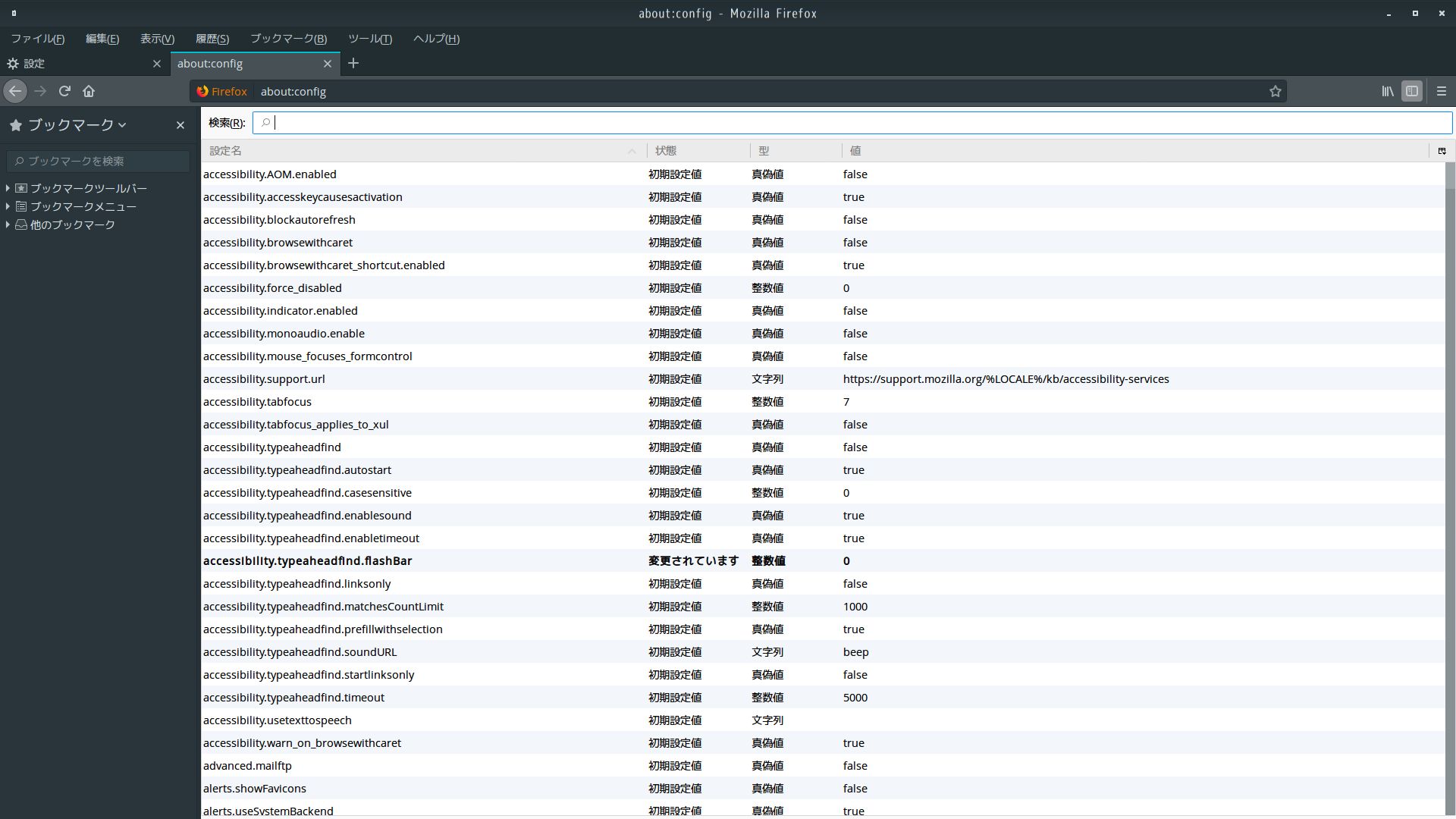
だったら設定方法も重要になる。 Unix伝統のテキストファイルはだったら大規模な修正や変更を加える場合には優れている。 例えば私はtmuxをscreenキーバインドで使用しているが、ひとつひとつ設定していたらやってられないだろう。 一方で機能がわかりにくいものについてはわかりやすいGUIインターフェイスが欲しい。 Firefoxのabout:configやWindowsのレジストリなどは悪いインターフェイスの代表例だろう。
実際、Firefoxの設定はあまり多くはない。 一時期のバージョンと比べれば遥かに少なくなっている(だが、逆にある一時期のバージョンよりは増加している)。

一方、伝統的に裏設定を含む細かな設定を可能にするabout:configは残されている。 一部の設定はこちらに回されてしまったということにもなる。

about:configの設定は設定が何を意味しているのか知る術が欠如しており、良いインターフェイスとは言えない。 確かにこれはなるべくなら遠ざけたい設定だろう。 だが、果たして「こんなものは存在しないほうがいい」のだろうか?
UIを少なくした結果
GTK+ツールキットはGIMPの成果物である。
大本をたどるとGIMPをKDEに統合するKIMPの炎上騒ぎがキッカケとなってGnomeが誕生することになる。 このあたりの話はTogetterにまとめがある。
この時点でGnomeはGIMPの成果物を間借りしていた。これはGIMP 2とGTK2の関係、そしてそれを曲がりするGnomeという点でも変わらなかった。 だが、GTK3はGnomeの手動で開発されたし、依然としてGIMPはGtk2を採用している。 つまり、GTK2はGIMPの考えで作られたものだが、GTK3はあくまでGNOMEの意向を反映したものである。
そのGNOMEの意向は、スマートフォン向けとして極端にメニューを減らす、というものである。
確かに「操作できるところが少ない」ので「どこを操作していいか」はわかりやすいのだが、 「どこを操作すればいいか」は非常にわかりにくい。

これはGnomeのメニュー画面である。 Gnomeはこれ以外にはアプリケーションやフォルダなどをワード検索によって探すいわゆるlens機能があるだけで、メニューはこれが唯一になる。
さて、ここからログアウトしようとしたらどうだろうか? 一見したらパワーアイコンを押せばよさそうだが、そこにはシャットダウン, 再起動, サスペンドしかない。 右クリックしてもダメである。
正解は名前部分をクリックするとメニューに登場する、だ。

私はMacを使わないので、Macはこんな感じだから別に違和感はない、という人もいるかもしれないが、現在一般的なハンバーガーメニューですら操作箇所として認識できないという人が多いことを鑑みると、これがわかりやすい操作だとは全く思えない。
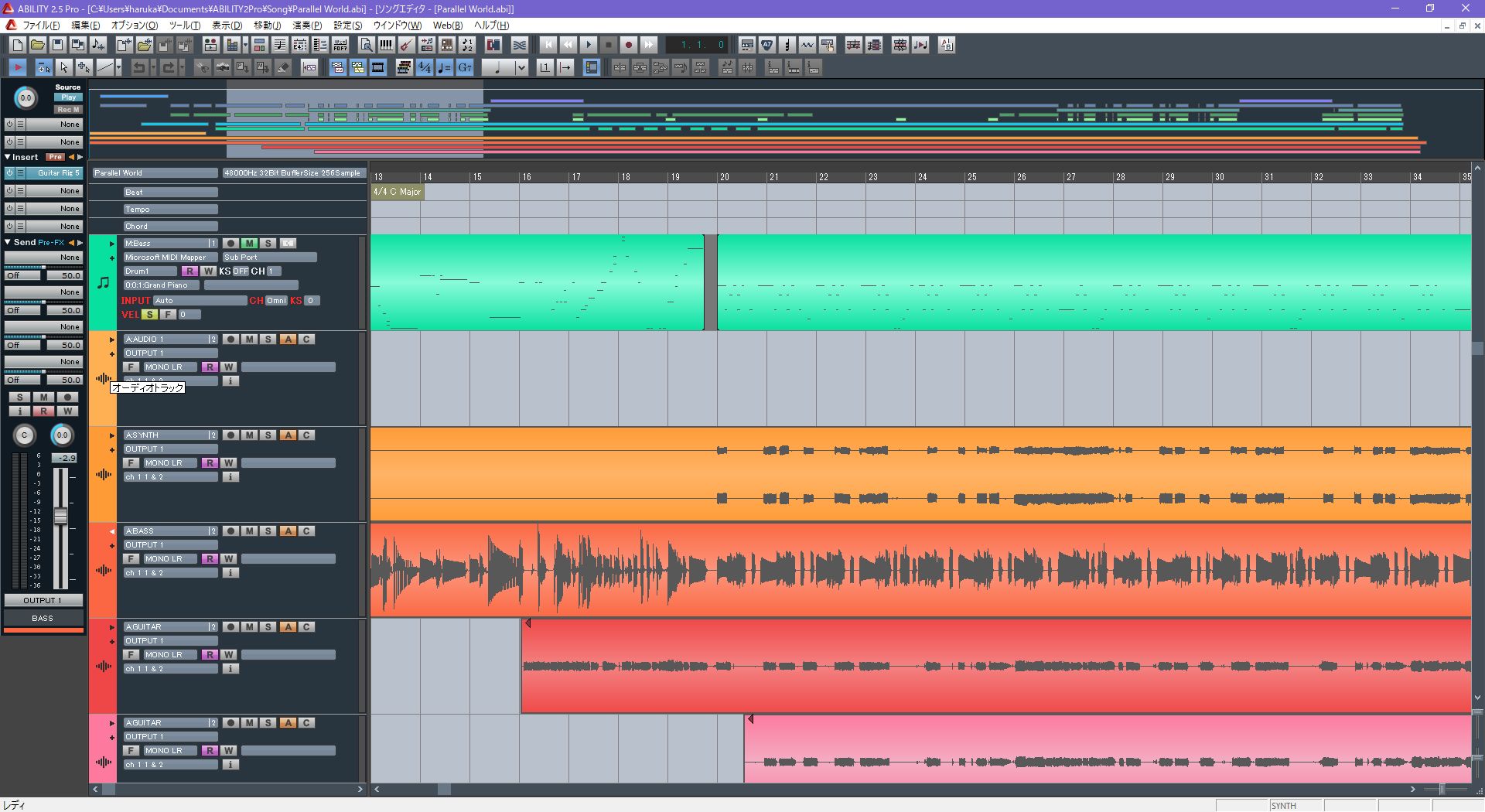
Ability と Cakewalk by Bandlab. で見比べてみる
クリエイティブ系ソフトウェアは複雑な機能を使いこなす必要があり、作業量も多いことから操作性は極めて重要になる。
そんなクリエイティブ系ソフトウェアである音楽制作ソフトウェアで、UIとい意味では対照的なアプローチをとるのがAbilityとCakewalk by Bandlabだ。
Cakewalk by BandlabはもともとはCakewalk SONARと呼ばれていたソフトウェアで、現代的なクリエイティブ系ソフトウェアの潮流に従って、UIはシンプルでコンテキストフルなものが採用されている。 これは動画編集ソフトウェアから始まったものだが、「クリックする場所によってクリックの意味が変わる」など複数の機能をひとつのボタン(モード)でまかなうようにしたものだ。

一方、Abilityはこの手のソフトウェアとしては最古参となるSinger Song Writerというソフトウェアに由来し、Abilityに改名してから幾分現代的にはなったものの、従来どおり全ての機能にUIが割り当てられる方式を取っている。 元々SSWは非常に操作系の多いソフトウェアであり、ボタンそのものはコンテキストフルに切り替わるにもかかわらず非常に多い。

Cakewalk by Banladがボタン数が少ないのは、スマホ向けUIのようなコモディティ化が理由ではない。 どちらかといえば、作業量が多い音楽制作に配慮し、「ボタンをクリックする」といったコストの高い操作をなるべく少なくするための工夫である。 これは音楽制作ソフトウェアに限らない。
つまり、「UIをシンプルにしたがために機能を削り多くを犠牲にした」ではなく、「プロフェッショナルのためにより先鋭化した結果こうなった」ということである。
とはいえ、実際のところこの手のソフトウェアはショートカットキー前提なので、ボタンの多さというのはあまり関係がない。
だが、実際に使ってみると、慣れてしまえば確かにCakewalk by Bandlabは効率的だ。 私は元々SONARを使ってきたから、ショートカットキーもある程度は覚えているし、スマートツールがどのような挙動を示すかも理解している。
だが、同じようにシンプルなFL STUDIOは、私がまだそれほど使っていないこともありいまひとつ効率が上がらない。

一方、Abilityはその意味では慣れるのが簡単だ。 私はAbilityは使い始めたばかりだが、それでもどうにかこうにか使えている。 必要とする機能が選択肢の中にあるので、そこから探すだけとなっているからだ。
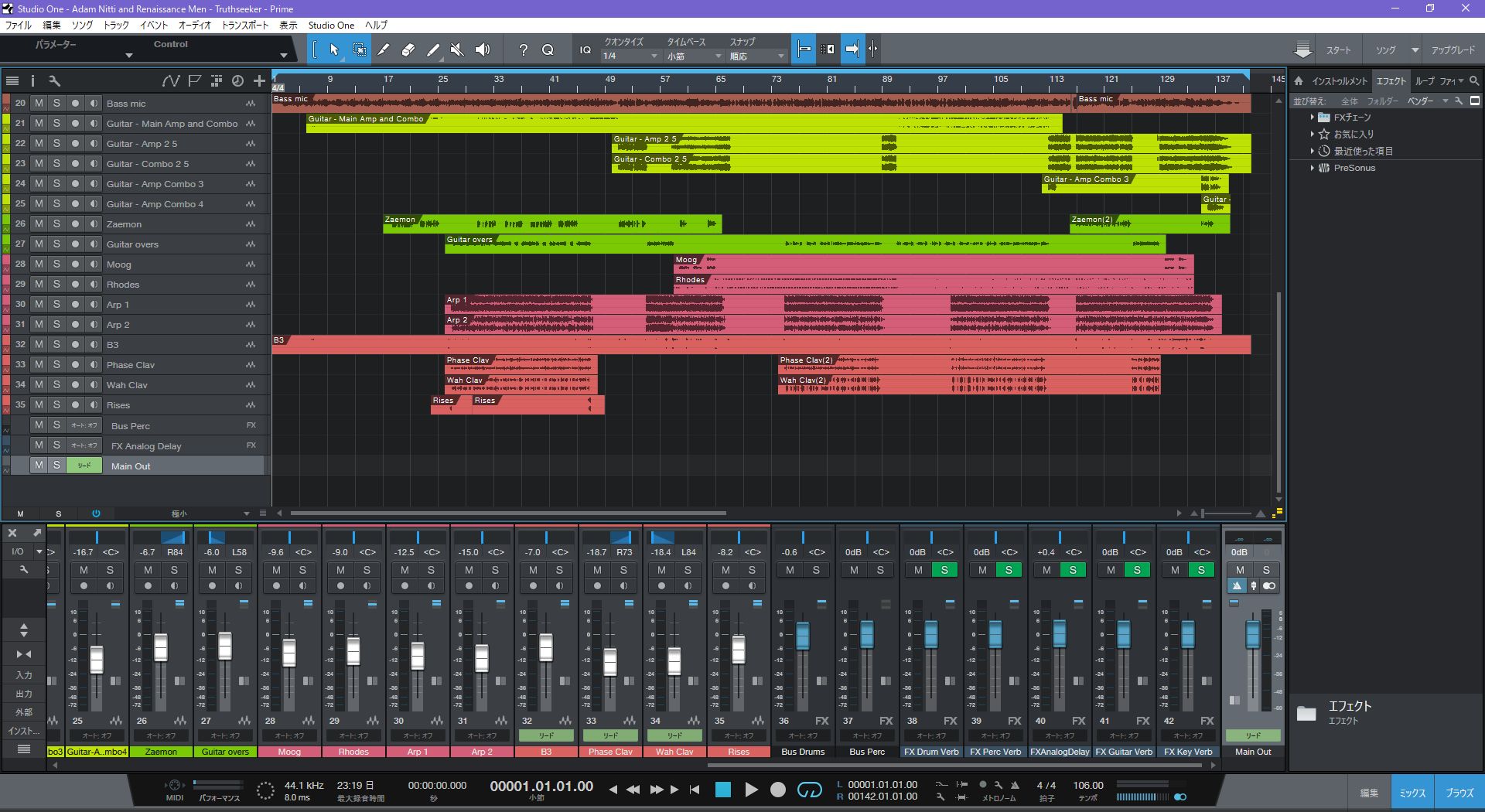
私にとってはCakewalk by BandlabのProChannelなどが「なくてはならないもの」になってしまっているので、必ずしも便利だと感じるわけではないのだが、Cakewalk by Bandlabは(そしてライバルのCubaseや新鋭のStudio Oneも)熟達者のための道具であると感じる。 これはAdobe製品などでも感じることだ2。 だから、とっつきやすさではAbilityのほうが優れる。

これはある程度時間に比例するから、ゲームなどならそれほど馴染みやすいインターフェイスではなくても、自然とだんだん使いこなせるようになるもののほうが良い結果をもたらすだろう。
ではwebならどうだろうか。
UIは流行りではない
基本的にUIを流行りで書く人は流行りのデザインがどうなっているかを知っているし、開発者はそのデザインがどのように操作するものなのかを知っている。 だから本当にそのUIが使いやすいかということは判断できなくなってしまう。
そのため、デザイナーがいいと信じているデザインはユーザーに理解されないということは本当に多い。
実際、Chienomiにもハンバーガーメニューがあるけれども、このメニューが使われることはほとんどない。 だから「ハンバーガーメニューで操作するUI」は失敗だと思っている。 Mimir Yokohamaでもハンバーガーメニューを導入しているけれども、あまりにも誰も気づかないので同内容を他にも配置し、ハンバーガーメニューは第二の操作手段にしてしまっている。
正直コモディティ化したUIはパワーユーザーのみならずライトユーザーにすら使いやすいものではないようだ。 現状このUIこそ最善というものはないように思われるし、思考停止することなく良いUIを追い求めていきたい。