序
2018年8月5日、Mimir Yokohamaのソースリポジトリにはじめてのタグ、5.0が打たれた。
なぜはじめてのタグなのに5.0だったのか。
これは、Aki SI&Eのプロトタイプを1.0, Aki SIEのウェブサイトを2.0, Mimri YokohamaのWordPressを3.0, 現在のウェブサイトになったときを4.0とカウントしたものだ。
つまり、はじまって以来の、同一システムのままのバージョンアップとなった。
しかもこのタイミングである。 先日、大幅な編成変更と、いいね機能、コメント機能の追加を行った。 これで新しい船出だというタグではない。かといって同バージョン最終仕様としてのタグでもない。
これから次々とアップデートが予定されている。 その中での一区切りだった。
13年積み上げてきたものとは
PureBuiler Simplyの原型となっているのは2005年のACCS1である。
もうブログが流行り始めていた頃だったが、既に「事前生成戦略」に関するイメージはあった。 ブログを避けた理由は、一連の流れを持つ記事群を拾いにくくなること、そして時間とともに消えてしまうことだった。
「普遍的な内容を、きちんと分類して読みやすいように提供したい」と考えたわけだ。
様々な機能、様々なアイディアがあった。 実装されたものもあるし、実装されなかったものもある。 言語もPerl, PHP, Zsh, Rubyと変わってきた。 このような変遷をたどっているのはEQAIとこれだけで、まさに私のライフワークであり、また成長の軌跡でもあった。
この中でこだわってきたものもある。
例えば、デザイン性を保ったまま軽量・高速なウェブサイトを構築すること、可能な限り高いアクセシビリティを提供すること(環境や回線の違い、身体的ハンディキャップなどで差別しないこと)などもそうだ。 意味あるコンテンツを、読みやすい形で提供する、というのもある。
ACCSが追い求めてきた機能は次のようなものだった。
- カテゴリで分類されて探しやすいインデックス
- 検索機能
- 意思表示機能 (コメント、と考えていることが多かった)
- 連続した記事のページめくり
- 要約の先読み
- インライン用語集
prev,next,glossary,index,description情報を持たせる
PureBuilder Simplyは当初、Mimir YokohamaのWordPressページで提供されている全機能を提供する、ということを目標としていた。 これについては既に達成されている。そのために、従来のPureBuilderにはなかったタグ機能なども追加された。
「いいね機能」「コメント機能」はWordPressに完全な意味で標準であるものではないのだが、事実上付属するようなもの(特にコメント機能は)なので、これを追加したことで、事実上「WordPressを置き換える」というミッションは完遂した。
だが、同時に既にWordPressにはない機能の搭載もはじまっていた。 用語集機能はWordPressではなく、PureBuilderの伝統に由来する。そう、ACCSが目指していたものを達成する、という次のミッションに向かいはじめたのだ。
そこでつけられたのが5.0タグだった。
用語集機能
用語集機能という発想のスタート地点は、私が使っていたWindows 98SEマシンに搭載されていたインライン翻訳ソフトだった。
カーソルを載せるだけでその単語を翻訳してくれる、というソフトウェアは今持ってそれ以上のユーザービリティを提供するものはない。
「カーソルを載せたらわからない言葉を教えてくれる」というのは最高に便利だと思ったのだ。 現在はニコニコやはてなが似たような機能を提供しているが、あれはページが変遷してしまうため私からすれば理想的ではない。 どらちかといえばWikiに搭載されているインライン展開のほうがずっと理想的だ。
この機能は
- 表示後にJavaScriptでtreatする
- 生成時にHTMLを置き換える形で組み込む
- ソースドキュメントを改変してから生成する
という3つのパターンを行ったり来たりしている。
PureBuilder SimplyではPost Plugins/Pre Pluginsの構造からこの3つとも選択肢として取ることができる。 Mimir YokohamaではPost PluginによるHTML置換え方式を取っている。
このあたりは試行錯誤の成果といえるだろう。 用語集ページも含めてYAMLの辞書ファイルから生成しており、文書に対して特別な処理は必要ない。
次の記事、前の記事
ACCSで最も苦戦したのがこの機能だ。
この解決については何度か言及しているが、今は前後関係をメタ情報として書く、という仕様になっている。
解決方法としては後退しているように見えるが、前後関係の自動解決はファイル名なり、もしくはなんらかのヒントなりを厳密に管理する必要があり、結構バグりやすいということを経験したのだ。
複雑な置換えやユーザーの管理によってバグを発生しうるようなものであるならばメタ情報をユーザー自身が書くべきだ、という割り切りは、これまでの歴史の中で手にしたバランス感覚である。
実のところ今の構成では前後を自動化することは難しくない。 だが、ユーザーがそれを守ってくれることを期待すべきではないだろう。
Post pluginsはページ生成が終わってから実行されるが、これは「他の記事の情報を取得できるようにする必要がある」からであり、 環境変数$pbsimply_indexesという形でデータベースのパスが渡っていることから
db = Marshal.load(File.read(ENV["pbsimply_indexes"]))
fn = File.basename ARGV[0], ".html"
fn = case
when db[fn + ".md"]
fn + ".md"
when db[fn + ".rst"]
fn + ".rst"
else
abort
end
articles = db.keys.sort
current = db.index(fn)
nextart = db[current + 1] if current < db.length - 1
prevart = db[current - 1] if current > 0のようにして取得できるし、 連番に限るのであればもっと簡単に
fn = ARGV[0]
if fn =~ /([0-9]+)\.html$/
fnpp = $`
cindex = $1.to_i
nextart = "#{fnpp}#{cindex + 1}.html"
nextart = File.exist? nextart ? File.basename nextart : nil
if cindex > 0
prevart = "#{fnpp}#{cindex - 1}.html"
prevart = File.exist? prevart ? File.basename prevart : nil
end
endとできる。 ちなみに、ディレクトリを認識させる方法は最新のコミットで環境変数$pbsimply_subdirに含まれるようになった。
このように「できるけれど、あえて手書き」だ。 これは、問題を簡単にするためと、この処理をPandocテンプレートを通じて行いたいためだ。 Pre Pluginsを使えばできるが、かなり複雑なことをすることになるため避けている。
意思表示機能
過去には「コメントを直接にHTMLファイル化し、objectで読ませる」ということをしていたこともある。
表示するかどうかを別として、コメント機能はそのときとあまり変わっていない。 表示させるために必要な部分を削ってシンプルになったくらいだ。
このような機能は本質的な部分は極めて簡単に書けることはこれまでの経験によって証明されている。 どの程度正当性を検証する必要があるかという点がwebアプリケーションの分量になる。
要約の先読み
まずは要約を入れる
いよいよ今回のハイライトだ。
descriptionへの対応自体は最初のリリース時点で
$if(description)$
<meta name="description" content="$description$" />
$endif$という記述があり、対応はちゃんとしていた。 だが、「書くのが面倒」「書いてもあまり意味がない」ということで放置していた。
「descriptionの先読み」は今まで実装計画には入っていたが、実装されたことはなかった。 そもそもdescriptionってSEOのために入れられているくらいで、「descriptionを読ませる」という発想はあまりない。
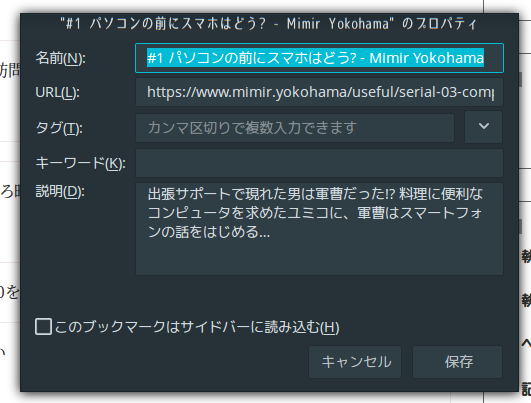
Firefoxだとこんなふうにブックマークのプロパティを表示するか、ブラウジングライブラリー上で詳細表示にするとdescriptionが表示されたりするのだが、これを見たことがある人という人は地球上に5桁いないのではないだろうか。

だがdescriptionは入れたいと思っていたし、それを活用したいと思っていた。
そもそもの発端はトップページのレイアウト更新で、最新の更新記事と要約を(ニュースとは別に)表示したい、ということだった。 「どうせ記事の要約書くんだったらdescriptionに入れようよ」ということだ。
#!/usr/bin/ruby
# -*- mode: ruby; coding: UTF-8 -*-
require 'date'
top3 = []
Dir.glob("**/.indexes.rbm").each do |i|
dir = File.dirname i
db = Marshal.load File.read(i)
top3 += db.select{|k,v| v["description"] && v["date"] && k != "index.md"}.map{|i| {dir: dir, filename: i[1]["_filename"], timestamp: (i[1]["last_modified"] || i[1]["date"]), description: i[1]["description"], title: i[1]["title"] } }.sort_by {|i| i[:timestamp] }.last(3)
end
top3 = top3.compact.sort_by {|i| i["timestamp"]}.last(3)
top3.reverse_each do |i|
printf "[%s](/%s/%s) (%s)\n", i[:title], i[:dir], i[:filename].sub(/\.*$/, ".html"), i[:timestamp]
printf ": %s\n\n", i[:description]
end実はAtomフィードもスタンバイしている。
要約を見える形に
だが、これだけではおもしろくない。どうせ要約を表示するのならばぜひともユーザーに見える形にしたい。
私の文章は基本的に長いので(体系的でない短い文章に価値を感じていない)、読むのがしんどい人もいるだろう。 読むかどうか決めるために要約は重要だ。
要約を見たいタイミングとはいつだろう? やはり記事を読み始める前だろう。ならば本文前に
$if(description)$
<aside id="ContentDescription">
$description$
</aside>
$endif$とかやってやればいいし、そのほうが効果的なのかもしれないが、既に「文書情報」という項目があることを考えるとちょっといただけない。
そこで文書情報に追加した上で「記事タイトルをクリックすると文書情報にジャンプする」という仕様にした。
これはヘルプページにも書いてあるけれども、誰も気づかなそうだ…
もうひとつ、利用者は多くなさそうだが、カテゴリインデックスがある。 ACCSとしてはこれが中心であり、ぜひとも使って欲しい機能だ。 世の中、情報を整頓するということに怠けすぎて、検索が全てになってしまっているので、使われていないような気もするけれど…
しかし私の意図としてはこのようなインデックスを活用してほしいというのがあるし、やはりタイトルだけではわかりにくい。 かといって変遷するとだるいので、変遷せずにインデックス上で要約を確認できると便利だ。
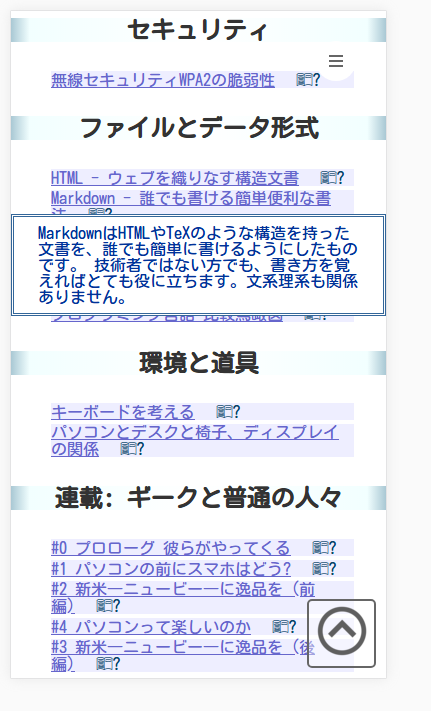
これはタイトルで関心をそそられた後の二次的な情報であり、通常は一覧性が高いほうがいい。 というわけで、ツールチップにしてみた。

単純には記事タイトルにtitleで入れてあるため、ロールオーバーツールチップとして表示される。 だが、スマホだとこれが効かないので、補助的に“📖?”と表示して、これをタップすればツールチップが表示されるようにしてみた。 全く標準的でないインターフェイスなので、あまり気づいてもらえないような気もするけれど…
PBS ACCS用ツールチップ実装
(function() {
var setClickTooltip= function(e) {
var text = '<div class="description">' + e.currentTarget.xDescription + "</div>"
Art.displaytooptip(e, text)
}
// Set Event Listener
var lists = Art.getElementsByTagName("ul")
/* Each list set */
for(var i=0,l=lists.length; i<l; i++) {
/* lists[i] is ul element */
var terms = lists[i].getElementsByTagName("a")
for(var ti=0,li=terms.length; ti<li; ti++) {
/* terms[ti] is an anchor */
if (terms[ti].title) {
var detail = document.createElement("span")
detail.xDescription = terms[ti].title
detail.className = "accs_descriptor"
detail.addEventListener("click", setClickTooltip, false)
detail.textContent = "📖
terms[ti].parentNode.appendChild(detail)
}
}
}
})()何度見てもJavaScriptの複数代入が慣れない。 慣れればみやすそうだけども。
世の中的には割と珍しいDOM操作をしているが、これはelementに対してイベントリスナを設定するためで、innerHTMLだと二度手間になる。 基本的にやっていることは「記事部分 > リスト全体 > リンク」と絞り込んでいって要素を作成して追加する、という手順だ。 末っ子要素を追加するとき(今の要素の親要素の最後の子要素として追加する)はelement.parentNode.appendChildという手順は覚えておいてもいいかもしれない。
glosarryと共通のコードがライブラリとして読まれるようになっている。ライブラリはdeferだがasyncではない。
var Art
(function() {
if (!Art) { Art = document.getElementById("MainArticle") || document.getElementById("AccsIndex")}
if(document.addEventListener && ! Art.toolTip) {
Art.toolTip = document.getElementById("PointTooltip")
var ttip = Art.toolTip
Art.canceltooltip = function(e) {
ttip.style.display = "none"
}
Art.displaytooptip = function(e, content) {
ttip.innerHTML = content
ttip.style.display = "block"
ttip.style.top = e.pageY + "px"
if (window.innerWidth > 900) {
ttip.style.left = e.pageX + "px"
} else {
ttip.style.left = "0px"
}
e.stopPropagation()
}
document.body.addEventListener("click", Art.canceltooltip, false)
}
})()900pxを堺にしているのは、「サイドカラムがあるのであれば表示領域は少なくとも右側にサイドカラム幅はあるが、シングルカラムになるとそうではない」からだ。(このページのシングルカラム境界は800pxである)
機能チェックしているが、document.addEventListenerできないブラウザでJavaScriptに対応しているものはあまり残っていないだろうし、あっとしても単純にイベントリスナー設定時にエラーになるので放置してもいいかもしれない。 ただし、間違って複数回ライブラリが読まれたときのためにArt.tooltipはしておかないとイベントリスナが複数設定されてしまう。
PureBuilder Simplyはうまくいっている
PureBuilder Simplyがここまでうまくいっている理由としては、やはりPandocの強力さがなによりだろう。
PureBuilder SimplyはPandocが持っている機能をちょっと拡張する…という考え方をしている。 今までドキュメントジェネレーター自体を制作していた(PureDoc)ことと比べると問題はかなり簡単になっている。
Pandocの動作は必ずしも簡潔ではなく、自分で実装するのであればドキュメントジェネレーターにここまでの機能をもたせることはないだろう。 だが、Pandocがある以上はPandocを使いたい。
もしPandocがなければdocutilsを拡張することを考えただろうが、その場合はPureBuilder Simplyは今のように良いツールにはなっていなかっただろう。
PureBuilder Simplyが今ほど素晴らしいツールになったのは、Pandocがあったからこそだ。
Mimir Yokohamaに対して行われている様々な拡張は今の所PureBuilder Simplyに対して適用されていない。 これは、PureBuilder Simplyが生成するものに対する機能ではなく、Mimir Yokohama固有の、そしてテンプレートとCSSによるものだからだ。
だが、いくらかでも一般化してPureBuilder Simplyに還元していければと思っている。 PureBuilder Simplyのエコシステムの充実は普及には不可欠だろうから。